- Community
- Augmented Reality
- Vuforia Studio and Chalk Tech Tips
- Display sequence step names from Creo Illustrate
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Display sequence step names from Creo Illustrate
This example briefly describes how you can use the Step names that you used in Creo Illustrate sequence definitions to drive a corresponding step instruction/description in your experience. This is an unsupported, preliminary solution - R&D is working on a better, final solution. But as long as this is not available, you can use this one for PoC and demo purposes.
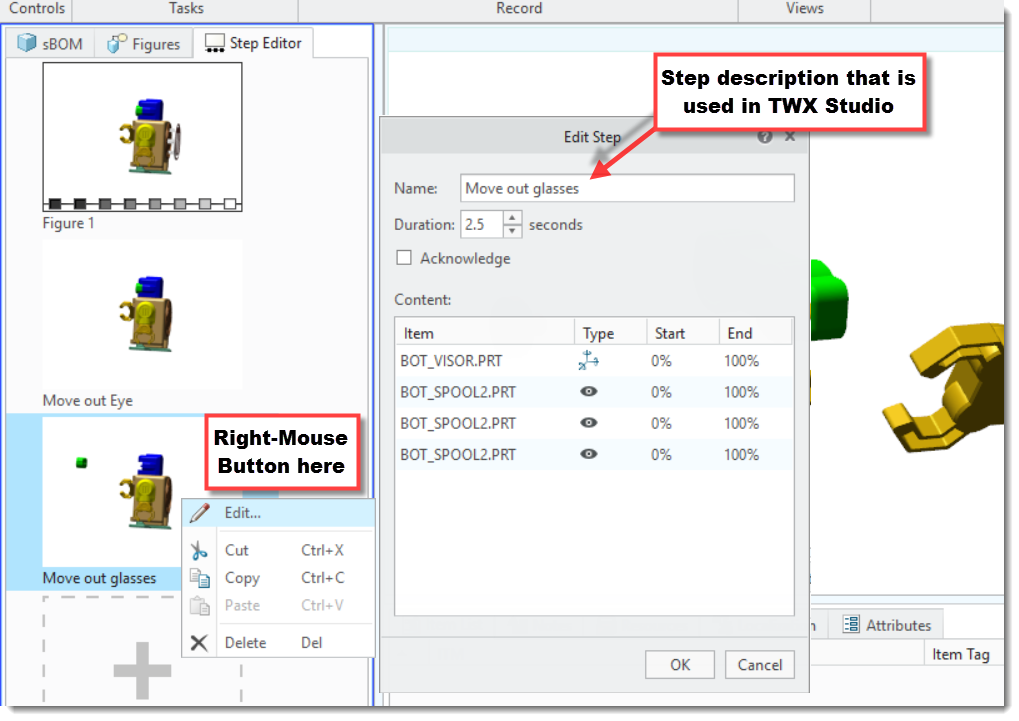
To setup the scene: Here is what I meant with Step names that you used in Creo Illustrate:

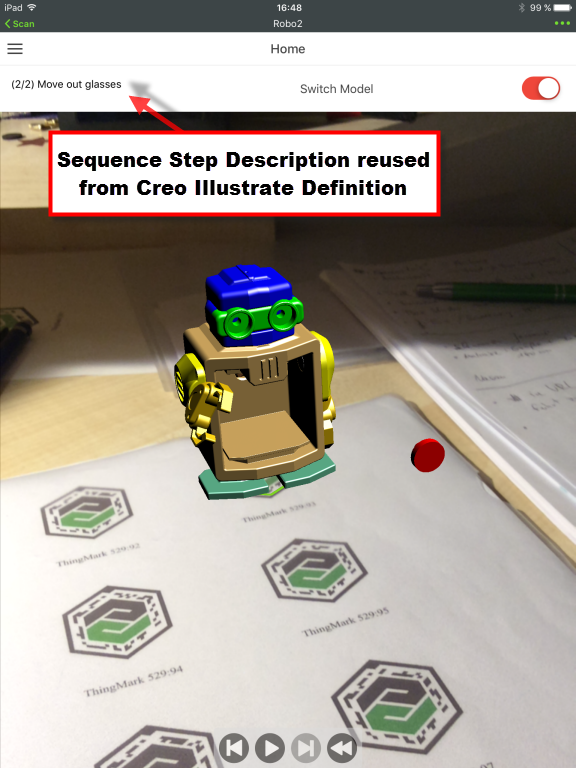
Now in Thingworx Studio you want to have the following result:

The text is rendered with a simple Label widget. You'll have to remember the ID of this widget for the following javascript tweak. Add the following text to the Javascript section of your View:
var labelId = "label-1"; // ID of the Label widget that displays the Step progress and description text
// this $on event handler switches the label based on the the sequence definition
// the arg variable is of the following form: (<step #>/<total step #) <step name>
$scope.$on('newStep', function(evt, arg) {
$scope.setWidgetProp( labelId, "text", arg); // get the currentStep from the arg
});
Now you only need to provide the correct initial value in the Label widget text property and add control widgets (Buttons, Playback) to drive your animation and you're done.
Easy!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
How do I remove the step number as in this case (2/2)?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
no sure if I understood your question correctly.
You cannot remove the step from the pvz in supported way. Ok possible will be to copy the pvz to zip file and to unzip it . Then edit the pvi file - for the sequence / figure with text editor and remove the step and copy it back to the zip and rename it again to pvz, this is possible option but not supported and I did not try if this works. The better way to remove the sequence is the usage in Creo Illustrate if you have the Creo Illustrate .c3di file
If you meant here how to ignore this step in JavaScript - then one possible option will be to use some script like this:
...
int stepSchift =0 //global
$scope.$on('newStep', function(evt,arg) {
var getStepRegex = /\((\d*)\//;
var stepNumber = getStepRegex.exec(arg)[1];
if(stepNumber == '2')
{
$scope.app.fn.triggerWidgetService("model-1","forward");
// or if it is the last number
//$scope.app.fn.triggerWidgetService("model-1","reset");
stepSchift++
var displayedNumber = stepShift + parseInt(stepNumber)
//...thes 2 lines above should only point that you need to consider
// the shift in the step number after step 2
}
});
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @RolandRaytchev,
Thank you for your response and please forgive me for framing the question incorrectly. I wanted to display the step name only. After running the below mentioned code, for instance in the above example the steps are displayed as "(2/2) Move out glasses".
var labelId = "label-1";
$scope.$on('newStep', function(evt,arg ) {
$scope.setWidgetProp( labelId, "text", arg); // get the currentStep from the arg
})
I want to remove the "(2/2)" part. All I want to be displayed in the AR experience is the step "Move out glasses".
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @Ace_Rothstein ,
OK thanks now is clear.
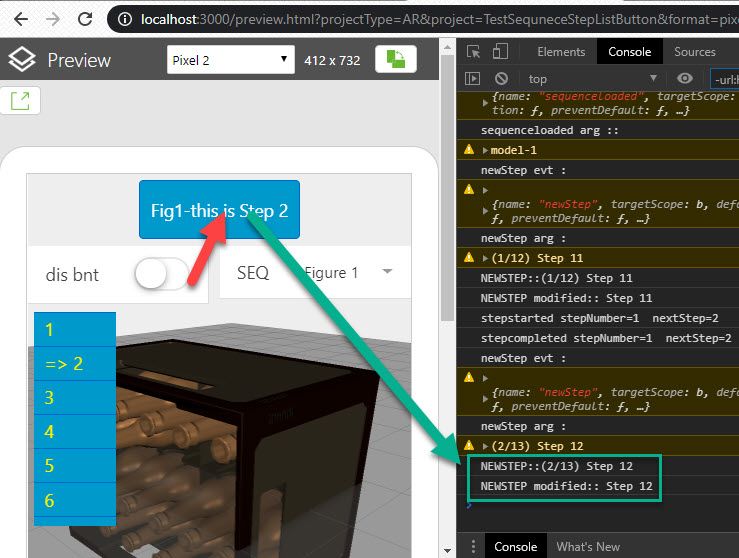
So the following code will replace in the step message every text between "(... text ...)" including the breaks '(' and ')':
////////////////
$scope.$on('newStep', function(evt, arg) {
console.log("newStep evt :");
console.warn(evt)
console.log("newStep arg :");
console.warn(arg);
// var labelId='label-5'
// $scope.setWidgetProp(labelId,"text","NEWSTEP::"+arg);
console.info("NEWSTEP::"+arg);
var newTxt = arg.replace(/(?!<\")\([^\*]+\)(?!\")/g,'')
console.info("NEWSTEP modified::"+newTxt);
var labelId='label-5'
$scope.setWidgetProp(labelId,"text","NEWSTEP::"+newTxt);
});- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @RolandRaytchev ,
Thank you so much for providing such accurate solutions and helping us make better Augmented Reality Experiences. Your input on every case has been crucial and it was a great help for me. Much appreciated. Regards
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
@Leigh wrote:
This example briefly describes how you can use the Step names that you used in Creo Illustrate sequence definitions to drive a corresponding step instruction/description in your experience. This is an unsupported, preliminary solution - R&D is working on a better, final solution. But as long as this is not available, you can use this one for PoC and demo purposes. MyAARPMedicare
To setup the scene: Here is what I meant with Step names that you used in Creo Illustrate:
Now in Thingworx Studio you want to have the following result:
The text is rendered with a simple Label widget. You'll have to remember the ID of this widget for the following javascript tweak. Add the following text to the Javascript section of your View:
var labelId = "label-1"; // ID of the Label widget that displays the Step progress and description text
// this $on event handler switches the label based on the the sequence definition
// the arg variable is of the following form: (<step #>/<total step #) <step name>
$scope.$on('newStep', function(evt, arg) {
$scope.setWidgetProp( labelId, "text", arg); // get the currentStep from the arg
});
Now you only need to provide the correct initial value in the Label widget text property and add control widgets (Buttons, Playback) to drive your animation and you're done.
Easy!
Your Blog is very nice. Wish to see much more like this. Thanks for sharing your information
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Is there any similar JS for showing us the figure name in vuforia studios? We gave in our creo illustrate i.e .pvi file, the same way how you have showed us how to give the labelid to step file.
@ BH_9636408