- Community
- ThingWorx
- ThingWorx Developers
- Single Scroll bar whole Responsive Mashup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Single Scroll bar whole Responsive Mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Single Scroll bar whole Responsive Mashup
Hi,
I have a responsive mashup, It has three main Sub Containers...
1st Sub Container has Grid
2nd Sub Container has Collection Widget
3rd Sub Container has another Grid widget
My Screen resolution is 1920*1080, now I see all three Subcontainer are having Scroll bars, which the Customer doesn't want.
Is there a way, My Main Container has a vertical Scroll bar and sub-containers can expand as much as they can, without having any scroll bars?
Thingworx version: 9.3.8
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I got it working by enabling the contained advanced-grid EnableContainerScroll property.
You can then disable horizontal and vertical scrolling. The grid will fill up the container with all of its content.
Also you need to make sure all child containers have scrolling disabled while parent container have scrolling enabled
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @pshashipreetham,
I feel like I remember reading something about this where you could have only the parent container have a scrollbar.
But unfortunately I can't remember where I read it.
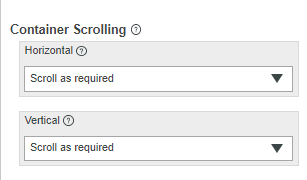
Did you try using this:
And turning it off for the sub containers?
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HI @jensc ,
Vertical Scroll bars are disabled/grayed out for all sub-containers, so it didn't work.
Thanks,
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I got it working by enabling the contained advanced-grid EnableContainerScroll property.
You can then disable horizontal and vertical scrolling. The grid will fill up the container with all of its content.
Also you need to make sure all child containers have scrolling disabled while parent container have scrolling enabled
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, @rogerjn. It worked like magic.
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you share how it worked ?