- Community
- ThingWorx
- ThingWorx Developers
- Making a collection responsive
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Making a collection responsive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Making a collection responsive
Hi!
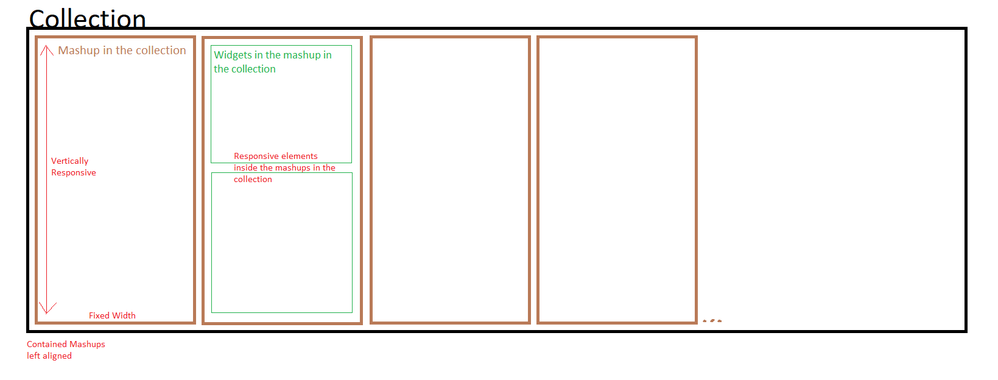
I am trying to create a mashup that has a responsive collection in it.
I want it to be horizontally aligned (I have done it disabling wrapping) but I cannot make it vertically responsive to fill the parent container. Can it be done?
I made this quick paint drawing to be clearer:
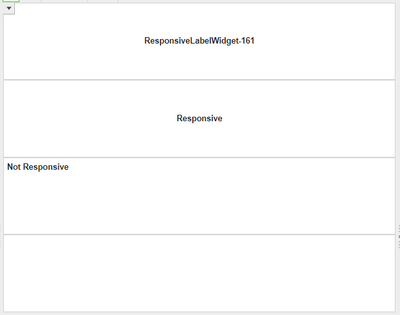
Additionally, I want the mashups in the collection to contain responsive widgets (text labels mainly). But it seems that they don't work... Only the non-responsive labels are displayed.

Am I doing something wrong? Is it even possible?
Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GP_9630672 ,
There is no way of doing that with the OOTB Collection through its settings. But it can be done with CSS if you can be assured that there will be no wrap on that row.
My Collection settings:
FlowLayoutAlignment: Top
FlowLayoutContentGravity: Top
FlowLayoutGravity: Spaced
DisableWrapping: Enabled
My CSS:
.myCollection > .BMCollectionViewWidget {
overflow-x: auto !important;
}
.myCollection > .BMCollectionViewWidget > div {
height: 100% !important;
}
.myCollection > .BMCollectionViewWidget > div > .BMCollectionViewCellWrapper {
height: 100% !important;
}
"myCollection" is the CustomClass I have on the widget.
If you want your mashups to all fit in the width of the widget without scroll, set the FlowLayoutGravity to Expand and make the mashup width something like 5.
Good luck,
Gabriel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GP_9630672
We're not sure you're going to be able to do exactly what you need. You could try using CellWidthField and CellHeightField to see if that would get you closer.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GP_9630672 ,
There is no way of doing that with the OOTB Collection through its settings. But it can be done with CSS if you can be assured that there will be no wrap on that row.
My Collection settings:
FlowLayoutAlignment: Top
FlowLayoutContentGravity: Top
FlowLayoutGravity: Spaced
DisableWrapping: Enabled
My CSS:
.myCollection > .BMCollectionViewWidget {
overflow-x: auto !important;
}
.myCollection > .BMCollectionViewWidget > div {
height: 100% !important;
}
.myCollection > .BMCollectionViewWidget > div > .BMCollectionViewCellWrapper {
height: 100% !important;
}
"myCollection" is the CustomClass I have on the widget.
If you want your mashups to all fit in the width of the widget without scroll, set the FlowLayoutGravity to Expand and make the mashup width something like 5.
Good luck,
Gabriel