- Community
- ThingWorx
- ThingWorx Developers
- dynamic color indicators based on the numeric valu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
dynamic color indicators based on the numeric value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
dynamic color indicators based on the numeric value
Hi developers,
I'm working on a use case as shown in the images below. Need help with the implementation
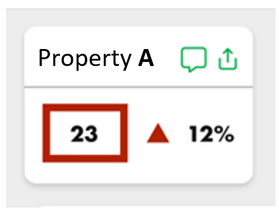
Image A :
A cell in a collection widget to show the colored boxes and arrows to indicate that the property values is below a certain threshold values. The colors should be dynamic such that based on the values the outer box and arrow should change color like red, yellow, green
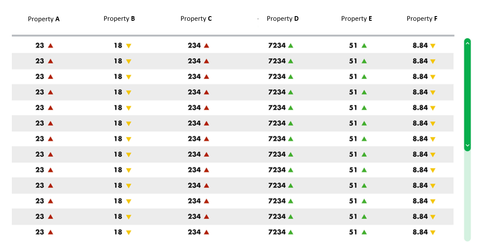
Image B :
These are rows in a grid where cells have values along with a color arrow next to it to indicate the status. The colors should be dynamic such that based on the values the arrow should change color like red, yellow, green
Hope the use case was clear.
Regards,
Saran
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
not sure if it would work here, but state based definitions should allow you to include an icon as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
not sure if it would work here, but state based definitions should allow you to include an icon as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi PaiChung,
Thanks for your reply. I tried using the state formatting and i was able to get the desired effect in the grid as shown in image b.
Could you give a solution for the first image effect where there is a red rectangle surrounding the number.
Thanks,
Saran
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The red rectangle likely would require CSS or a different way of setting up the mashup using a collection widget.
I'm honestly not exactly sure how to approach that, since I'm not good with CSS