- Community
- ThingWorx
- ThingWorx Developers
- Re: Thingworx 9.0 Chart widgets resizing inside of...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Thingworx 9.0 Chart widgets resizing inside of a mashup master
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thingworx 9.0 Chart widgets resizing inside of a mashup master
Hello,
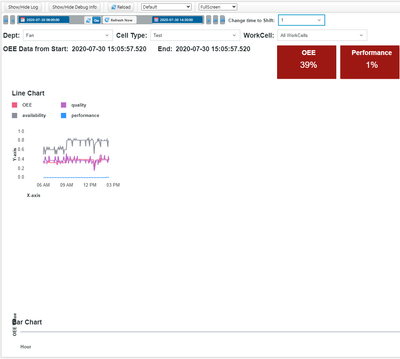
After upgrading to thingworx 9.0, I created a mashup with some of the new widgets, specifically the line and bar chart. Everything is looking good until I added that mashup into a master. Then the chart widgets became scrunched and stretched (See attached screenshots) I then tried with a new, from scratch master and mashup. Same result. Any help on this would be greatly appreciated.
- Labels:
-
Install-Upgrade
-
Mashup-Widget
- Tags:
- ThingWorx 9.0
- widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
After digging into this for way too long, I think there's something about the .widget-ptcschartline CSS properties. When the line chart is in a master the position property is set to relative, but when it's not in a master it's set to absolute.
I found that if I put this code in my mashup's Custom CSS code, that seems to do the trick.
.widget-ptcschartline{
position: absolute !important;
}
This still seems like a bug with chart widgets. I don't know enough about CSS to know if this is a fix or a band-aid. I would still appreciate if anyone has any ideas about fixing this long term. Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had the exact same problem, I'm now running ThingWorx v9.0.2 and this seems to still not be corrected. I'm in fact having alot of other issues regarding scaling when using the LineChart Widget on version 9 altogether