- Community
- ThingWorx
- ThingWorx Developers
- I have a service which returns infotable which has...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
I have a service which returns infotable which has several location objects. I have binded the all data of this service with data of google map. How can I trace the path of location from starting point to end point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have a service which returns infotable which has several location objects. I have binded the all data of this service with data of google map. How can I trace the path of location from starting point to end point.
I want to trace the path on my google map from start point to end point .(I have enabled all the marker selection ). Google map is continuously updated with an infotable which has location object.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Priyanshi Saxena,
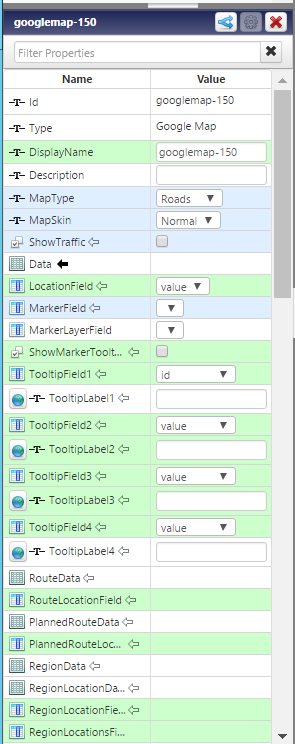
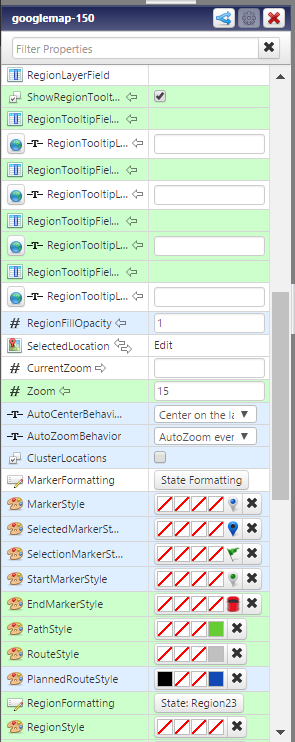
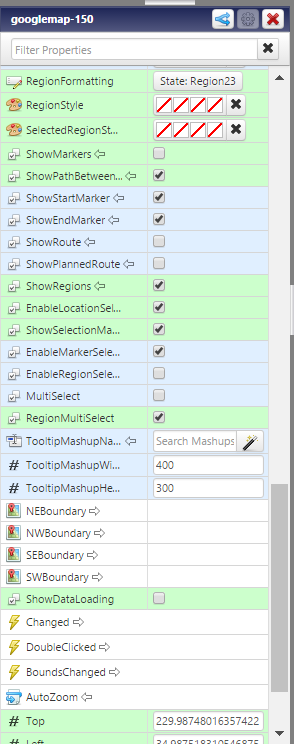
If I understand your query correctly; In google map widget; there is start point marker and end point marker. You can check show route option to show the path in between.
Thanks,
Ankit Gupta
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have already done that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok so, it seems that I am missing something. What is the requirement? Can you please explain in detail? What are you referring by trace the path from start to end?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want that when my location is changing i should get a path from previous location to current location. I have binded an infotable which contains location object to data of google map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In this case you would need to create a custom service which would contain the previous location and the new location. Pass this information to google map as an infotable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes My service returns the complete infotable in which each new entry is automatically added.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
My service looks like this
var location = new Object();
location.latitude =me.lat;
location.longitude =me.long;
location.elevation =12;
location.units ="WGS84";
var params = {
infoTableName : "InfoTable",
dataShapeName : "locationShape"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(locationShape)
var locTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
locTable.AddRow({CurrentLocation:location});
var result=locTable;
So this service returns me a infotable with one current location entry. How can I retain the previous entry?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There are several ways to achieve this.
Firstly , you can iterate over the data from info table directly as Carles suggested in one of your other discussion.
Secondly , if you are trying to develop your own java script to store the objects in insertion order , you can use arrays.
Save the data from Info table in data structure like arrays .
For Example ,
var myArray = new Array();
myArray.push("location 1 ");
myArray.push("location 2 ");
Iterate through this array and you might get data in order of insertion which will be your path location from begin to end.
Carles Colln Please let us know if you have any solution in mind which can help these guys to achieve their business requirement. Since , I am little sure that this might be not achievable through Thingworx , so I am advising them to create their own javascript as service to achieve. Please help and advise .
Priyanshi Saxena Please also search online as in how to maintain insertion order in java Script , so that you can save your locations in array and iterate through the location by their order of insertion.
Please do let me know if you find it helpful else I would like to spend sometime and get a ready made script to achieve this.
Thanks
Ravi Upadhyay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi,
Thanks for your support.
I have created a property of a thing of type infotable and then adding the location object in that infotable. When I map this infotable on my google map I am able to get a path. But the data in that infotable property is retained for eg I am tracing the path of a trip of a vehicle, now when I start a new trip the data of the previous trip is still stored in the infotable and hence displayed on the google map. What I want is that for each new trip the infotable should be empty so that only the path of that trip is displayed on the google map.
I hope you understand what my issue is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for clearing out your requirement all at once.
So as you already have mentioned in different discussion that you are able to delete the entire info table , so just create a method in java script (or service as you say in Thingworx) and call it before beginning of each new trip.
Hope this resolves your issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ravi,
I have a built a similar solution using the google map widget. Actually i am trying to trace the path of car(Race Track) where the latt/long will be keep on plotting and i am able to show the Race track. But, the issue is the google map widget is reloading continuously(Almost like LED blinking). As per my requirement i need to trace the car in race track without reloading the mashup/widget. please suggest.
Thanks,
Yogesh

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The same does happen with me also if I am auto refreshing the google map after every second. Turn the Show data loading attribute off and see if it helps but i guess d main problem is that the whole widget is reloading after every refresh call.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the quick support Priyanshi,
Yes the problem is exactly what you said, the whole widget is refreshing for each second(i have given the timer as 1sec in auto-refresh widget). i have disabled the show data loading attribute. Can you suggest how to stop refreshing the whole widget.
Thanks in advance,
yogesh
Yogesh