- Community
- ThingWorx
- ThingWorx Developers
- How to perform Mouseover expand and collapse of an...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to perform Mouseover expand and collapse of an area in the same layout without moving to another
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to perform Mouseover expand and collapse of an area in the same layout without moving to another
Hi,
I'm trying to implement a page where I have around 8 icons and when Mouse over or button click happen to the icon an expanded area of sub menu icons has to come up by making remaining area and icons gray.
Anyone please let me know how can I achieve this.
Thanks in advance
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Can you attach a screenshot of your mashup? I don't know you're referring to a Expanded Menu-submenu or a layout (expand with siderbar?) .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you zyuan1,
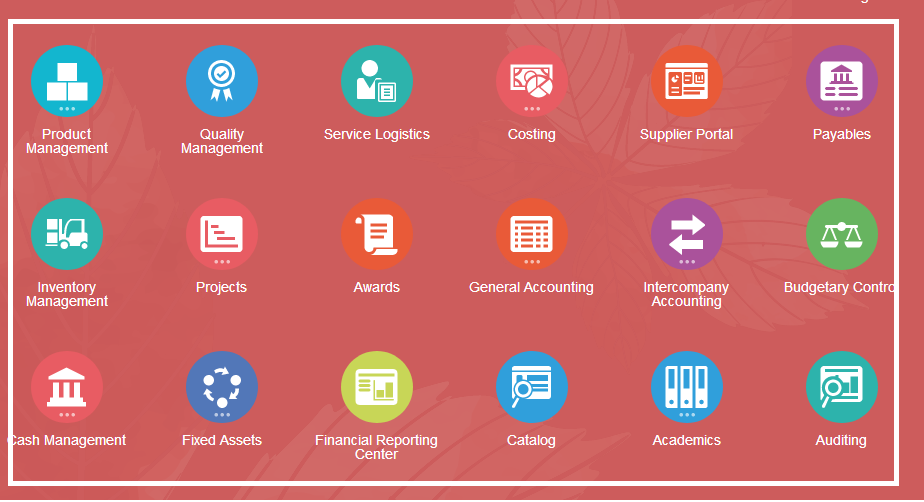
The requirement is to build a responsive mashup with background image, icons as in the below image. On mouse hover or click on the icon, all other icons has to go gray and the area below the icon has to get expanded with sub activities of the respective.
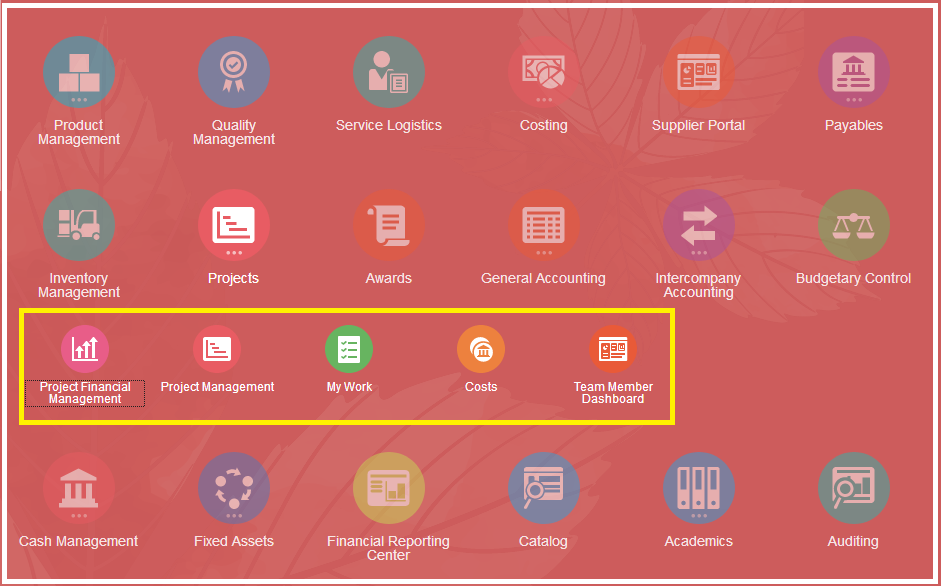
In the second image attached, only Projects highlighted with a small expanded area between two rows and activities related to that.


Please let me know is there any possibilities to achieve this .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
For the expanding designs I know, you can use expandable sidebar/header/footer, Popup and Folding panel.
Folding panel does not fit for your UI; Popup can disable other widgets (turn grey); and with siderbars you can choose to interact with other widgets or not.
- If you only have that Projects widget that has submenu, you can use layout 1(with footer) in another layout 2 (vertical). The projects widget is placed in the bottom of the layout 1, and footer will expand upon click on the widget. [use the Expanded Boolean property of the footer to enable/disable other widget buttons]
- If you have more than one widget that has submenu, a regular sidebar/footer is suggested for the design.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have divided mashup layout into required number of layouts, in every layout I have taken a footer which will hold the sub menu of respective. Also provided on click expansion of the footer but this is not meeting the expectations.
expected that expansion should happen downwards, other icons turn gray, mouse hover highlight is not happening for other icons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes you did, and just bind the Expanded property of the Footer to the Widgets above on the Disabled property, then if you can see the Footer, the widgets will be grey, and won't change color when you hover over.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
When it's expanded, all other widgets are grey and disabled, when it's folded, other widgets went normal.
Didn't you realize this function or you have extra request?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
No, I haven't tried that. Since the requirement is to expand the area we had given footer expansion they are not satisfied. Looking for different method to achieve this .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BhavyaPC.
If you have found a solution, please feel free to post it here and mark it as the Accepted Solution for the benefit of others on the community.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sharon,
I didn't find a solution, surely I'll post if I get it.
Regards
Bhavya
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Use a Left/Right side bar and expand when selected should be more friendly in both design and user experience.
Or you can try to persuade client to use Popup window
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @zyuan1 ,
I have tried this method earlier, Since we have very less space we can't place icons in the expanded panel, they look very tiny and not good UI/UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How many expandable icons are you expecting? Sidebars/Footer can cover more than 50% of the screen if you allow so the space is not a problem, you can also you contained mashup in Sidebars/ Navigator to open new mashups in response to the selected Icon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There are around 8 icons, which has minimum of 3 sub icons(clickable/Navigator), Since UI has other components we can't provide 50% of space in any manner.
Number of icons will deffer based on the result of a service.