- Community
- ThingWorx
- ThingWorx Developers
- Textbox value to infotable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Textbox value to infotable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Textbox value to infotable
I have an Mashup(Temp), which has an TextBox, When ever I enter an Value it is getting updated in the service(Demo). But the values are not getting stored in the INFOTABLE, it's just updating the present value of the TextBox in the Mashup(Temp) to the Service(Demo) InfoTable
Note: I want to store all the data entered in the textbox of the mashup in to an INFOTABLE,
Service Code:
var params = {
infoTableName : "InfoTable",
dataShapeName : "Temp_DemoDataShape"
};
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var newEntry = new Object();
newEntry.WaterPump = me.WaterPump; // STRING
result.AddRow(newEntry);
Mashup:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
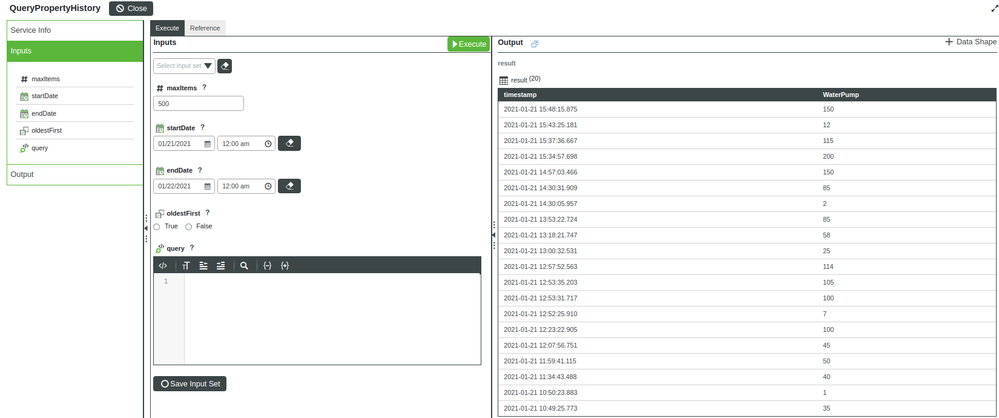
I have used QueryImplementingThingsWithNamedPropertyHistory so that I get the logged history data as well last updated value. But I m not getting the output when I used this into service. Can you suggest me what parameters are to be used to call this service.Or I should use some other service.
var result1 = ThingTemplates["Temp_DemoThingTemplate"].QueryImplementingThingsWithNamedPropertyHistory({
propertyNames : {
"rows": [{
"name": "WaterPump",
"description": "propertyDescription"
}],
"dataShape": {
"fieldDefinitions": {
"WaterPump": {
"name": "WaterPump",
"aspects": {},
"description": "",
"baseType": "STRING",
"ordinal": 2
}
}
}
},
nameMask: undefined /* STRING */,
maxDataItems: 50000 /* NUMBER */,
dataQuery: undefined /* QUERY */,
startDate: StartDate /* DATETIME */,
endDate: EndDate /* DATETIME */,
oldestFirst: undefined /* BOOLEAN */,
tags: undefined /* TAGS */
});
result = result1;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
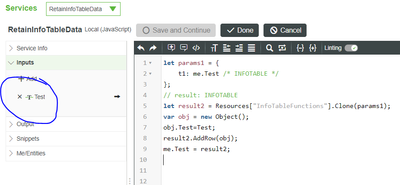
You can have a property of type infotable on a Thing. Make it persisted and then you can set it using below type of service where 'Test' is your input from text box. As you will add the value from text box all the values will be appended in the infotable property and if you want to get all the values you can simply do a getpropertyvalues on that thing property:
let params1 = {
t1: me.Test /* INFOTABLE */
};
// result: INFOTABLE
let result2 = Resources["InfoTableFunctions"].Clone(params1);
var obj = new Object();
obj.Test=Test;
result2.AddRow(obj);
me.Test = result2;
In above snippet my property name is Test and the input in the service is also Test ,so don't get confuse with many Test.
Thanks,
Mukul Narang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the Reply.... but that's a lot of confusion with the 'Test'....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Let me paste some screenshot to make it more clear, one Test is the service input which will be binded to value of text box. Another Test is the property name (of type infotable) on the thing which will retain all the values for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have used QueryImplementingThingsWithNamedPropertyHistory so that I get the logged history data as well last updated value. But I m not getting the output when I used this into service. Can you suggest me what parameters are to be used to call this service.Or I should use some other service.
var result1 = ThingTemplates["Temp_DemoThingTemplate"].QueryImplementingThingsWithNamedPropertyHistory({
propertyNames : {
"rows": [{
"name": "WaterPump",
"description": "propertyDescription"
}],
"dataShape": {
"fieldDefinitions": {
"WaterPump": {
"name": "WaterPump",
"aspects": {},
"description": "",
"baseType": "STRING",
"ordinal": 2
}
}
}
},
nameMask: undefined /* STRING */,
maxDataItems: 50000 /* NUMBER */,
dataQuery: undefined /* QUERY */,
startDate: StartDate /* DATETIME */,
endDate: EndDate /* DATETIME */,
oldestFirst: undefined /* BOOLEAN */,
tags: undefined /* TAGS */
});
result = result1;