- Community
- ThingWorx
- ThingWorx Developers
- how to limit the number of selecting items in a dr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to limit the number of selecting items in a dropdown list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to limit the number of selecting items in a dropdown list
I have a drop down list with 24 selection items for an asset. The user can only choose 6 items together. How can I create this restriction and also send a warning message to the user on selecting the 7th item. I'm thinking of counting the number of selected items in the list change event, but I don't know how to do that.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Okay I understand your use case.
I did some tests but I couldn't quite get it to work correctly. But here is what I have so far and maybe you can build upon it:
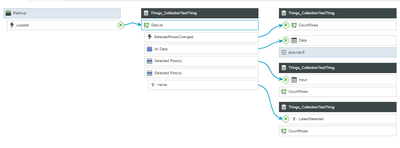
I have one service that is getting the list data. I also use this service to get its "selected rows" and also the latest selected row. (this doesn't quite work, more on that later).
I then have this counter service that will count how many rows are selected:
This service contain this:
if (Input.length > 6) {
let tempTable = Input;
for (i = 0; i < tempTable.length; i++) {
if (tempTable.rows[i].name == LatestSelected) {
tempTable.RemoveRow(i);
}
}
result = tempTable;
} else {
result = Input;
}Basically we are checking each row from the input if we have selected more than six rows and finding the latest selected row and remove it from the selected list. We then send the selected rows (minus the 7th) back out and give it to the selected rows in the list:
This seems to work fine and will give you a list with just the first six selected rows.
But back to the previous issue that I said earlier.
It seems like if you select the first row in the list first, and then other rows in the list, the "last selected row" will always be the first row.
But if you select anything other than the first row, this seems to work.
I didn't have enough time to spend on this. But maybe you could fix that issue somehow, then this should work for your use case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I think you are close to figuring it out.
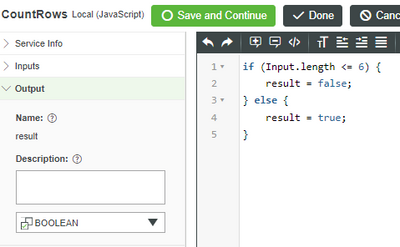
You could send in the selected rows into a service and count them there and then return a true/false and set your list disabled from this.
Something like this:
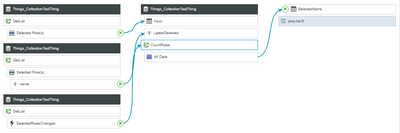
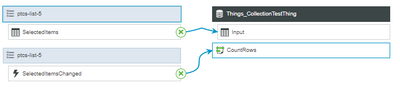
Input to service:
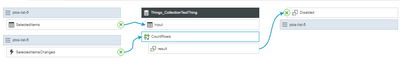
Service:
Then your service can be like this in the mashup:
There might be some way of doing this in an expression/validator as well, but I don't remember how I managed to get multiple selected rows into them.
This doesn't really take into account how to enable the list again though. So I leave that logic up to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your answer. But I don't want my list to be inactive. I want to false the 7th selected checkbox in the list. Is it possible to set list checkboxes to false?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Okay I understand your use case.
I did some tests but I couldn't quite get it to work correctly. But here is what I have so far and maybe you can build upon it:
I have one service that is getting the list data. I also use this service to get its "selected rows" and also the latest selected row. (this doesn't quite work, more on that later).
I then have this counter service that will count how many rows are selected:
This service contain this:
if (Input.length > 6) {
let tempTable = Input;
for (i = 0; i < tempTable.length; i++) {
if (tempTable.rows[i].name == LatestSelected) {
tempTable.RemoveRow(i);
}
}
result = tempTable;
} else {
result = Input;
}Basically we are checking each row from the input if we have selected more than six rows and finding the latest selected row and remove it from the selected list. We then send the selected rows (minus the 7th) back out and give it to the selected rows in the list:
This seems to work fine and will give you a list with just the first six selected rows.
But back to the previous issue that I said earlier.
It seems like if you select the first row in the list first, and then other rows in the list, the "last selected row" will always be the first row.
But if you select anything other than the first row, this seems to work.
I didn't have enough time to spend on this. But maybe you could fix that issue somehow, then this should work for your use case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The idea you are having is correct. There is also a similar topic https://community.ptc.com/t5/ThingWorx-Developers/Limitation-ListWidget-Multiselect/m-p/822065
To retrieve the number of selected items you have two options:
1. send the "SelectedRows" to a TWX service which returns the .length of the infotable (supported out of the box with TWX tools)
2. you can use an extension-widget which provides you the number of rows directly in the mashup
- I created such a widget https://github.com/doubleSlashde/InfotableInspectorWidgetTWX which you can download here https://github.com/doubleSlashde/InfotableInspectorWidgetTWX/actions/runs/3469085791 (if you read this later the link may not be valid anymore - check on the release section for latest version)
- Bind the "SelectedRows" to the widget data. Bind the "Row Count" of the widget to an expression/validator which can to your logic (x>7). On the result you can e.g. show a warning in the mashup and disable a "confirm" button or so
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is no nice solution to this. I always enforce the user to deselect items and only activate the "action" when the selection is valid. I show the current count and allowed count in a label to make it as clear as I can for the user.
But in theory: You can set the "SelectedItems" of the DropDown yourself by passing a infotable with only the selected ones (it is a two way binding). But to generate the infotable with only 6 selected items you need to call a service again (and remember which was the 7th item the user selected, to remove it from the selection).