- Community
- ThingWorx
- ThingWorx Developers
- Dynamic Mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamic Mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dynamic Mashup
Hi Everybody
I'm I am working on the design of a mashup which will aim to simulate a process used within a factory, and I recently had a crazy Idea that consist of designing the same work environment to make it easier for operators.
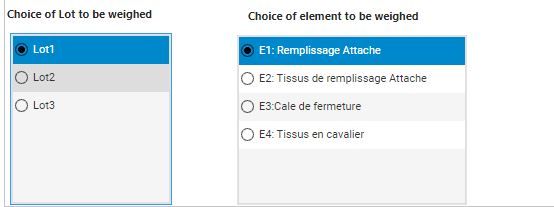
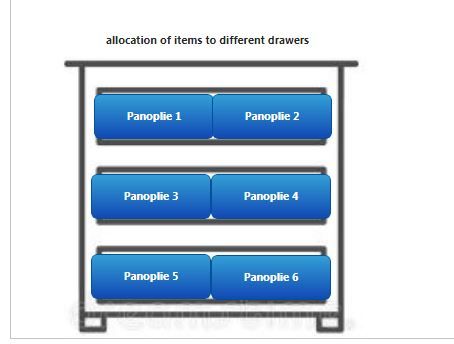
The lists below represents, items and elements that are used by operators, so The idea consist of attributing the selected items and elements to a drawer in order to save them, every drawer is represented by a button
when we click on a button elements that have been selected appears, so if the drawer is full already the button or the widget should appear in red. if the drawer is empty the button should appear in green color.
Can anyone tell me how this could be implemented in thingworx ? do we have the possibility of having a dynamic design that varies depending on the information entered ?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I would say this is very doable.
1. Store the data somewhere, potentially a datatable or external source
2. You can use List type widgets or grids or collection widget to handle the behavior which will be triggered based on selected row(s)
3. Use state based formatting, and potentially mashup containers
I would say that if you go through Intro to Thingworx you should have a lot of these skills
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I would say this is very doable.
1. Store the data somewhere, potentially a datatable or external source
2. You can use List type widgets or grids or collection widget to handle the behavior which will be triggered based on selected row(s)
3. Use state based formatting, and potentially mashup containers
I would say that if you go through Intro to Thingworx you should have a lot of these skills
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ziyad.
If you are satisfied with the previous response, please mark it as the Accepted Solution for the benefit of others on the community.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I will do it of course once I get an answer from Paichung, there is an image that was not uploaded to my first post
- Tags:
- Ill
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ziyad.
If you are satisfied with the response to your question, please mark the appropriate reply as the Accepted Solution for the benefit of others with the same question.
Thank you for your participation in our community!
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your answer @PaiChung Paichung, I took a look at the introduction thingworx and it's really nice but I don't have access to all demos unfortunately
Actually I realize that the the image I uploaded does not appear in my first post, so I would like to share with you the image so you can telle me what is the best solution for this.
Here is my drawer :
I actually made a manual solution by creating two superimposed buttons which have different indexes (11 and 12) which are reversed by clicking on case box.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can use the Validation and Expression functions for that which are available in the bottom right on the mashup builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That's what I did. Thanks