- Community
- IoT & Connectivity
- Mfg Solutions & Apps
- Re: Dynamic Menu/Breadcrumb like view with dynamic...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamic Menu/Breadcrumb like view with dynamic content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dynamic Menu/Breadcrumb like view with dynamic content
Hy ptc community,
I'm currently implementing an industry process.
For this process it is important to check some things before the main process starts.
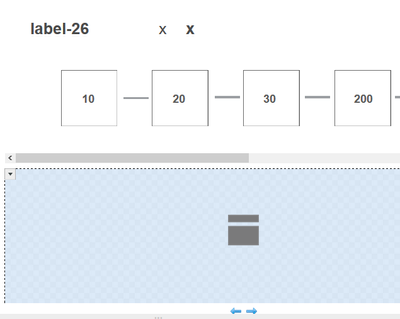
Below you can see a rough prototype of what I want to build on the Operator Advisor plugin.
The menu points (10, 20, 30, 200, ...) should be dynamic and loaded from a table.
One process could require 10, 30, 200, ... another process could require 20, 30, ...
When the user clicks on a menu point (for example on 10) the corresponing dynamic view (also backed by a table) should open.
Something like:
"Insert part one in machine b"
*START*, *STOP* (Buttons)
The content (for now) is only text.
The start and stop buttons log to a table (with orderId, menu point, start/stop date).
Is this possible?
Is there already some kind of example?
Thanks a lot in advance.
Best regards
Aaron
Solved! Go to Solution.
- Tags:
- dynamic content
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hy Sharon,
yes, I have solved my problem with the collection widget and a parameterized mashup below it.
Here are some things I learned (if somebody wants to do the same).
- The collection widget documentation was not that clear to me. I started with the old repeater documentation and watched the video there: https://support.ptc.com/help/thingworx_hc/thingworx_8_hc/en/index.html#page/ThingWorx/Help/Mashup_Builder/Widgets/RepeaterWidget.html
The two are similar in their basics but don't use the repeater widget, as it is deprecated.
- You need two data links.
-- Short display of your data (in my case a button)
-- Full display of your data (in my case in the form below)
- Linking properties in the collection widget happens via the property MashupPropertyBinding instead of the UI form in the repeater widget. Left side: your data format, right side: target mashup (in my case a simple button to click on). https://community.ptc.com/t5/ThingWorx-Developers/Collection-Widget-Thingworx-8-3/td-p/631624
The button is a simple mashup. This is the short display of my data.
- There are Events with data for every data field your input data for the collection widget has. My input looks like this:
Name, Position, StepUuid.
I use the event Event:StepUuid to forward the specific uuid to the parameterised mashup below (the event fires when the user clicks on a button). This is the full display of my data (via database call with the uuid).
- To display the parameterised mashup below the collection widget I use a MashupContainer.
- Sometimes the collection widget can be buggy. Currently, it displays "Must be bound to data" in the development mode, but I already bound the data and it also displays this data when I run the mashup.
Sometimes the mashup also does not load (Firefox problem?).
That's what it looks like (still a prototype).
Thanks to all the advisors and other members here on this platform.
I browsed through the old postings a lot and found useful advice.
Greetings from Munich
Aaron
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Aaron,
As already messaged, please share your account name/SCN with us to open a case on your behalf
Regards,
Ravi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hy Ravi,
I have opened a case with a reference to this entry.
ID: 15456078
Hope to hear from you soon
Best regards
Aaron
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AaronD.
Per the details of the case, you resolved your issue through the use of a collection widget and parameterized mashups.
If you agree that this was the solution, please mark this post as the Accepted Solution for the benefit of others with the same issue.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hy Sharon,
yes, I have solved my problem with the collection widget and a parameterized mashup below it.
Here are some things I learned (if somebody wants to do the same).
- The collection widget documentation was not that clear to me. I started with the old repeater documentation and watched the video there: https://support.ptc.com/help/thingworx_hc/thingworx_8_hc/en/index.html#page/ThingWorx/Help/Mashup_Builder/Widgets/RepeaterWidget.html
The two are similar in their basics but don't use the repeater widget, as it is deprecated.
- You need two data links.
-- Short display of your data (in my case a button)
-- Full display of your data (in my case in the form below)
- Linking properties in the collection widget happens via the property MashupPropertyBinding instead of the UI form in the repeater widget. Left side: your data format, right side: target mashup (in my case a simple button to click on). https://community.ptc.com/t5/ThingWorx-Developers/Collection-Widget-Thingworx-8-3/td-p/631624
The button is a simple mashup. This is the short display of my data.
- There are Events with data for every data field your input data for the collection widget has. My input looks like this:
Name, Position, StepUuid.
I use the event Event:StepUuid to forward the specific uuid to the parameterised mashup below (the event fires when the user clicks on a button). This is the full display of my data (via database call with the uuid).
- To display the parameterised mashup below the collection widget I use a MashupContainer.
- Sometimes the collection widget can be buggy. Currently, it displays "Must be bound to data" in the development mode, but I already bound the data and it also displays this data when I run the mashup.
Sometimes the mashup also does not load (Firefox problem?).
That's what it looks like (still a prototype).
Thanks to all the advisors and other members here on this platform.
I browsed through the old postings a lot and found useful advice.
Greetings from Munich
Aaron