- Community
- ThingWorx
- ThingWorx Developers
- Dropdown filter icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dropdown filter icon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dropdown filter icon
Hello,
I have been struggling with setting a color on the dropdown widgets filter icon:
I found this support article that shows how to change the fonts and such for the dropdown list.
But when I try to use similar CSS to set the icon color, it doesn't work.
ptcs-list::part(item-value) {
font-family:'Roboto','Noto Sans CJK', sans-serif;
font-weight:bold;
background-color: red;
}The above CSS sets the background color of the "item-value" part of the ptcs-list element.
However when I try:
ptcs-list::part(icon) {
color: red;
}It doesn't set the icon to red.
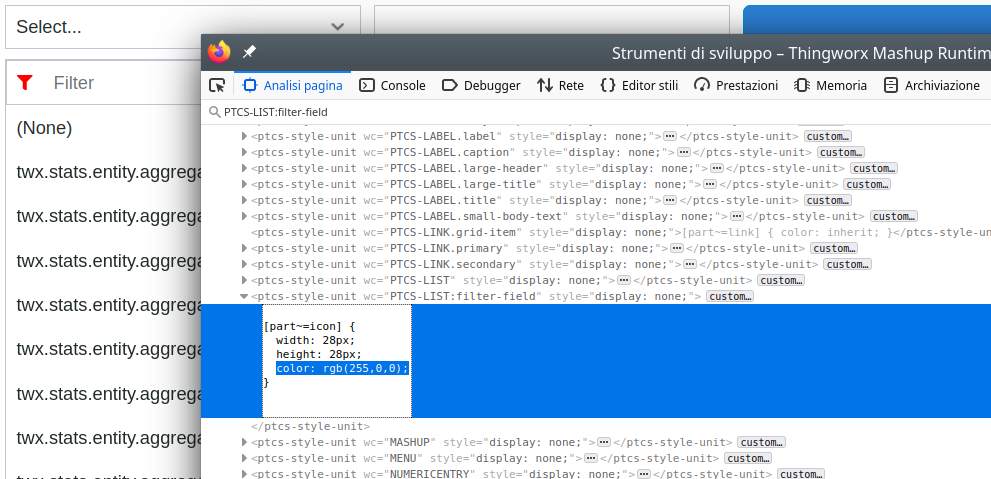
I also tried:
[part~="icon"] {
color: red;
}This also didn't work.
I have also tried stepping down from the "first" element with something like this:
div > div > ptcs-textfield > div > div > ptcs-icon {
color: red;
}But this also hasn't worked...
Any pointers on how to "figure" this out would be greatly appreciated.
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Design
-
Examples
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was interested in your question and found a solution. I tested this in 9.3.7
/* Change the color of the filter icon for all dropdown widgets on the mashup */
ptcs-list::part(filter-field-icon) {
color: red;
}
/* Change the color of the filter icon on a specific dropdown widget on the mashup */
#root_ptcsdropdown-10-external-wc::part(filter-field-icon) {
color: purple;
}

Please test this and provide an update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please specify which version of the program you are using.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I am on 9.3.5-b1258.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Jens,
It looks like before 9.3 those selectors could be nested like this: ptcs-list::part(filter-field)::part(icon) {
But it's no more possible: http://support.ptc.com/help/thingworx/platform/r9/en/index.html#page/ThingWorx/Help/Mashup_Builder/Mashups/CustomCSSBreakingChangesToCustomCSSInThingWorx930.html#
As a matter of fact, the current W3C CSS spec mentions it explicitly:
> For example, x-panel::part(confirm-button)::part(label) never matches anything. This is because doing so would expose more structural information than is intended.
The official guide suggests those elements can be styled on the widget level via @supports (ptcs-style-unit: "...") [example] but this doesn't work for me in the CSS section within the mashup, so I guess it's only available if you are creating your own widget based on the out-of-the-box one.
I could find the style unit for this filter icon, but figuring out how to reach it via Mashup Builder is beyond me, sorry.
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Constantine,
This is some information I wasn't aware of, thanks a lot!
I thought I'd be able to use the actual full selector going from the very first element in the body, but haven't been able to get it to work either.
And as you say using the [part~=icon] doesn't seem to be possible either, this is the same selector as the small arrow in the "main" part of the dropdown as well, so doing:
@supports (ptcs-style-unit: "PTCS-DROPDOWN") {
[part~="icon"] {
color: red;
}
}
Sets that one instead of the filter icon.
Not sure if the "PTCS-DROPDOWN" is the correct unit though... So perhaps that would be possible to change.
Thank you for taking your time to do some tests though and I hope that perhaps someone else in the community can find a solution.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I still haven't been able to figure this one out.
I suppose it could be one of those things that just doesn't work on Thingworx.
For now we have just left it in its default black color.
But if anyone has a definitive answer either way, it'd be highly appreciated if they could post here for the benefit of the community.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was interested in your question and found a solution. I tested this in 9.3.7
/* Change the color of the filter icon for all dropdown widgets on the mashup */
ptcs-list::part(filter-field-icon) {
color: red;
}
/* Change the color of the filter icon on a specific dropdown widget on the mashup */
#root_ptcsdropdown-10-external-wc::part(filter-field-icon) {
color: purple;
}

Please test this and provide an update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @PEHOWE,
This works like a charm! I guess I just didn't target the correct selector.
Thank you very much.
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @PEHOWE,
I noticed that the following:
#root_ptcsdropdown-10-external-wc::part(filter-field-icon) {
color: purple;
}Only seems to work if you have a dropdown in the "top" level of mashups, i.e. a master.
It does not work if you have a dropdown in a mashup that has a master.
Perhaps you know of any way to change it for this situation?
For now I used this instead:
ptcs-list::part(filter-field-icon) {
color: red;
}But there might come a time when we want to target a specific dropdown instead of all of them.
Thanks,
Jens