- Community
- ThingWorx
- ThingWorx Developers
- Re: Change all label styles in a mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change all label styles in a mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change all label styles in a mashup
Hello,
I am currently developing a mashup with 100+ labels and would like to quicly change their styles (font size and color) all at the same time. Is this possible without going into each label and picking the new style manually?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
If you wish to make global CSS changes your CSS definitions should be created on the highest level possible, typically these are applied to a Master Mashup that contains all of the sub mashups and thus the widgets you are trying to edit.
One thing to note is depending on what version of ThingWorx you are running, the widgets and HTML structure differs on what class you actually need to edit. Typically how I locate what classes need to be edited is I use Chrome Developer Tools while my mashups are being previewed, you can dynamically adjust the styling and see real time feedback of your edits, and this assists in locating what exact out of the box CSS class you need to override.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
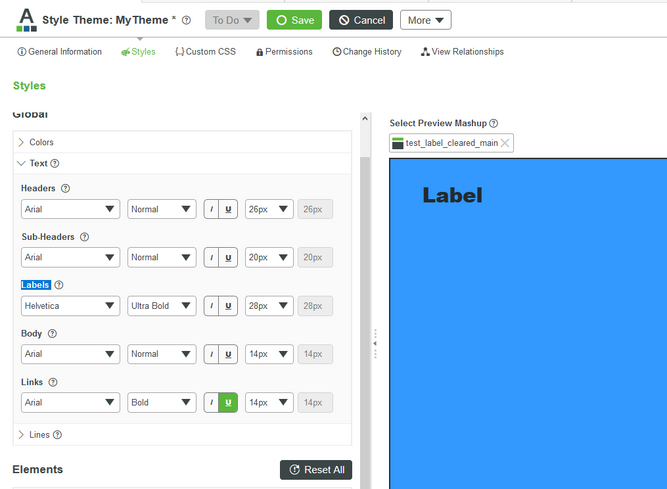
You can do that with custom CSS or with Theme (set for your mashup) like in the screenshot below:
Best regards,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello, I tried defining a custom class and adding css to the mashup without any luck, can you please provide some more elaborate assistance in this matter?
.myLabelClass .widget-label {
Label: "DefaultMashupStyle";
}
- Tags:
- defi
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
If you wish to make global CSS changes your CSS definitions should be created on the highest level possible, typically these are applied to a Master Mashup that contains all of the sub mashups and thus the widgets you are trying to edit.
One thing to note is depending on what version of ThingWorx you are running, the widgets and HTML structure differs on what class you actually need to edit. Typically how I locate what classes need to be edited is I use Chrome Developer Tools while my mashups are being previewed, you can dynamically adjust the styling and see real time feedback of your edits, and this assists in locating what exact out of the box CSS class you need to override.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi again, This could be a solution, but with the option of custom-css I do not see it as best practice for this type of development.
- Tags:
- oultio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jonasf.
Did you follow the instructions in the post from @aliko? If you're getting stuck somewhere, please provide the details and we will try to assist.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have not been able to solve this yet. It should be a simple css solution of updating the style for all labels present in the mashup. Any input is appreciated.