- Community
- ThingWorx
- ThingWorx Developers
- Blue border on the TextFields
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Blue border on the TextFields
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Blue border on the TextFields
Hi,
For the button, we do have the following CSS for the blue border issue
ptcs-focus-overlay {
visibility: hidden;
}
.ptcs-wrapper:not([no-wc-style]):focus:not(.dummy):not(.dummy):not(.dummy) {
box-shadow: none;
}
Article: Article - CS328986 - Is it possible to remove the blue border around widgets when selecting them at runtime in ThingWorx (ptc.com)
Even after changing the Colors in the Style Properties in the TextField, the blue color still exists.
How can this be resolved for the TextField widget?
Thingworx version: TWX 9.3.0
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So,
I Just Modified the CSS from @jensc, CSS would be
ptcs-textfield::part(text-box)
{
--ptcs-focus-overlay--border-style:none;
}
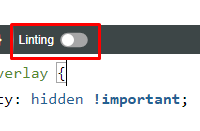
Make sure Linting is turned off:
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Couldn't this be done by using the style properties?
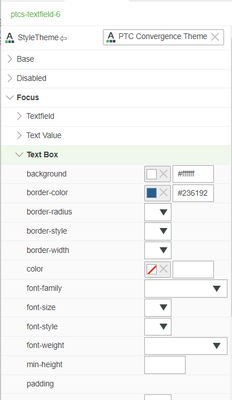
Try removing the border color here and see if that works.
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc ,
No, there are no blue Colors, I just checked everywhere in Style Properties Tab.
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @pshashipreetham
I also tested this and also found that even though I had removed the border color for the text box both under "Focus", "Disabled & Focus" and "Pressed" it still had a blue border.
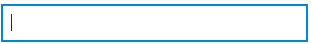
The text field:
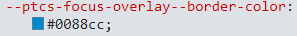
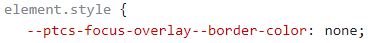
I did find this in the developer tool:
And by changing it in the elements style:
My text field no longer had the blue focus border:
However, unfortunately I have never fully grasped how to use the custom CSS on thingworx.
But perhaps someone else could help with that.
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So,
I Just Modified the CSS from @jensc, CSS would be
ptcs-textfield::part(text-box)
{
--ptcs-focus-overlay--border-style:none;
}
Make sure Linting is turned off:
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn