- Community
- ThingWorx
- ThingWorx Developers
- Grid SelectedRows cant be set
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Grid SelectedRows cant be set
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Grid SelectedRows cant be set
I recently updated thingworx to 9.3.3.
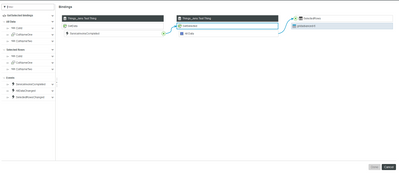
When i set the SelectedRows source i get the following error while debugging:
13:45:54 ERROR - Runtime exception handling data update for binding {"Id":"097e2722-4c44-48f8-babd-0eaa37bbd51e","SourceId":"GetSelected","SourceArea":"Data","SourceSection":"Things_Jens Test Thing","SourceDetails":"AllData","TargetArea":"UI","TargetSection":"","TargetId":"ptcsgrid-8","PropertyMaps":[{"SourceProperty":"","SourcePropertyType":"InfoTable","SourcePropertyBaseType":"INFOTABLE","TargetProperty":"SelectedRows","TargetPropertyType":"property","TargetPropertyBaseType":"INFOTABLE"}],"isBoundToSelectedRows":false,"nEntries":1}
Exception: this.updateSelectedRowsProperty is not a function on line number 1 in file mashup-common-widgets-runtime.js?_v=9.3.3
i put a demonstration file in the attachments. if you change the getSelected binding to the Gridadvanced widget it works as expected. but it doesnt work on the new Grid widget.
I am missing something, or is this a bug?
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794.
ThingWorx 9.3.4 is now available, and this release contains a fix for your issue. Please check it out.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794.
We took a look at your mashup, but we're not understanding what you're trying to do. From our initial review, it appears this can be simplified but we need to understand more. Row selection can be controlled without the GetSelected service.
What is your use case?
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Sharon,
I can give you some background. I have a list of machinegroups that is present on multiple mashups.
when i select a machine group i want it to remember what machinegroup was selected, so when i load a different mashup i can set the selected machinegroup to the previous selected machinegroup.
the above case is just an easy way to test.
Because i am upgrading from thingworx 9.0.3 to 9.3.3, and all existing pages use the advanced grid widget(now deprecated). when upgrading to the Grid widget, the selection proces doesn't work.
i will add some pictures to illustrate.
case 1 is the old advanced grid widget
case 2 is the new grid widget
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794.
So this is a little different. What mechanism are you using for passing your selection to the other mashup? Are you using a session parameter or opening a popup that would open another grid? There are other ways of doing this as well, but we need more specifics so we can test further.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sharon,
Well, at the moment we use a session parameter to save Primary key of the selected item in the grid.
We call a Service to read the session variable, check if it is set, and else we set it to a default.
The service does something like this:
var result= Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({ infoTableName: "InfoTable", dataShapeName: "testJens" });
var session = Resources["CurrentSessionInfo"].GetGlobalSessionValues();
var groupId = -1;
if (session.getRowCount() > 0) {
groupId = session.selectedGroupId;
}
result.AddRow({ColId:groupId});
This always worked in the advanced grid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794.
How are you setting the session variable? Are you binding directly to the session parameter in the mashup session tab, or are you calling SetGlobalSessionValues. Is it possible that the session value is being overwritten by one of the other mashups?
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
He @slangley,
depends on the mashup, but i already excluded part of the problem in the testfile that i send.
The problem isn't that i don't get the right one selected. The problem is that i cant select any at all.
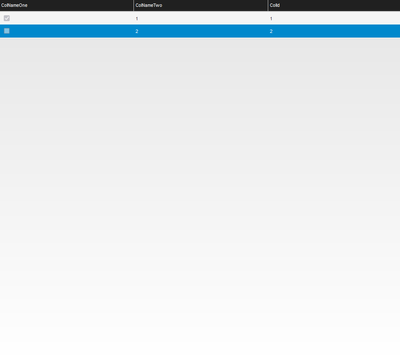
as shown in the testfile:
This is the Infotable with bound to all:
var result = DataShapes['testJens'].CreateValues();
result.AddRow({
ColNameOne : true,
ColNameTwo : 1,
ColId:1
});
result.AddRow({
ColNameOne : false,
ColNameTwo : 2,
ColId:2
});
this is bound to SelectedRows:
var result = DataShapes['testJens'].CreateValues();
result.AddRow({
ColNameOne : false,
ColNameTwo : 2,
ColId:2
});
//i only set the id field usually. but wanted to test if it had to match for 100%.
this works with the (legacy)advanced grid widget.
It selects the second row.
But the Grid widget just doesn't select anything.it just gives me this error:
09:35:56 ERROR - Runtime exception handling data update for binding {"Id":"097e2722-4c44-48f8-babd-0eaa37bbd51e","PropertyMaps":[{"SourceProperty":"","SourcePropertyBaseType":"INFOTABLE","SourcePropertyType":"InfoTable","TargetProperty":"SelectedRows","TargetPropertyBaseType":"INFOTABLE","TargetPropertyType":"property"}],"SourceArea":"Data","SourceDetails":"AllData","SourceId":"GetSelected","SourceSection":"Things_Jens Test Thing","TargetArea":"UI","TargetId":"ptcsgrid-8","TargetSection":"","isBoundToSelectedRows":false,"nEntries":1}
Exception: this.updateSelectedRowsProperty is not a function on line number 1 in file mashup-common-widgets-runtime.js?_v=9.3.3
I also made a support case for this. This must be a bug.
SelectedRows just doesn't select anything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JU_10321794.
ThingWorx 9.3.4 is now available, and this release contains a fix for your issue. Please check it out.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator