- Community
- ThingWorx
- ThingWorx Developers
- Grid widget not displaying horizontal scroll bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Grid widget not displaying horizontal scroll bar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Grid widget not displaying horizontal scroll bar
I have a grid widget where the number and size of the columns is large than the screen width. I was expecting to get a horizontal scroll bar so I could see columns further to the right, but I can't seem to get that to show.
I've tried this in both Chrome and Firefox with the same result. I can zoom out with the browser so that the font is small enough and can then see all the other columns (so I know they are there). I don't see any Grid Widget properties related to this, nor do I see any Configuration options for the grid that related to this (I'm using 'auto width'). The grid is contained in a responsive Layout.
Anyone have a similar experience and figure out how to get the horizontal scroll bar to appear on grids? I'm told it does work for others!
TIA.
Solved! Go to Solution.
- Labels:
-
Extensions
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Are you using the Converge Business Process Extension? There's a bug in it which would cause this; it's supposed to be fixed in the next release, which I believe is scheduled for 12/15 next week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How is the actual workspace of your mashup ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
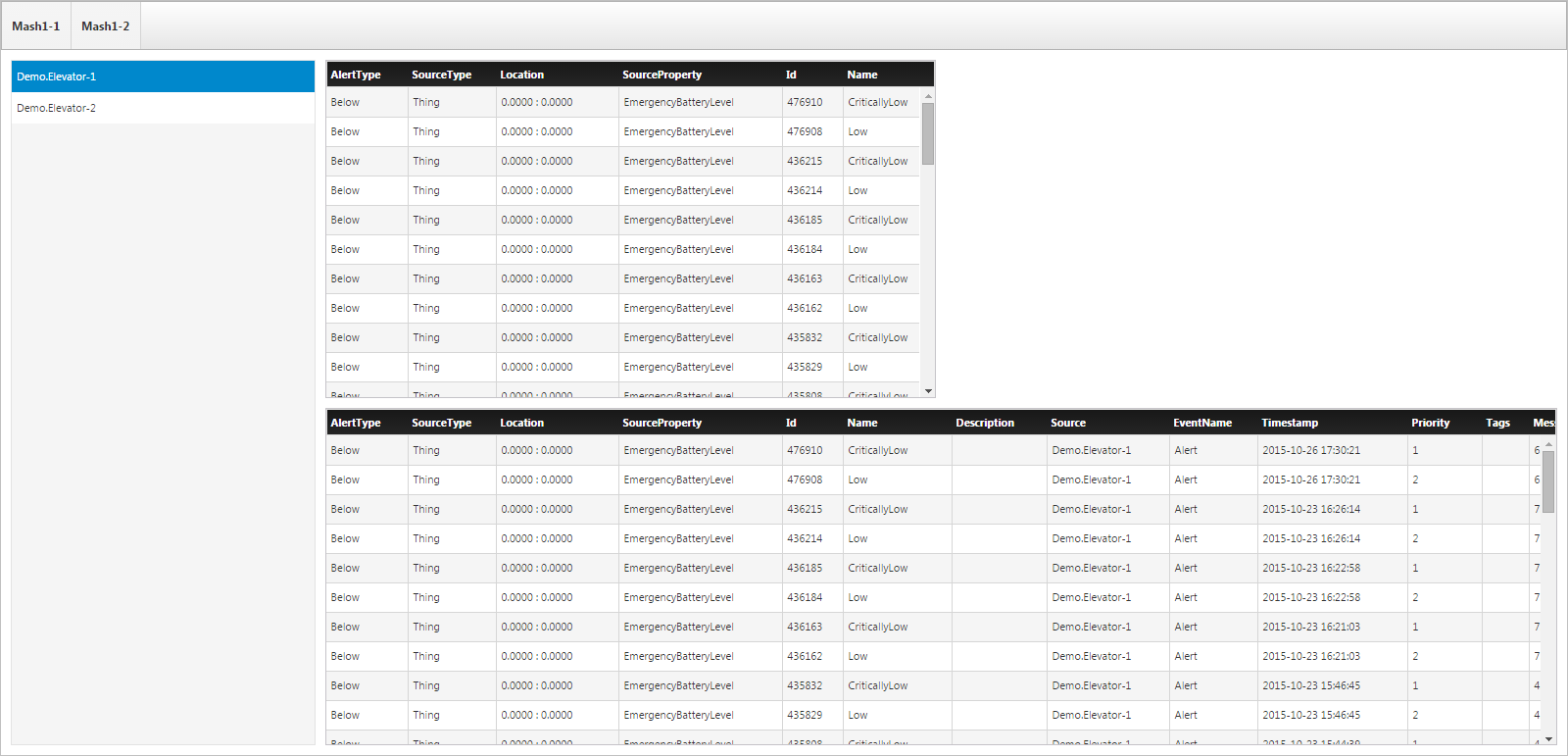
Quite simple workspace of just a few responsive layouts into which I put a grid widget in a column or row. Here's a simple example using just defaults and binding to QueryAlertHistory to get some data:

The results on the top grid vs. the bottom grid show how there are more columns to the right to be seen, but yet I'm not getting horizontal scroll bars in either case to see the remaining columns to the right:

Others have mentioned having scroll bars show up, so it must be a capability. It's got to just be some silly setting I'm overlooking somewhere. Any insights on what that might be appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Are you using the Converge Business Process Extension? There's a bug in it which would cause this; it's supposed to be fixed in the next release, which I believe is scheduled for 12/15 next week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Chris. I am in fact using Converge. I'll look to update my instance with the new release when it comes out to resolve this snag.







