- Community
- ThingWorx
- ThingWorx Developers
- how to change color of text/background of items in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to change color of text/background of items in list/grid dynamically?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to change color of text/background of items in list/grid dynamically?
hi all,
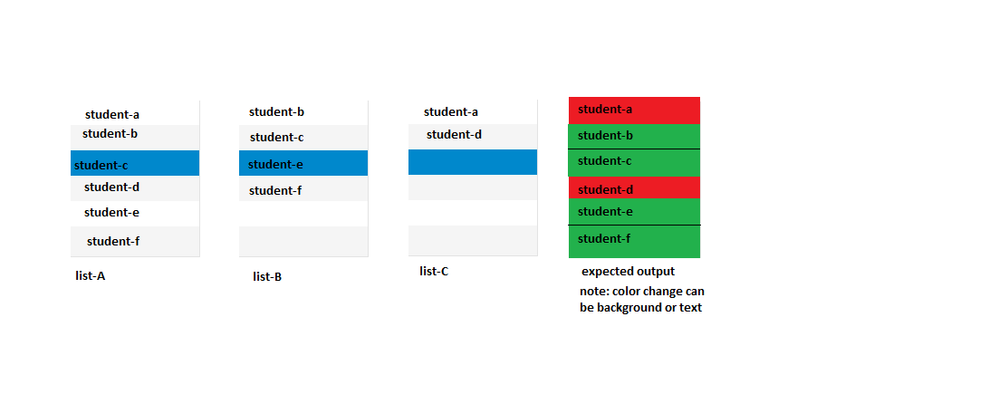
let me explain my use case,i have three list, list-A contains all the names of students in class, list-B contains names of students present and list-c contains the names of students absent. traditionally we can show two list to differentiate present students and absent students. but i want to show it in one list by color coding, have the text/background for present names as 'green' and absent names as 'red'.
Solved! Go to Solution.
- Labels:
-
Analytics
-
Examples
-
Mashup-Widget
-
TWX Dev Portal
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
State Based Definitions is either based on Numerical Range or based on a Match that match setup can be numerical or string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you tried using State Based Definitions? I think that should work.
What you can do in the service that provides the data, you can derive what 'state' a particular entry needs to be and trigger your State Based Definitions on that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi PaiChung,
i am new to this platform and technology,
state based definition takes in only numeric value and i am trying to compare it with a text/string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
State Based Definitions is either based on Numerical Range or based on a Match that match setup can be numerical or string.