- Community
- ThingWorx
- ThingWorx Developers
- Re: ContentLoaderFunctions PostMultipart Help Need...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ContentLoaderFunctions PostMultipart Help Needed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ContentLoaderFunctions PostMultipart Help Needed
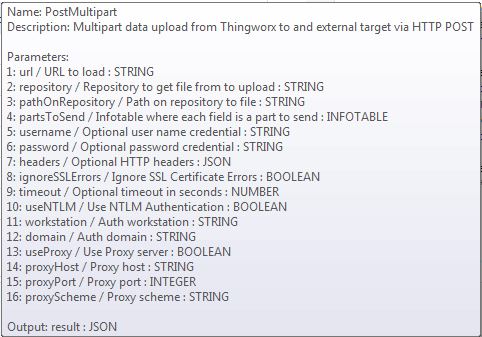
I am trying to manually import an XML file to the Thingworx Manual Importer feature using the service "PostMultipart" in the ContentLoaderFunctions resource. Does anyone have any examples of using this service?
I have the needed file in the correct repository, however, the POST isn't doing anything. I suspect I need to do something with the service parameter "partsToSend", but I don't know what. I am not even sure what the structure of the InfoTable needs to be for that parameter.
Anyone have any ideas?
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I did an import using the standard Thingworx import dialog and below is the HTTP request structure from Chrome Dev Tools. Anyone know how to specify the "Request Payload" in an HTTP request from a Thingworx service?
From Chrome Dev Tools:
Request URL: http://server/Thingworx/Importer?purpose=import&usedefaultdataprovider=false&WithSubsystems=false
Request Method: POST
Status Code: 200 OK
Remote Address: 1.1.1.1:443
Referrer Policy: no-referrer-when-downgrade
Cache-Control: post-check=0, pre-check=0
Cache-Control: no-store, no-cache
Content-Security-Policy: frame-ancestors 'self'
Date: Tue, 01 May 2018 19:31:56 GMT
Expires: 0
Pragma: no-cache
Server: Apache-Coyote/1.1
Transfer-Encoding: chunked
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
Accept: */*
Accept-Encoding: gzip, deflate
Accept-Language: en-US,en;q=0.9
Connection: keep-alive
Content-Length: 6835
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryzhKcLu5xkVMwuvOe
Cookie: JSESSIONID=FB2B20543FC5184AB156D85C5298F09D
Host: server
Origin: http://server
Referer: http://server/Thingworx/Composer/index.html
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.139 Safari/537.36
X-Requested-With: XMLHttpRequest
X-XSRF-TOKEN: TWX-XSRF-TOKEN-VALUE
purpose: import
usedefaultdataprovider: false
WithSubsystems: false
------WebKitFormBoundaryzhKcLu5xkVMwuvOe
Content-Disposition: form-data; name="file"; filename="Things_Import_File.xml"
Content-Type: text/xml
------WebKitFormBoundaryzhKcLu5xkVMwuvOe--
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This guide his some pertinent information:
https://developer.thingworx.com/resources/guides/rest-api-how-guide/extensions-rest-api-how
You must include this header in your request:
X-XSRF-TOKEN:TWX-XSRF-TOKEN-VALUEThe format of multi-part POSTs is fairly complicated, you should use an HTTP client library to create it in whatever language you are programming in
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I did find that I need to include that header. I have been able to successfully import an xml file using Postman, but I haven't had any success doing the same from a Thingworx service.
I could create a Java extension, but I'd rather use the standard platform if possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here's the example on how to use PostMultipart from ContentLoaderFunctions:
- To send the Request Parameters as text (InfoTable) :-
var table = Resources["InfoTableFunctions"].CreateInfoTable();
//Add new fields to the InfoTable:
table.AddField({name: "name", baseType: "TEXT"});
table.AddField({name: "email", baseType: "TEXT"});
table.AddField({name: "age", baseType: "NUMBER"});
// add data row
table.AddRow({
name : "Your Name",
email : "youremail@domain.com",
age : 24
});
var params = {
url: "http://www.example.com/api/yourservice" /* STRING */,
partsToSend: table /* INFOTABLE */,
};
// result: JSON
var result = Resources["ContentLoaderFunctions"].PostMultipart(params);
- To send the Request Parameters as file :-
var params = {
url: "http://www.example.com/api/yourservice" /* STRING */,
repository: "FilesStorage" /* STRING */,
pathOnRepository: "path/to/your/file/testfile.txt" /* STRING */,
};
// result: JSON
var result = Resources["ContentLoaderFunctions"].PostMultipart(params);
(Here value of repository represents the name of the FileRepository on your Thingworx Environment)
Hope it will help :)