- Community
- ThingWorx
- ThingWorx Developers
- Re: Flexible containers
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Flexible containers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Flexible containers
Hello,
I have a situation where I have an application "header" in a mashup, like so:
As you can see, the header is not really centered.
This is due to this hidden dropdown:
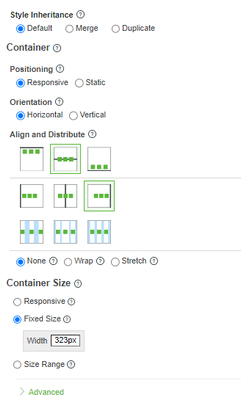
At the moment I have set the container that the dropdown (and button) are in as fixed width. This is because if I set it to responsive, the application header moves around as its container is growing and shrinking.
So basically what I want to accomplish is to have the header in the center of the screen in general regardless of what happens to the other widgets.
I realize this might cause some issues for people with smaller resolutions, but I hope it would be OK.
Hope to get some feedback on this.
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Design
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Jens,
How about adding a second similarly-fixed-width empty container to the left of your header?
/ Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc.
Which version of ThingWorx are you running? I'll need to do some testing with this.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I am using 9.3.5 currently.
One option my colleague said we could perhaps use would be to add another container to the left of the header which is the same size as the one to the right of the header.
This will cause the header container to be centered and the text itself centered within it.
It's not a great solution perhaps, so if you have any thoughts I'd love to hear them.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Ah, I forgot to write that in the original post.
This is a master that we are using.
For now it is not a huge issue so we will put it a little bit on the back-burner.
Of course any inputs are appreciated though.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc
Can you send me your Master so I can see what options and widgets you're using?
Thanks.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Constantine,
Yep, this was one of the way we discussed internally as well and I think it would be the easiest way to accomplish this.
However at the same time this could cause some issues for user with smaller resolutions. But for the majority of our users it should be fine.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc.
Apologies for the delay.
From the master you sent me, the container with the drop-down was set to responsive. I know you said you had it set to static, but can you confirm in your master?
We agree too that the best way to center the header is to also add a static container to the left.
Let me know if you have further questions.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @slangley
It is no problem.
I thought it was set to fixed size... The position of the container is set to responsive though.
In the end I ended up setting a similar sized container on the left side as @Constantine suggested and this works well, at least for people with screens of 1080p or higher.
Thank you for taking your time!
Thanks,
Jens