- Community
- ThingWorx
- ThingWorx Developers
- Data Filter widget with Datatable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Data Filter widget with Datatable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Data Filter widget with Datatable
Hi ,
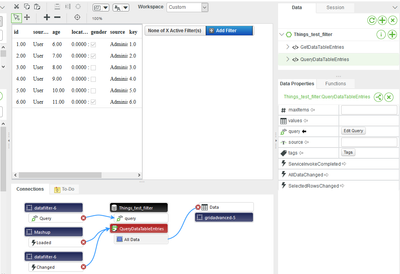
I have DataTable with some records , i want to use Data filter widget .but when i binds filter widget to "All Data" in Datatable Service . its showing field names in filter widget but unable to filter data. i need proper reference on it. which service needs to bind and which needs to create new one. i have attached screenshots plz see this and give some steps how we can get it.
Thanks
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I recommend to use QueryDataTableEntries and create bindings in the following order:
- bind the Query from Data Filter to Query from Parameters of service QueryDataTableEntries
- Change event of filter bind it with QueryDataTableEntries service
See below:
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I recommend to use QueryDataTableEntries and create bindings in the following order:
- bind the Query from Data Filter to Query from Parameters of service QueryDataTableEntries
- Change event of filter bind it with QueryDataTableEntries service
See below:
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much . perfect !!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you please expain how it can be done in infotable. If you give me binding connections it would be better.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Bindings remain the same, the only thing is that you need to create a service that is getting all rows of an infotable and one service that is doing query in infotable. I do not have a code example for this, but for querying infotable you can use:
var query = {
sorts:[{
fieldName: "name_of_field",
isAscending: false
}],
filters: {
type: "AND",
filters:
[{
type: "LT",
fieldName: "name_of_field",
value: 20 // this is selecting field values less than 20
}]}};
var result = Resources['InfoTableFunctions'].Query(
{query : query,
t : myinfotable
});
But you need to figure it out how to create a dynamic query for infotable that is selected by user and then to pass it to your service.
Hope it helps,
Raluca Edu