- Community
- ThingWorx
- ThingWorx Developers
- Can't Update the table
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can't Update the table
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can't Update the table
This is the program I have written and I am getting an output in the form InfoTable, when I am trying to add an row or trying to change the timestamp, the table has no effect on it showing the same values as previous !!
Code:
var PropertyName = "PumpRunSignal";
var result2 = Things["LVPump100"].QueryNamedPropertyHistory({
propertyNames: {
"rows": [{
"name" : PropertyName
}],
"dataShape": {
"fieldDefinitions":{
"name":{
"name" : "name",
"aspects" :{},
"description": "",
"baseType":"STRING",
"ordinal": 1
},
"description": {
"name" : "description",
"aspects" :{},
"description": "",
"baseType":"STRING",
"ordinal": 2
}
}
}
} /* INFOTABLE */,
maxItems: undefined /* NUMBER */,
query: undefined /* QUERY */,
maxDataItems: 500000 /* NUMBER */,
startDate: startDate /* DATETIME */,
endDate: endDate /* DATETIME */,
oldestFirst: true /* BOOLEAN */,
dataQuery: undefined /* QUERY */
});
var result = result2;
var oldEntry = new Object();
oldEntry.timestamp = "2020-10-01";
result.AddRow(oldEntry);
Thanks & Regards,
Shashi Preetham.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
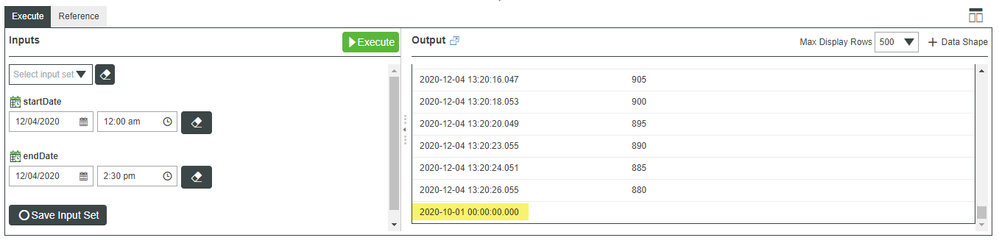
I tested your code in a service with one of my own properties and was able to get the expected result : an infotable displaying my property history followed by an additional row looking like this :
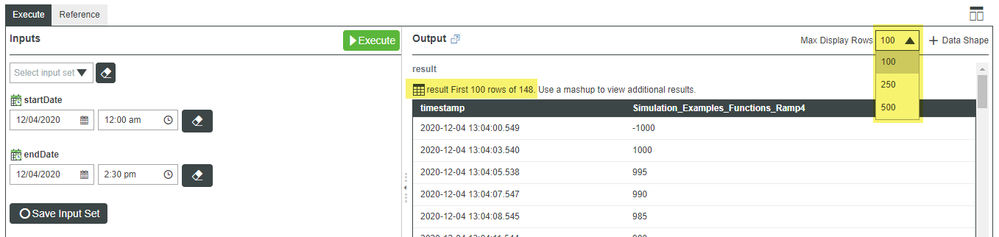
Make sure to show enough rows by selecting an appropriate value from the "Max Display Rows" dropdown list :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tested your code in a service with one of my own properties and was able to get the expected result : an infotable displaying my property history followed by an additional row looking like this :
Make sure to show enough rows by selecting an appropriate value from the "Max Display Rows" dropdown list :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator