- Community
- ThingWorx
- ThingWorx Developers
- Problem in adding rows into infotable.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problem in adding rows into infotable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Problem in adding rows into infotable.
Hello all,
I am fetching data through REST API and trying to display that data in grid. REST transaction is successful and I could get the data.
But, when I try to push the data into infotable, it is not successful.
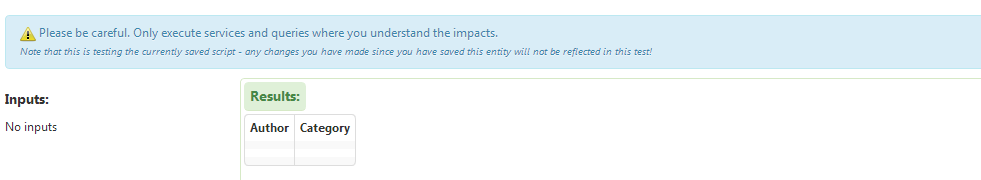
Testing the service will show only columns, doesn't show any rows. Below is the source code of the service.
Any help is appreciated in this.
With B/R,
Praveen.B
var restParams = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20rss%20where%20url='http://rss.people.com/web/people/rss/topheadlines/index.xml'%20limit%203&format=json" /* STRING */,
content: undefined /* JSON */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: JSON
var jsonResult = Resources["ContentLoaderFunctions"].PostJSON(restParams);
var myItems= jsonResult["query"].results.item;
var Infoparams = {
infoTableName : "InfoTable",
dataShapeName : "RestExample"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(RestExample)
var MyInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(Infoparams);
function ProcessElements(element, index, array)
{
var row = new Object();
row.author = element.author;
row.category = element.category;
MyInfoTable.AddRow(row);
}
myItems.forEach( ProcessElements);
var result = MyInfoTable
- Labels:
-
Install-Upgrade
- Tags:
- infotables
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
"Testing the service will show only columns, doesn't show any rows."
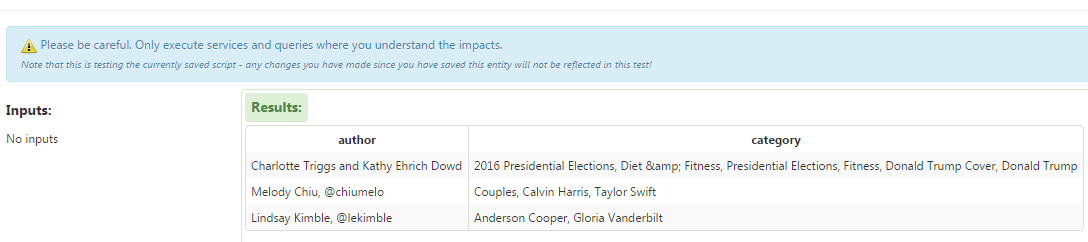
I tested your code and I can see two rows with data authors -"Nick Maslow, @nickmaslow", "03/29/2016 10:00AM" and categories - "Music News, Britney Spears", "Movie News, Christian Bale" respectively.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gautham,
Thanks for your response.
It is strange that, it is not working for me. I am using cloud instance of ThingWorx 6. Which version you are using?
I am just getting columns with no rows added to it.Am I missing something?

With B/R,
Praveen.B
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Praveen,
I am also using ThingWorx 6. All I did is, Copied your code to a new service and created a data shape "RestExample" with fields "author" , "category"(base type - String). This is the result I got.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your response gautham.
I am still facing this issue. Can anyone has any guess what could be the issue?
With B/R,
Praveen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
Working for me too from the UK. Does the URL return data if you just put it in a browser?
In the browser, I found it easier to read the raw data by changing it to XML format - http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20rss%20where%20url=%27http://rss.people.com/web/people/rss…
Note that not all entries have category and author - you might be being unlucky and pulling back three results with blanks for both. I've just increased the limit to 10 on my instance and only 4 have authors and 6 have categories....
Regards
Ian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi lan,
URL returns proper data in browser. If I return these two fields as a String from service, it works.
If I create infotable with those data, it returns empty.
With B/R,
Praveen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Praveen, you might've checked this already, but are there any messages getting logged in the Application log or the Script log?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi, didn't find any application/script log errors relevant to this execution.
With B/R,
Praveen.B
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Praveen, this might be a long shot but in your DataShape RestExample, are the properties in CamelCase? If so, try deleting them and create two new properties called 'author' and 'category', and retry your script.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravi, You are right. Thank you very much.
After changing the field names, it works. Do we have such restriction in datashape field names?
With B/R,
Praveen.B
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
No restriction on case usage, but your code and the DataShape need to match exactly. In general ThingWorx is case sensitive. In your code when you are populating the datatable you are referencing the columns defined in the DataShape
var row = new Object();
row.author = element.author;
row.category = element.category;
The bits in bold are the column names from the datashape and must match otherwise no data is added to the InfoTable.
Regards
Ian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ian, Got it.Thank you.
With B/R,
Praveen.B







