- Community
- ThingWorx
- ThingWorx Developers
- TWX 9.0 Toggle Button CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
TWX 9.0 Toggle Button CSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
TWX 9.0 Toggle Button CSS
All - I need some help making a Toggle widget larger to support mobile design. I'm wanting to make the size of the "rectangle" larger and it looks like CSS is the only option. My problem is that I do not know what to do in the CSS to make this happen. Any help would be appreciated.
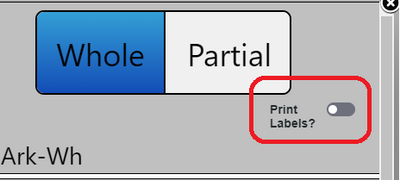
Toggle Size needing to make larger. Note, the "Partial" button at the top of the image is about the size of a finger tip on the mobile. I'd like the toggle to be the same size.
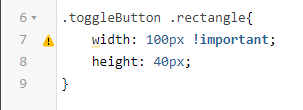
Below is some CSS I'm trying. I know little about CSS, so any help is much appreciated.
Also, it's important to note that this is all embedded in a Collection Widget.
Thanks for the help.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Toggle button has height and width properties which you can try. They do not change the height and width of the actual button rather they increase the area the widget uses so, if you click anywhere in that area and not explicitly on the toggle button it still works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Toggle button has height and width properties which you can try. They do not change the height and width of the actual button rather they increase the area the widget uses so, if you click anywhere in that area and not explicitly on the toggle button it still works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @bmehringer.
If you feel your question has been answered, please mark the previous post as the Accepted Solution for the benefit of others with the same question. In addition, if you would like to submit a suggestion for improvement, you may do so on the ThingWorx Ideas board. This will allow others to vote for it which will increase it's chances of being considered for a future release.
Regards.
--Sharon