- Community
- ThingWorx
- ThingWorx Developers
- Tab Widget: How to style the white space between ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tab Widget: How to style the white space between tab headers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tab Widget: How to style the white space between tab headers
Hi,
Is there a way to style the white space between the tab headers using any custom CSS or so? I tried using the below CSS:
.widget-ptcstabset::part(tabs-tab){
margin-left:0px !important;
margin-right:0px !important;
}
But this completely removes the white space. I want that space between tab headers, but is there any way to style or colour it?
Thank you.
Solved! Go to Solution.
- Labels:
-
Coding
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
Just for info there has been an update on the article https://www.ptc.com/en/support/article/CS325847 with a custom css that should allow to configure the colour of the remaining header.
Hope this helps
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
CSS has not got many configuration for margin, however there are a few more option for border. So an idea would be to remove the margin and add border:
.widget-ptcstabset::part(tabs-tab){
margin-left:0px !important;
margin-right:0px !important;
border-left:24px;
border-right:24px;
border-top:0px;
border-bottom:0px;
border-color:yellow;
border-style:solid;
}
Hope this helps
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cmorfin
Thank you for your response!
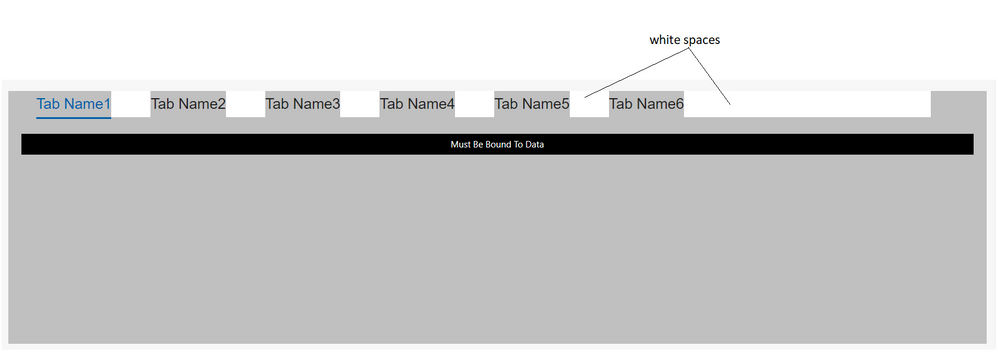
I tried using the below code and it did remove the space between the tab headers, but the white space after 'Tab Name6' (as in the picture) is still the same, is there a way to style it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
Can you upload your sample mashup here, because I do not have this display on my side.
Also what version of ThingWorx are you using ?
Thanks
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cmorfin
I am using ThingWorx 8.5.4. and I have uploaded the sample mashups in .png format.
The CSS I used is:
.widget-ptcstabset::part(tabs-tab){
margin-left:0px !important;
margin-right:0px !important;
padding: 10px 10px 10px 10px;
}
After applying this, the white space next to 'Tab Name6' is still unaltered.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there any way? Can someone help?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
Sorry for delay I was ooto last week.
Is it possibly that you export your mashup and relevant entities as a xml file and upload it here?
The image files are not enough to understand how the mashup is built.
Thanks
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
Thank you for this, it was helpful.
Unfortunately I can't see a way to change the color of this space behind the last tab either.
I have reported this to R&D, see a summary at https://www.ptc.com/en/support/article/CS325847
Thank you
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cmorfin
I appreciate the efforts you put in and I'll keep a check on that link you provided.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nmt
Just for info there has been an update on the article https://www.ptc.com/en/support/article/CS325847 with a custom css that should allow to configure the colour of the remaining header.
Hope this helps
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator