Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change page region size APP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change page region size APP
- Labels:
-
Aerospace & Defense
- Tags:
- app
- page region
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
OK, so what you're asking for is to have dynamically sized page regions, such that the height varies automatically based on the depth of the content? Presumably this is because the number of columns varies between the two regions? I don't believe this feature is exposed in Styler, and it's a little fiddly even in the underlying APP engine.
APP offers two ways of dealing with this type of thing. The first is to have "copyfit" frames (aka page regions). The copyfit setting allows the height of the frame to vary dynamically based on its content.
The second way is to use blocks to arrange the content (rather than page regions). So you would have one page region with a single column and use two blocks to divide the content up into dynamically sized arrangements of columns.
For the first option, you would have to edit the page region source Javascript and insert something like the following:
frame.copyFit[0].fitProperty = '/bn'; // can use "/bqn" for quick mode, but this can cause issues frame.copyFit[0].copyFitUpdate = true; // update real frame dimensions after copyfit? frame.copyFit[0].scaleMode = fFrameCopyFit.MODE_AUTO; // review documentation for options frame.copyFit[0].minPercent = 0; // min scaling in percent frame.copyFit[0].maxPercent = 9000; // max scaling in percent
For the second option, you would have to use an element or UFE that is type "Block". Then you edit the source and use something like the following to enable the columns:
block.numColumns = 2; // how many columns block.balanceColumns = true; // balance the columns or not block.columns[0] = new fBlockColumn; block.columns[0].gutter = '12pt'; // set gutter between each column and the next
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just to be clear, you mean Styler/APP (not native APP template)? And the use case would be to switch to a landscape or foldout page and then back again?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gareth,
You know how a Page Set has Page Types, and Page Types have Page Regions, right? On a Page Type I have 4 Page Regions, one as a header, one as a footnote, and 2 for main content, one on top and one on the bottom, both between header and footnote regions. The one on top could have a variable number of text rows which implicitly would run over the bottom region; therefore, as the size of the top region increases or decreases, the size of the bottom one should decrease and respectively increase. Basically, I would like to manipulate the absolute height of the two regions.
Thank you for help!
Florin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
OK, so what you're asking for is to have dynamically sized page regions, such that the height varies automatically based on the depth of the content? Presumably this is because the number of columns varies between the two regions? I don't believe this feature is exposed in Styler, and it's a little fiddly even in the underlying APP engine.
APP offers two ways of dealing with this type of thing. The first is to have "copyfit" frames (aka page regions). The copyfit setting allows the height of the frame to vary dynamically based on its content.
The second way is to use blocks to arrange the content (rather than page regions). So you would have one page region with a single column and use two blocks to divide the content up into dynamically sized arrangements of columns.
For the first option, you would have to edit the page region source Javascript and insert something like the following:
frame.copyFit[0].fitProperty = '/bn'; // can use "/bqn" for quick mode, but this can cause issues frame.copyFit[0].copyFitUpdate = true; // update real frame dimensions after copyfit? frame.copyFit[0].scaleMode = fFrameCopyFit.MODE_AUTO; // review documentation for options frame.copyFit[0].minPercent = 0; // min scaling in percent frame.copyFit[0].maxPercent = 9000; // max scaling in percent
For the second option, you would have to use an element or UFE that is type "Block". Then you edit the source and use something like the following to enable the columns:
block.numColumns = 2; // how many columns block.balanceColumns = true; // balance the columns or not block.columns[0] = new fBlockColumn; block.columns[0].gutter = '12pt'; // set gutter between each column and the next
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gareth,
Thank you for help!
First example is interesting and is much more to what I need than the second one; therefore, I will accept it as a solution. I still need to play a little bit around with it till I get it to work as I need, because I also need to change the height and the Y position at the same time.
I also found another solution that I have it as a plan B if I cannot get copyFit to work. I explain it below:
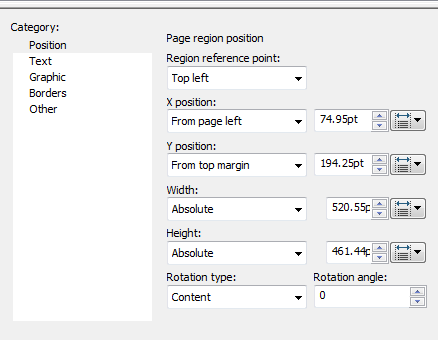
1. Go to Page Region tab in Styler and select the region you are trying to manipulate.
2. Right click on it and select Edit Page Region Source.
3. Select APP
4. Once the APP Source Editor opens locate the variable called frameInfo, which holds all the page region positions between curly brackets. These values are the values setup in the Styler UI for that region, as seen below.
frameInfo = { 'origin' : 'topLeft',
'top' : new fLength( '194.25pt' ), 'topMode' : 'fromTopMargin',
'left' : new fLength( '74.95pt' ), 'leftMode' : 'fromPageLeft',
'width' : new fLength( '520.55pt' ), 'widthMode' : 'absolute',
'height' : new fLength( '461.44pt' ), 'heightMode' : 'absolute',
'rotate' : 'content', 'angle' : 360-0.0, // degrees clockwise
'isOdd' : isOdd };
5. At the end of the try section you can assign new values to frameInfo variable. Important, height parameter should be decreased by the same amount the top parameter is increased to shrink the frame' size, and vice-versa to increase frame' size. In this case by 20pt.
frameInfo = { 'origin' : 'topLeft', 'top' : new fLength( '224.25pt' ), 'topMode' : 'fromTopMargin', 'left' : new fLength( '74.95pt' ), 'leftMode' : 'fromPageLeft', 'width' : new fLength( '520.55pt' ), 'widthMode' : 'absolute', 'height' : new fLength( '441.44pt' ), 'heightMode' : 'absolute', 'rotate' : 'content', 'angle' : 360-0.0, // degrees clockwise 'isOdd' : isOdd };6. Call function _app.PositionFrame. Parameters frame and pageInfo should stay the same as they have been assigned at the begining of the Edit Source code.
content.functions._app.PositionFrame( frame, frameInfo, pageInfo );
The drawback of this that you would need to know ahead by which amount you would need to change the size of the frame.
However, in my case, I was able to determine that number, which is the number of rows added multiplied by the font size.
If you have any input, please feel free to post it.
Have a blessed day!
Florin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry my math is wrong! Ha-ha!
In step 5 you should have:
frameInfo = { 'origin' : 'topLeft',
'top' : new fLength( '214.25pt' ), 'topMode' : 'fromTopMargin',
'left' : new fLength( '74.95pt' ), 'leftMode' : 'fromPageLeft',
'width' : new fLength( '520.55pt' ), 'widthMode' : 'absolute',
'height' : new fLength( '441.44pt' ), 'heightMode' : 'absolute',
'rotate' : 'content', 'angle' : 360-0.0, // degrees clockwise
'isOdd' : isOdd };