- Community
- ThingWorx
- ThingWorx Developers
- Re: Delete the Selected Row from the Grid in the M...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Delete the Selected Row from the Grid in the Mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Delete the Selected Row from the Grid in the Mashup
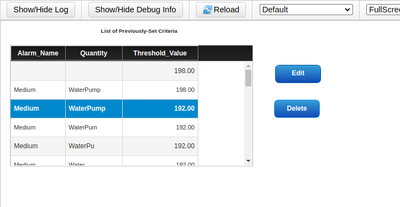
I have Created a MASHUP which has an GRID Widget which contains the data as shown in below figure:
How Can I Delete the GRID Row on the Button "Delete" is pressed.
Thanks !!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Got the Simple Solution,
1. Make Sure the Thing BaseTemplate is DataTable
2. Such that we can find lot of Services DeleteDataTableEntries, DeleteDataTableEntry and DeleteDataTableEntriesByKey.
3. For me the Row in the Grid got deleted for all the three services.
4. Create a Checkbox Column in the GRID and make it "Editable" and put the default value as False.
The Grid's Edited Table is the INPUT for the following Service
for (var i= 0;i<EditedTable.length;i++)
{
var row = EditedTable.rows[i];
if(row.CheckBox ===true)
{
var values = me.CreateValues();
values.Column1 = row.Column1;
values.Column2 = row.Column2;
values.Column3 = row.Column3;
values.Column4 = row.Column4;
var params1={
values:values
};
Things["DataTable_Name"].DeleteDataTableEntry(params1);
}
}
- Tags:
- i
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SP_9715784
Thank you for opening this thread on community. Are you using infotable to populate data on grid?
Check this thread if it helps:
regards,
Mohit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Check this also:
https://community.ptc.com/t5/ThingWorx-Developers/Add-row-or-delete-rows-from-Grid/m-p/705129#M49724
Regards,
Mohit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Got the Simple Solution,
1. Make Sure the Thing BaseTemplate is DataTable
2. Such that we can find lot of Services DeleteDataTableEntries, DeleteDataTableEntry and DeleteDataTableEntriesByKey.
3. For me the Row in the Grid got deleted for all the three services.
4. Create a Checkbox Column in the GRID and make it "Editable" and put the default value as False.
The Grid's Edited Table is the INPUT for the following Service
for (var i= 0;i<EditedTable.length;i++)
{
var row = EditedTable.rows[i];
if(row.CheckBox ===true)
{
var values = me.CreateValues();
values.Column1 = row.Column1;
values.Column2 = row.Column2;
values.Column3 = row.Column3;
values.Column4 = row.Column4;
var params1={
values:values
};
Things["DataTable_Name"].DeleteDataTableEntry(params1);
}
}
- Tags:
- i
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SP_9715784.
Glad you found a solution!
For the benefit of others in the community, please mark your last post as the Accepted Solution.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Tags:
- c