- Community
- ThingWorx
- ThingWorx Developers
- Re: About new Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
About new Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
About new Widget
I want to create a new Widget.Can I embed a web page into thingworx?
- Labels:
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr. Wang,
We have a widget called WebFrame for this function, what kind of improvement you want to add to your customized widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, I did not describe things clearly. I want to embed my own HTML file into thingworx. Is there any way to achieve it?Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If your HTML page is published and has a URL, you can use the WebFrame widget;
If your HTML page is just codes, you can use the HTMLTextArea and bind the code to it, it can show what you want.

Here's the link for the video Thingworx Fundamentals 101 -- How to Use HTMLTextArea Widget - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Ryan Yuan,
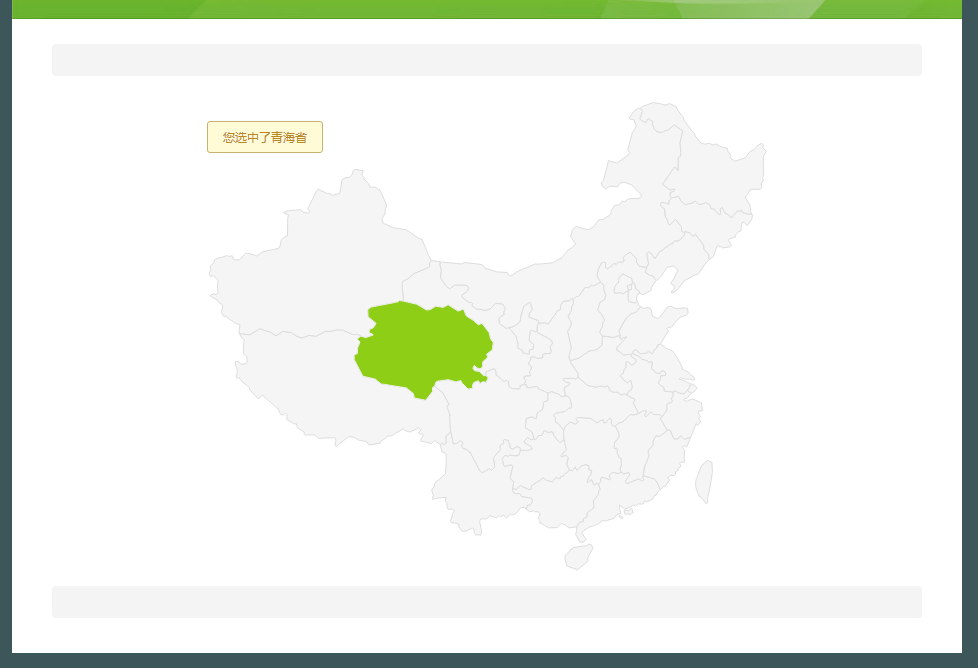
I want to make a widget,like this


When you select a location, it will display the selected, and prompted the selection of relevant information. I do not know how to implement this function. I found a page before, I would like to embed it into the thingworx, but did not achieve. How can i achieve such a function?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I don't know how to realize this with just HTML code, actually you might need some researches in the APIs provided by Google/Baidu Map. Our Map widget provides region selection functions but it cannot show exact broader lines like in a map.
You may develop your own widget, but it's based on Java instead of HTML code. You can make each province a button, but I can't find any build-in widgets that can work with pictures like this so we don't have a sample code to follow.
Work around solution : In a Map widget, you could put location markers (or buttons, but button has fixed size and can't fit in a map) in different provinces, and give them some certain Tooltip messages or even mashup pages. So when you move your mouse over the map, the whole region won't change color, but you can get tooltips and selection event related to that. It would also work if you could accept it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your suggestion, actually i just want to make an offline map. Because the official Baidu Google Maps need to load the network data, do not meet my development needs, so I tried to do a small part to achieve a simple map function. I just want to make a simple widget now so that it can have a simple map function that does not need to be very precise. Just enter some parameters to achieve general positioning or jump to some links can be
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you want a offline map, and want to locate places with Latitude and longitude, we don't have that currently.
But if your map is static (don't need to move around or zoom in), you could use a picture directly, and put invisible widgets on it, and then you could use different parameters (ABC,123) to represent different parts of the picture
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, I do not need to zoom in and out on the map, but how do you set up the picture? I have not done, can you tell me some specific steps? Thank you very much for your patience, there is no suitable video or example for my reference, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello and sorry, I've been really busy these days so I don't have time to work on community problems.
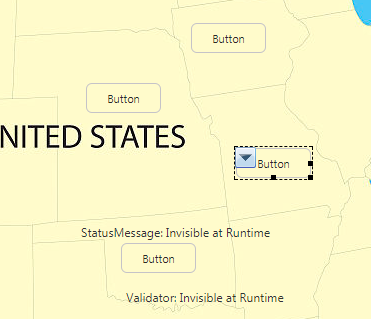
Here is what I meant:
In Panel (background),customize the Style

I put down a U.S. map as background, and I can put button on it.

Change the Button Style and give it tooltips or ToolTip mashups, you can do what you want, and of course you could test with other widgets

Just Note that The first layer of Panel is Responsive, you can put another Panel(Not responsive now) on the first Panel, and put the Map and button on it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i think her don't went effect like this,he need build a widget extension compent for mashup by slef
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I know and I'm just offering a easier Workaround Solution.
And actually, 旭 王 you could write the offline Map in a independent Webpage(i.e. http://map.sdflc.com/#), and then put it in a WebFrame widget , and then the Map could be used directly.
Building a Offline Map requires to import a lot of Libraries, and the Script pad in ThingWorx is structured like JavaScript but not 100% JS code, it's harder to build out such a Map in extension than previous one, but of course you can still have a try.







