- Community
- ThingWorx
- ThingWorx Developers
- Re: valuedisplay widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
valuedisplay widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
valuedisplay widget
I use a value display widget to make it red if it's smaller than 10, and
bigger than 10, smaller than 20 blue, finally
bigger than 20, smaller than 30 green.
What can I do?
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
You can use state base formatting , if you are using valuedisplay widget (not ptcs-valuedisplay).
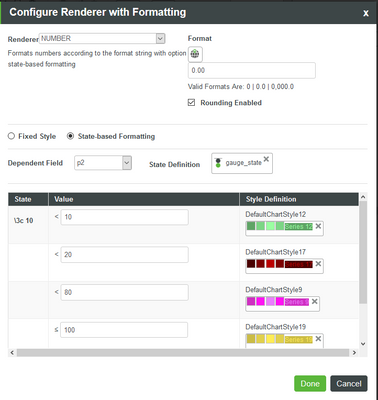
State base should look like this in Properties of widget > Value Format (this is an example, you need to adjust the values):
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
You can use state base formatting , if you are using valuedisplay widget (not ptcs-valuedisplay).
State base should look like this in Properties of widget > Value Format (this is an example, you need to adjust the values):
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for answering me, Raluca Edu.
but Like the photo 'test2" I don't see the "< "as you
I worked with Photo "test"
Is it right to do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
It is ok as in 'test' image, you need to create state definition first.
Sorry, I forgot to mention you that.
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Your advice has helped a lot. Could you help me with one more thing?
The 'state' image it is smaller than 10, it is blue
but In mashup, 4 appears green why is that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
If you edited the style from Value Format of value display widget then the state definition was not updated.
If you edited the style from State Definitions, please attach export of mashup and state definition to take a look.
Thanks,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for response.
It was a great