- Community
- ThingWorx
- ThingWorx Developers
- Re: Creating Map Mashup with 100 points
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Creating Map Mashup with 100 points
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Creating Map Mashup with 100 points
Hello,
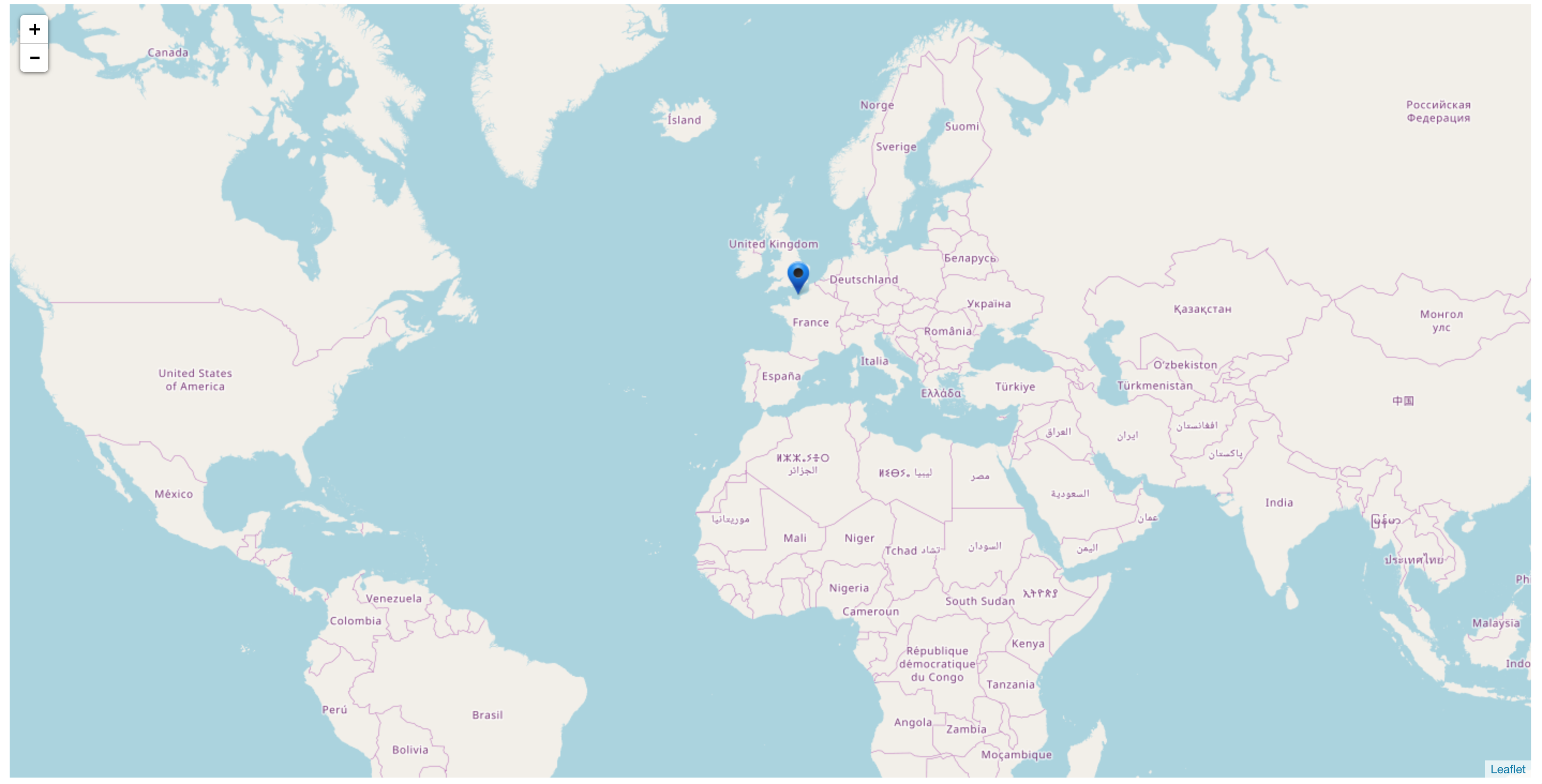
I am trying to create a openmap mashup that shows multiple points (100) on it with specific information as you click on each point. I am new to the Thingworx software but I was able to plot many different things using bar graphs and now I am having trouble mapping coordinates. I take the steps below to upload a csv file using parsley and create a mashup but when it comes to mapping the separate points the map is blank (see attachments).
- Create a CSV with the correct Longitude and Latitude formatting. I used the Location formatting that is specified on the PTC website (http://support.ptc.com/cs/help/thingworx_hc/thingworx_7.0_hc/index.jspx?id=ThingProperties&action=show). On this site it shows the Location format should be Location = [longitude, latitude]. While on the Mashup it puts the location formatting as Location = [latitude, longitude] I tried uploading the data both ways and also with and without brackets.

- I upload the CSV using Parsley and the data is shown is services.
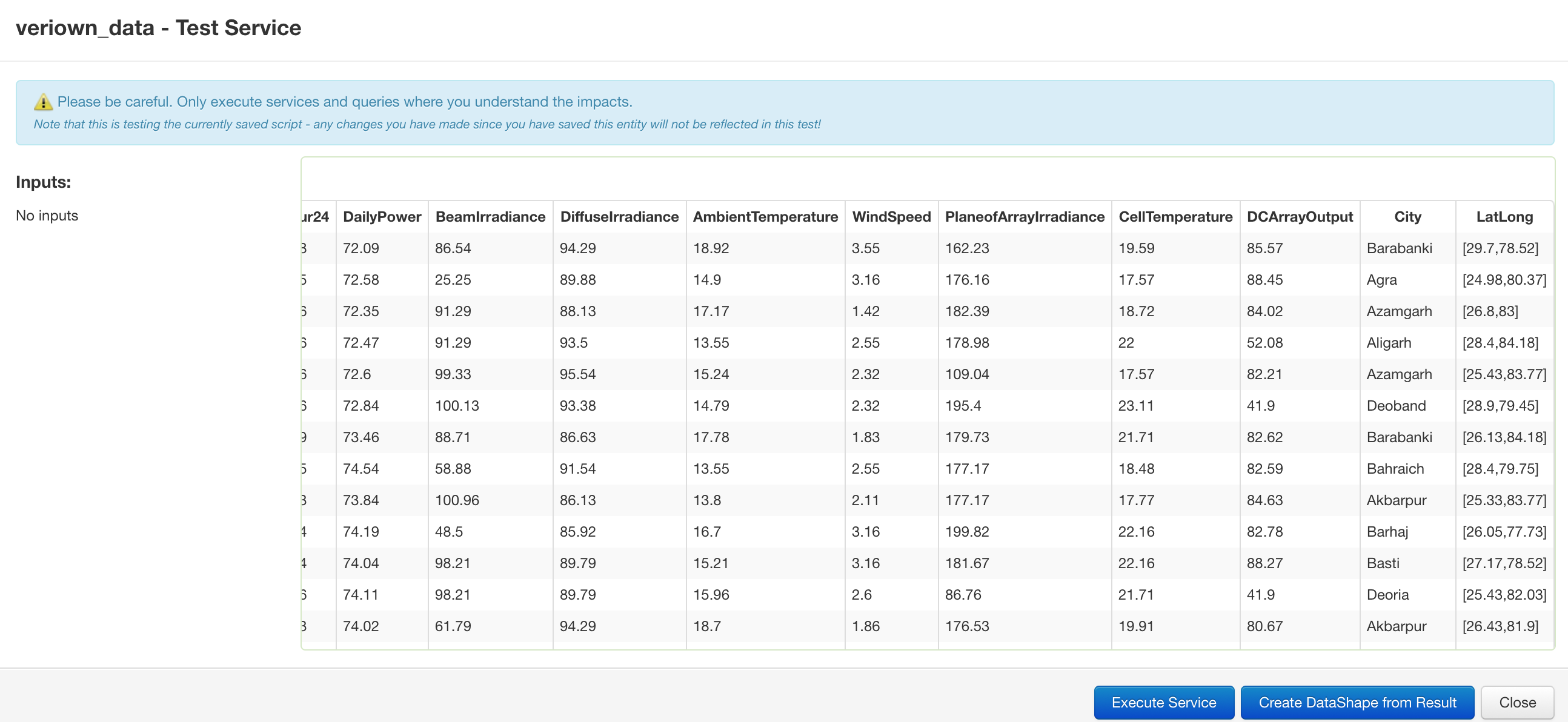
- Then I Execute the program in service to check if the data transferred over as needed. As shown in the screenshot attached.

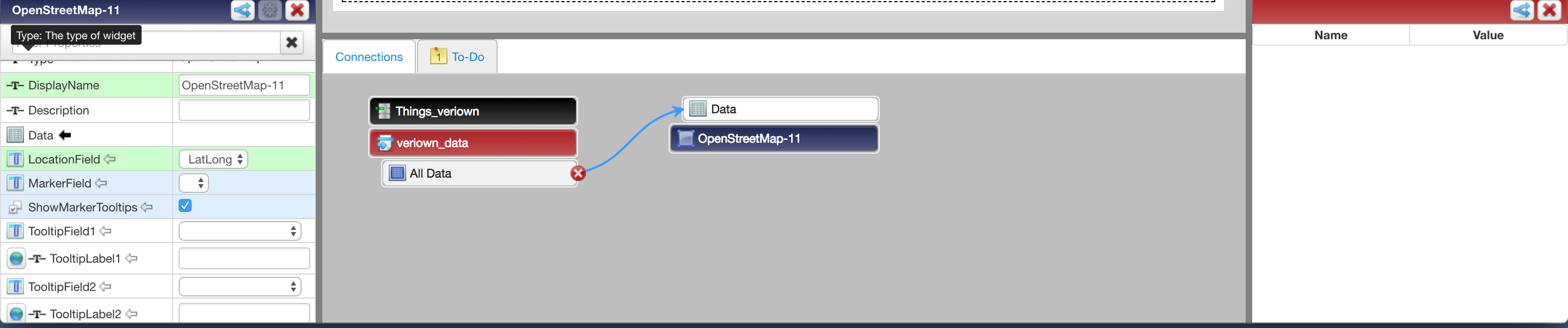
- I save the information and the data shape. Create a visual mashup click and drag the open maps template over and transfer all data into the graph.
- In the Locations field I put LatLong and leave everything else alone and click view mashup.

- Doing so creates a blank map with only one dot that is on london.

Please let me know if you need more information.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You need the LatLong column to be of type Location. The Location type takes three parameters: Latitude, Longitude, Elevation. Try removing the brackets and adding a 0.0 to the end of each value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Al,
Thank you for the quick response I changed my values in the CSV file as you recommended, it didn't work. I changed the value to 29.7,78.52,0.0 and reuploaded the file. I was reading online and i wonder if this has to do with js snippet I used. Below is the snippet, is this in the right format to read the data?

Do I need to split up the two columns into longitude and latitude? or should I leave it combined?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, the "LatLong" must be of type LOCATION. You need to convert the data parsed in that type. For example:
var location = new Object();
location.latitude = Latitude;
location.longitude = Longitude;
location.elevation = 0;
location.units = "WGS84";
Than something like:
data.LatLong = location;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
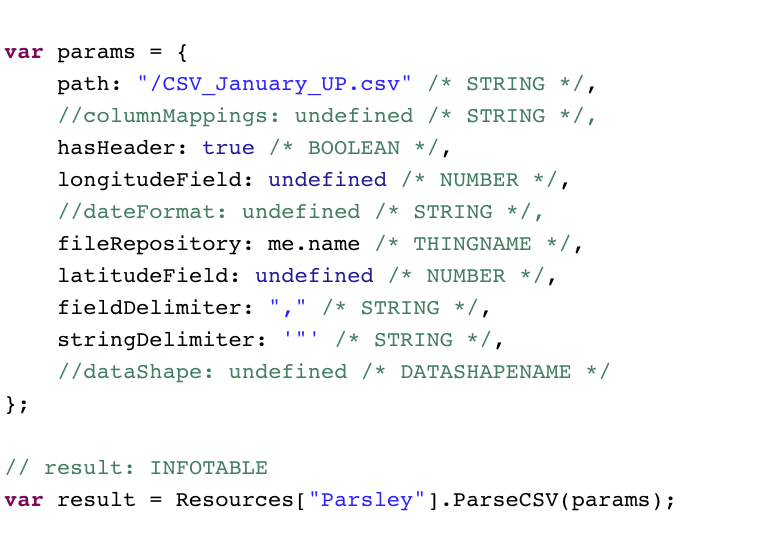
I apologize I have little to no experience with javascript. As I understand from the above suggestion I need convert the parsed data to a location type. Is there anyway someone can write the js code or show me a working example? Currently in my Services I have the below code what should I add to the code so that it reads the excel column above with the latitude and longitude?
var params = {
path: "/CSV_January_UP.csv" /* STRING */,
hasHeader: true /* BOOLEAN */,
//dateFormat: undefined /* STRING */,
fileRepository: me.name /* THINGNAME */,
//latitudeField: undefined /* NUMBER */,
fieldDelimiter: "," /* STRING */,
stringDelimiter: '"' /* STRING */,
//dataShape: undefined /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["Parsley"].ParseCSV(params);
Do I add the suggested code here? Also what do I add where it says (data).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
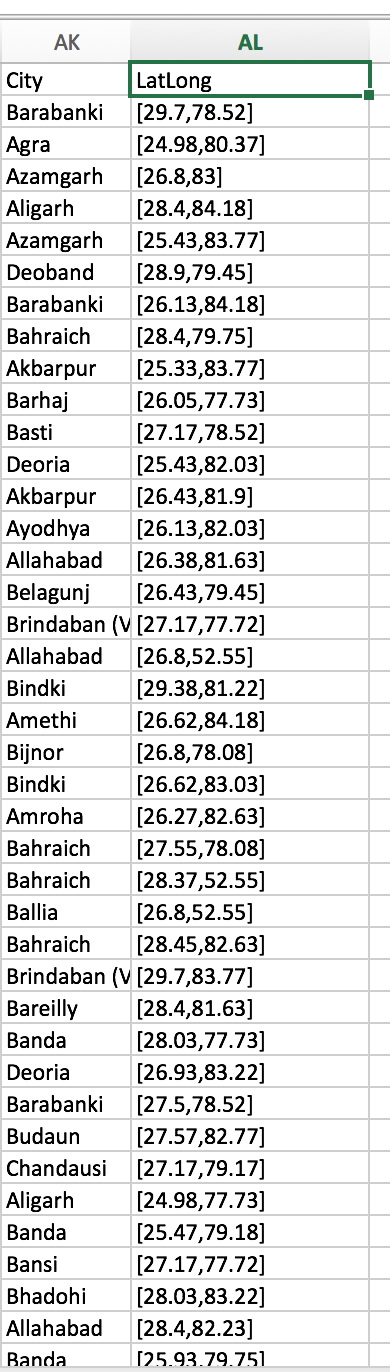
In step 3 you are getting an infotable that has the location info from your CSV file. So you just need to modify this infotable to add a column with a base type of "LOCATION" and then pass the latitude longitude information to create data. So in your excel store latitude and longitude in 2 separate columns for easy access during conversion process. Try to follow below steps,
1. Lets say you call the infotable from ParseCSV service as location table
var locationTable= Resources["Parsley"].ParseCSV(params);
2. Modify this table to add a column called location
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
3. Now loop through the table to read the longitude and latitude columns and convert them into location field
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.latitude = row.Latitude; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = row.Longitude; //this is the coulmn where longitude got loaded from CSV
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location =templocation
}
var result = locationTable
now the result table should have the new column with Location data type that will display on the map. I have not tested this code but some modification may be required if you run into syntax issues !! Hopefully it works on the 1st run
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Raghu,
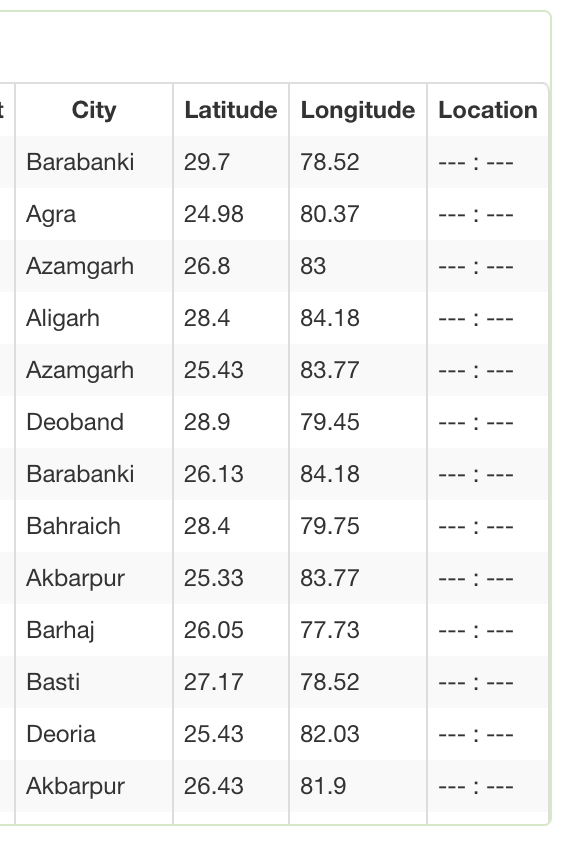
Thank you for the quick response I made the changes you requested and I feel like everything is right but the new column that is created is just showing (--:--). Below is the code I am using and it seems like the the code above works but the information is not being read correctly?

var params = {
path: "/CSV_January_UP_ds.csv" /* STRING */,
hasHeader: true /* BOOLEAN */,
//dateFormat: undefined /* STRING */,
fileRepository: me.name /* THINGNAME */,
//latitudeField: undefined /* NUMBER */,
fieldDelimiter: "," /* STRING */,
stringDelimiter: '"' /* STRING */,
//dataShape: undefined /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["Parsley"].ParseCSV(params);
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "Location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.Latitude = row.latitude; //this is the coulmn where latitude got loaded from CSV
templocation.Longitude = row.longitude; //this is the coulmn where longitude got loaded from CSV
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location =templocation
}
var result = locationTable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello, in your code, about this part:
templocation.Latitude = row.latitude; //this is the coulmn where latitude got loaded from CSV
templocation.Longitude = row.longitude; //this is the coulmn where longitude got loaded from CSV
"latitude" and "longitude" of "templocation" must be in lowercase
templocation.latitude = row.latitude; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = row.longitude; //this is the coulmn where longitude got loaded from CSV
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
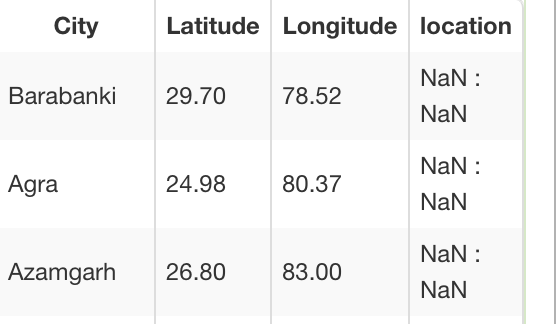
I made a mistake I accidentally uploaded the wrong code that I was just testing. I tried to use what Raghu suggested above and I am getting a (NaN:NaN ) error in the location column as shown below. I believe this is a Not a Number error.
var params = {
path: "/CSV_January_UP_ds.csv" /* STRING */,
hasHeader: true /* BOOLEAN */,
//dateFormat: undefined /* STRING */,
fileRepository: me.name /* THINGNAME */,
//latitudeField: undefined /* NUMBER */,
fieldDelimiter: "," /* STRING */,
stringDelimiter: '"' /* STRING */,
//dataShape: undefined /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["Parsley"].ParseCSV(params);
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.latitude = row.Latitude; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = row.Longitude; //this is the coulmn where longitude got loaded from CSV
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location =templocation
}
var result = locationTable

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Javascript can sometimes do incorrect type coercion resulting into such issues... just to debug this problem can you hard code the below and see if the location column gets properly populated with same value.. if yes then we can see where to fix the problem
just replace the 2 statements with below 2 lines..let me know what you get?
templocation.latitude =25
templocation.longitude = 80
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Raghu,
Yes I noticed that. With the first code below I get the same result where it says (NaN:NaN) for every row but if I take away the for loop the the code runs and inputs the first values into the rows as shown below but nothing after.
Code 1:
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.latitude = 25; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = 80; //this is the coulmn where longitude got loaded from CSV
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location =templocation
}
var result = locationTable

Code2:
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
var row=locationTable
var templocation = new Object();
templocation.latitude = 25; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = 80; //this is the coulmn where longitude got loaded from CSV
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.location =templocation
var result = locationTable

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok, i should have been clear in my response. I did not ask you to remove the for loop. just replace the 2 lines within for loop with hard coded values. But what you did is OK too as I can see that the numbers are going through fine in the 1st row which means the type within spreadsheet is being converted in String i guestt
Please try the below. Dont remove the for loop just replace the below line from the initial code
replace below
templocation.latitude = row.Latitude; //this is the coulmn where latitude got loaded from CSV
templocation.longitude = row.Longitude; //this is the coulmn where longitude got loaded from CSV
with below
templocation.latitude = Number(row.Latitude);
templocation.longitude = Number(row.Longitude);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Raghu,
As you asked below is the code I used and the result.
Code:
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.latitude = Number(row.Latitude);
templocation.longitude = Number(row.Longitude);
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location =templocation
}
var result = locationTable

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
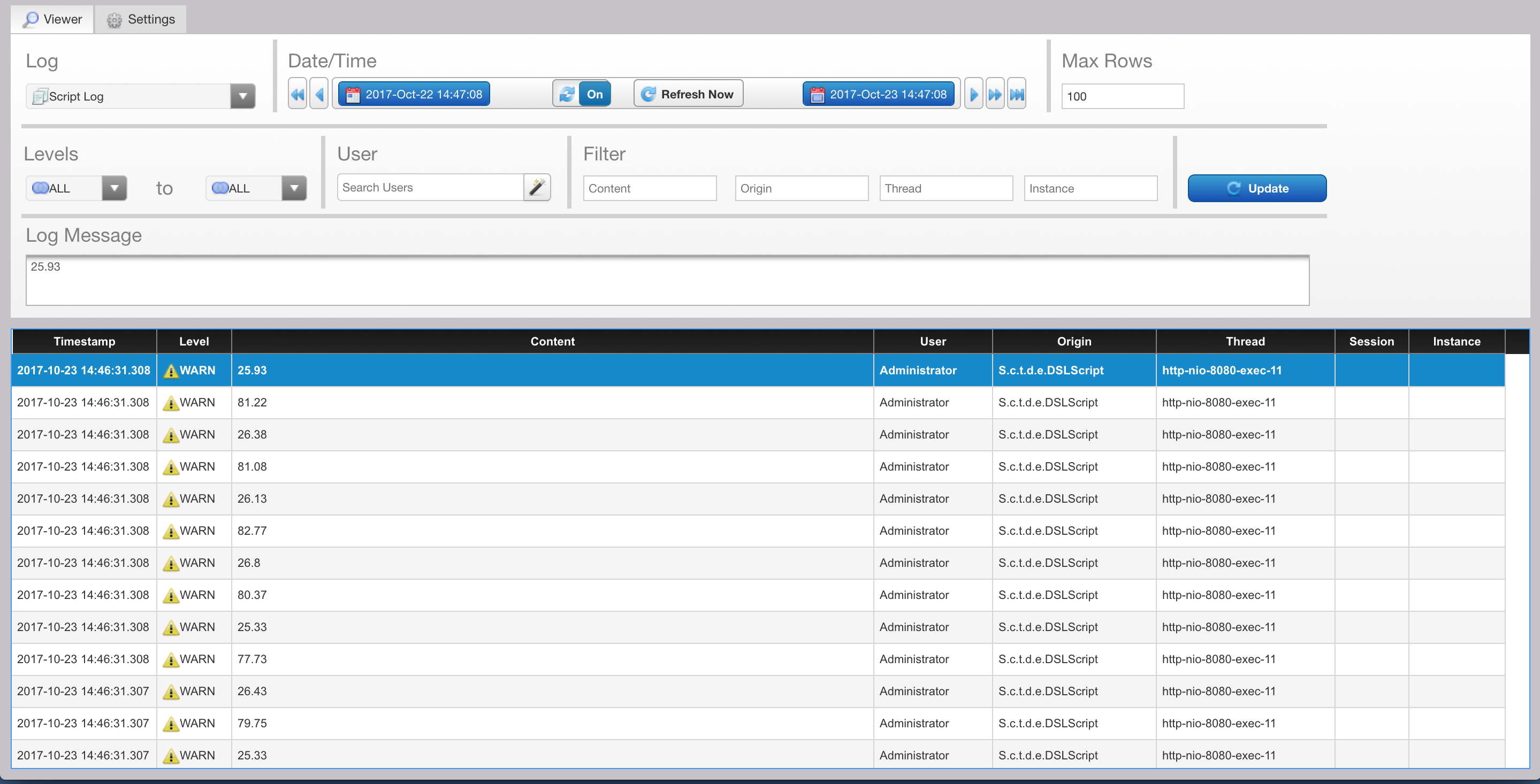
hmmm, that is interesting... I would have asked to replace Number() with parseInt() but not sure if that works either.. try to log the value of your latitude and longitude as below and see whats printed to log file
logger.warn (row.Latitude)
logger.warn (row.Longitude)
You should see the logged value in monitoring munu (Monitoring>Logs>Script). See if the Long and Lat values are coming in fine... if you can attach the csv you are using and I will give it a try sometime today or monday! Thanks

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Raghu,
I updated the services as you requested. Below is the service code and also the warns I get on my logs. I apologies but I dont know how to attach the CSV file. The screen only shows how to upload video and image files but the CSV file I am using is just three columns (City, Latitude and Longitude).
Code:var params = {
path: "/CSV_January_UP_ds.csv" /* STRING */,
hasHeader: true /* BOOLEAN */,
//dateFormat: undefined /* STRING */,
fileRepository: me.name /* THINGNAME */,
//latitudeField: undefined /* NUMBER */,
fieldDelimiter: "," /* STRING */,
stringDelimiter: '"' /* STRING */,
//dataShape: undefined /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["Parsley"].ParseCSV(params);
var locationTable= Resources["Parsley"].ParseCSV(params);
var newField = new Object();
newField.name = "location";
newField.baseType = 'LOCATION';
locationTable.AddField(newField);
for (var i=0;i<locationTable.rows.length;i++){
var row=locationTable.rows
var templocation = new Object();
templocation.latitude = logger.warn (row.Latitude);
templocation.longitude = logger.warn(row.Longitude);
templocation.elevation = 0;
templocation.units = "WGS84";
locationTable.rows.location = templocation
}
var result = locationTable