Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio and Chalk Tech Tips
- Section view or Clipping of model display in Vu...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Section view or Clipping of model display in Vuforia Studio
Often, we need to display some sections, or we required to have a view of a x-section of the model.
This is in generally no part of the current functionality but there are some approaches which could be helpful.
In this article I want to mention 3 different approaches, which could be used but no one of them is really perfect:
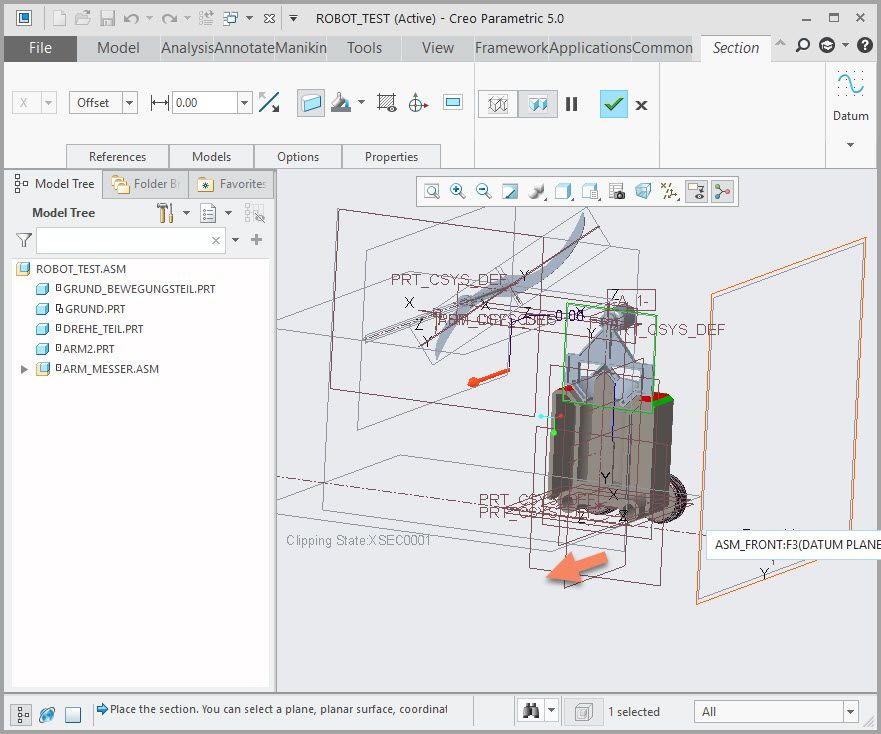
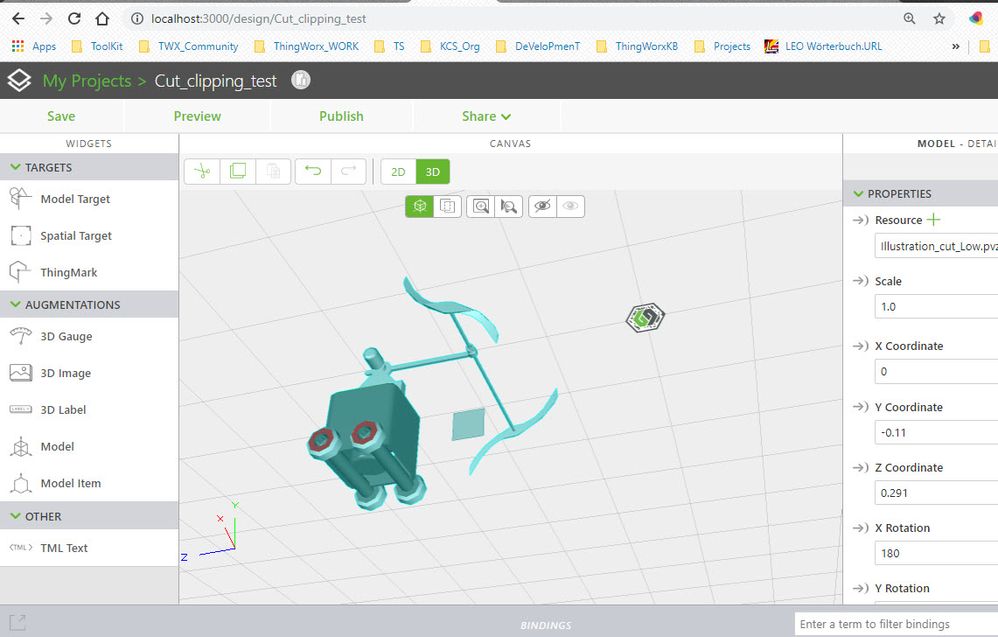
1.) uploading different models - so we can use an additional models for each cut and then we can change the model if you want to display a cut, it means you can make the one model not visible and the display the second model or vice versa. I tested with cuts created in Creo Illustrate 5.0 and Creo View 5.0 but it seems that Vuforia Studio could not display them /neither as part of sequence or as static to the current figure:
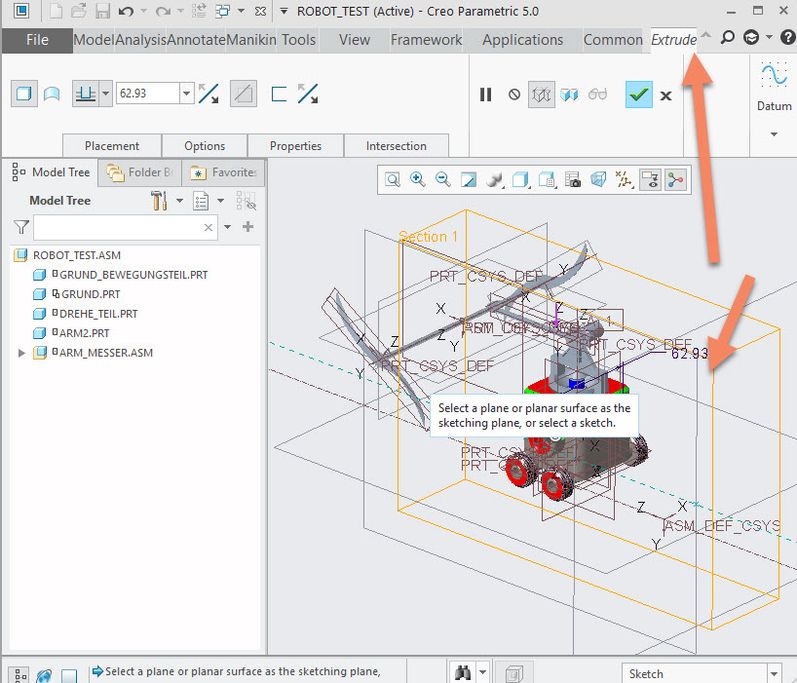
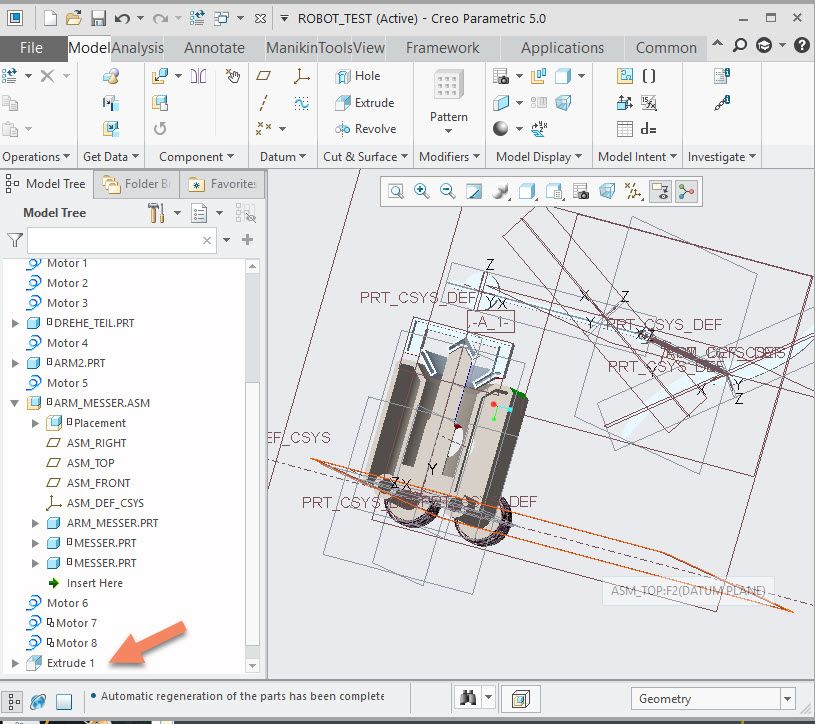
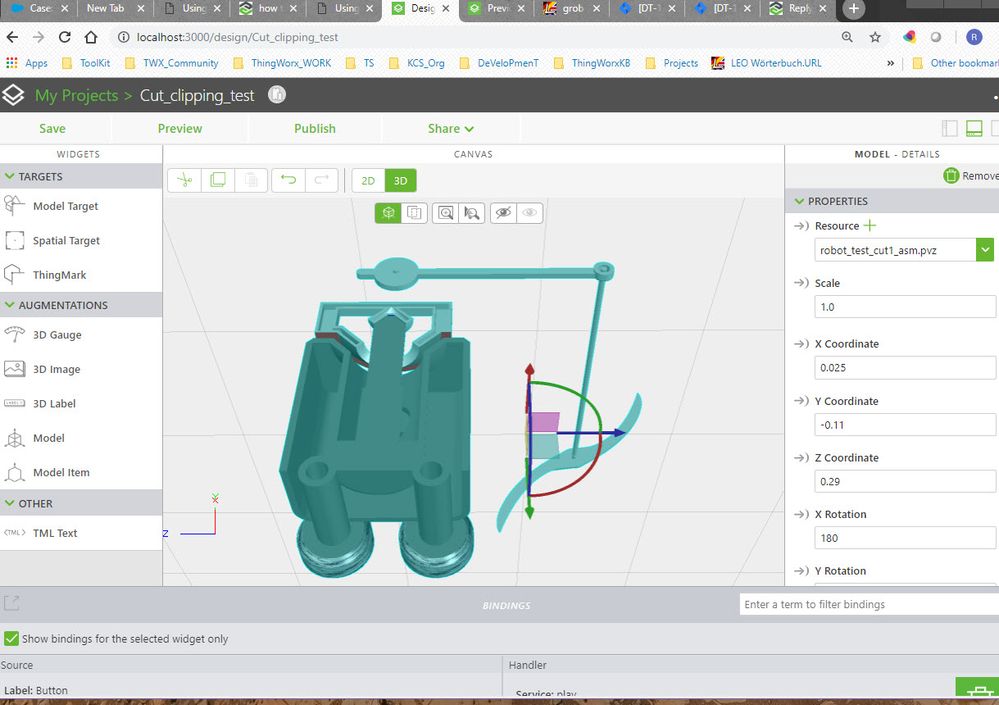
The only possible way in this example is to create in Creo an assembly cut /with option cut also on part level and then create from there a new .pvz model.
In this case this seems to work fine:
:
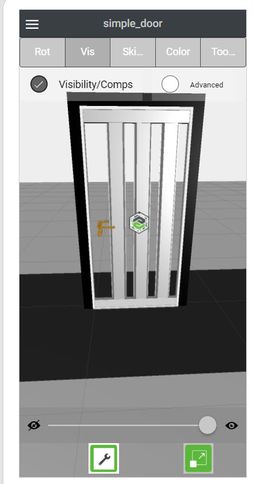
2.) the second approach is to remove components step by step, so to see the inner components when the outer components are blanked:
All different components, which should be displayed or blanked, need to be defined as modelItem where we can set the visible property to true or false
Is also possible to blank or display a list of components where the list is defined in json file. This could be done with JavaScript code. In this case we do not need to define a modelItem widgets. For more information you can check the post
3.)
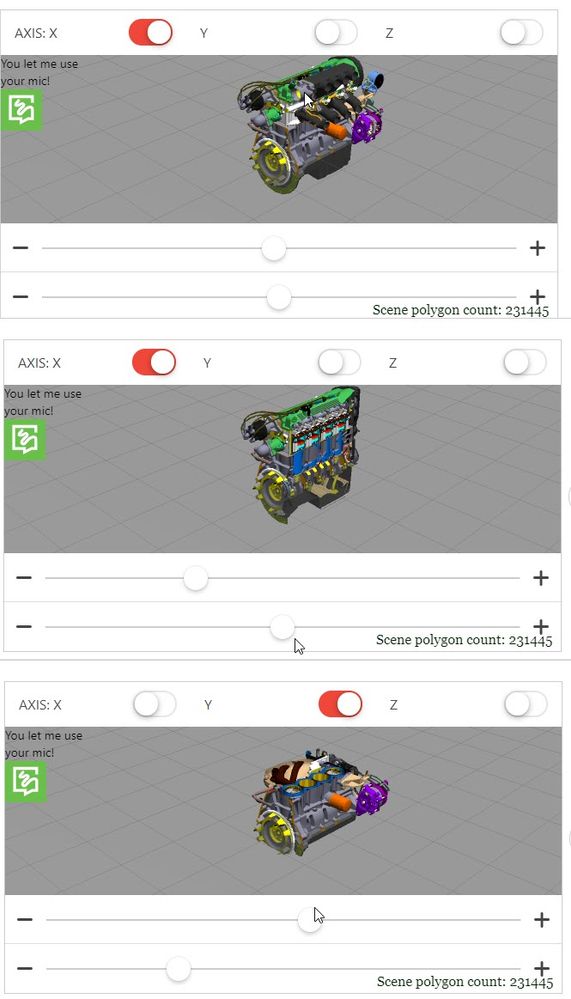
The last most powerful option is to use a shader for the model Widget. So for example we can use some kind of clipping functionality of the model where we can set the x min and x max value or ymin and ymax or zmin and zmax value what should be displayed. This will create a clipping effect. So only the geometry which satisfy this criteria will be displayed.
How to achieve a clipping functionality using a shader.
3.1) define a shader - this requires creating a tmlText widget where we can define the shader Code. The code should be inserted into the text property of the tml widget
For the clipping along x axis with planes which are parallel to the YZ plain we need to define the following javascript with GLSL:
<script name="slice_world_based_x" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
<script name="slice_world_based_x" type="x-shader/x-fragment">
// this setting is needed for a certain use of properties
precision mediump float;
// determine varying parameters
varying vec3 N;
varying vec4 vertexCoord;
// determine shader input parameters
uniform vec4 surfaceColor;
uniform float slicex;
uniform float slicewidth;
const vec3 lightPos = vec3(1.0, 2.2, 0.5);
const vec4 ambientColor = vec4(0.3, 0.3, 0.3, 1.0);
void main() {
// calc the dot product and clamp based on light position
// 0 -> 1 rather than -1 -> 1
// ensure everything is normalized
vec3 lightDir = -(normalize(lightPos));
vec3 NN = normalize(N);
// calculate the dot product of the light to the vertex normal
float dProd = max(0.0, dot(NN, -lightDir));
// calculate current color of vertex, unless it is being clipped...
// only geometry with coordinates which satisfy the condition below
// will be displayed
if ( vertexCoord.x > (slicex + slicewidth/2.0) ||
vertexCoord.x < (slicex - slicewidth/2.0) )
{
discard;
}
else
{
// calculate the color based on light-source and shadows on model
gl_FragColor = (ambientColor + vec4(dProd)) * surfaceColor;
}
}
</script>
Save the tml Text widget .
3.2) You can also define shaders for clipping along the Y and the Z axis. Here you can use the same shader javascript definition but you need to change the shader name and to modify the if check respectively to the Y or Z coordinate:
<script name="slice_world_based_y" type="x-shader/x-vertex">
...
// calculate current color of vertex, unless it is being clipped...
if ( vertexCoord.y > (slicex + slicewidth/2.0) ||
vertexCoord.y < (slicex - slicewidth/2.0) )
{
discard;
}
else
...
To set the clipping values for different axes and to control it by sliders we can use some code like this:
$scope.DIR="y";
$scope.slice = function() {
var slicexCur = ($scope.view.wdg['slider-1']['value']/100.0)-0.5;
var slicewidthCur = ($scope.view.wdg['slider-2']['value']/100.0);
$scope.view.wdg['modelx']['shader'] = "slice_world_based_"+$scope.DIR+";slicex f "+ slicexCur + ";slicewidth f " + slicewidthCur;
}
////////////////////////////////////////////
$scope.$on('$ionicView.afterEnter', function(){
// Anything you can think of
$scope.clickY()
});
///////////////////////////////////////
$scope.clickX=function()
{
$scope.view.wdg['toggle-X']['value'] =true
$scope.view.wdg['toggle-Y']['value'] =false
$scope.view.wdg['toggle-Z']['value'] =false
$scope.DIR="x"
}
$scope.clickY=function()
{
$scope.view.wdg['toggle-X']['value'] =false
$scope.view.wdg['toggle-Y']['value'] =true
$scope.view.wdg['toggle-Z']['value'] =false
$scope.DIR="y"
}
$scope.clickZ=function()
{
$scope.view.wdg['toggle-X']['value'] =false
$scope.view.wdg['toggle-Y']['value'] =false
$scope.view.wdg['toggle-Z']['value'] =true
$scope.DIR="z"
}
///////////////////////////////////////
Here the slice() function is called in the slider change event (for the both slider widgets).
For better understanding of the functionality you can review the attached Vuforia Studio project
Here attached the improved version for HL. It is also approved by dev team. slice_example.zip
Another version (also for HL) attached here is the example slice_example_using_ABCD project – where the dev team demonstrates an efficient way showing how we can define a cutting plane via plane ABCD parameters (refer to plane geometry equations :
geometry https://en.wikipedia.org/wiki/Plane_(geometry)
To cover this functionality the dev team developed some studio extensions that PTC customers can use instead. That extensions widgets will handle reflections etc, and I it is recommend to use those extensions .:
- https://github.com/steveghee/OCTO_Studio_extensions
- https://github.com/steveghee/OCTO_effects_extensions
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Thanks for sharing this, especially the third possibility is great. Setting section views dynamically in Vuforia is a very useful feature.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @RolandRaytchev ,
is it possible to cut the model only in one Axis with one click on the normal button?
Thanks in advance.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @DenGrz ,
I am not sure what is exactly your question.
Here in the example in the article the implementation is easy because we will make a cut normal to a coordinate system axis. In this case the plane equation easy - when we cut on plane which is parallel to the x-y plane (z= const value where the const value is the shift to the x-y plane)
If you mean in your question that you want to create a cut on any axis – yes , mathematically it is possible but this will be not trivial. In this case the way how we will select the plane. So, for example if you have a normal vector with a start point.
There will be 2 challenge:
1.) to specify the start point means the point which is on the cutting surface
2.) the vector definition where the section plane should be normal to
All both inputs will be difficult to be done and requires some additional constructs
In case that we already have the origin point and the vector we can define the plane definition
We can then could define Ax+Bx+Cx +D=0 the plane equation.
where the (A,B,C) -> is the normal vector to the cut plane and D = A*x0+B*y0+C*z0 and (x0,y0,z0) is a point on the cutting plane
So in shader we need then to check something like:
if(vertexCoord.x*A +vertexCoord.x*B+vertexCoord.x*C>D) discard;
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello,
this functionality worked perfectly in the past, but now I discovered that it doesn't work anymore. Anyone else having issues?
Regards,
whity
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @whity ,
I tested it today and could confirm an issue on IOS. On android device and in preview mode it works fine. I need to check it more detailed and will report an issue to PTC R&D if required
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello @whity ,
I tested it more detailed on IOS and found that issue is caused by program code which is not related directly to shader functionality. So I cleaned, removed the non-necessary code and tested it . Now is working fine also on iPad device
I attached the new example which should work on Android and IOS "Cuting_plane_shader-Communty-Issue.zip"
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi all,
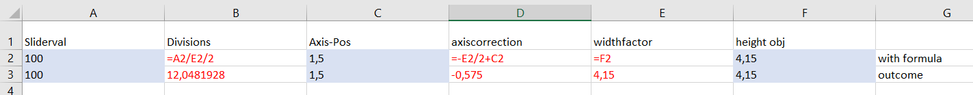
I think I found a good way to determin the optimal parameters using an excel sheet (see below)
Here an example for the Y values.
1.: Use a label-widget and place it on the top position of your model. This comes to field F2
2.: Fill in the y-pos of your model to Field C2, can be 0.
3.: Fill in the number of steps from your slieder. In this example the slider goes from min 0 to max 100
Now fill in the outcome from b, d and e into the code.
slicexCur = ($scope.view.wdg['slider-1']['value']/divisions - axiscorrection);
$scope.view.wdg['model-1']['shader'] = "slice_world_based_"+$scope.DIR+";slicex f "+ slicexCur + ";slicewidth f " + widthfactor;
Regards,
whity
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi all,
I want to share here a sample project which demonstrates the clipping shaders also working for HoloLens devices. Here want to remember that for mobile and preview we need to use glsl and for HoloLens devices HLGL – which means that we need 2 different shader implementations.
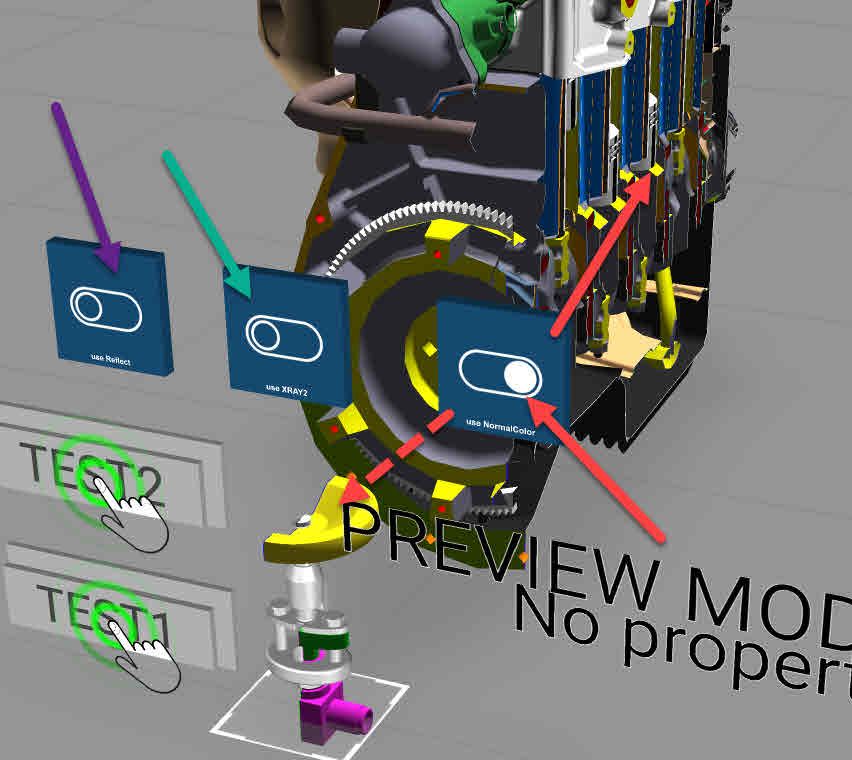
Here I attached my version of the shader as project , tested in Preview and HoloLens. It contains 2 shaders /version for gl and for hl. Depending on preview mode check I will set the gl or hl shader. I have 3 slicer / cat shaders which are based on normal shader, oh xref2 and on reflect shader. There in the studio project are toggle buttons to switch between the different shaders on sample model
So the shader implementation covers only the shader type used in the community post
The shaders will clip x,y,z with length deltaxyz. I think I will follow also one suggestion and could implement it with plane definition (normal Vector A B C and ( D= (x0*A+y0*B+z0*C) I do not think that this is a problem and will provide it soon
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
the example from my previous post /message https://community.ptc.com/sejnu66972/attachments/sejnu66972/tkb_vuforiatechtips/48/3/ExamleCommuntyShadersSLiceXRay2DefaultReflect.zip
contains different shaders , and should be considered only as demonstration how to use the functionality when somebody want to developer his own shader. . Please, note that it is not optimized and could lead to low performance when we display complex models.
Here attached the improved version for HL. It is also approved by dev team. slice_example.zip
To cover this functionality the dev team developed some studio extensions that PTC customers can use instead. That extensions widgets will handle reflections etc, and I it is recommend to use those extensions .:
- https://github.com/steveghee/OCTO_Studio_extensions
- https://github.com/steveghee/OCTO_effects_extensions
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi Roland,
Thank you so much for providing the working model of this project. Really appreciated!
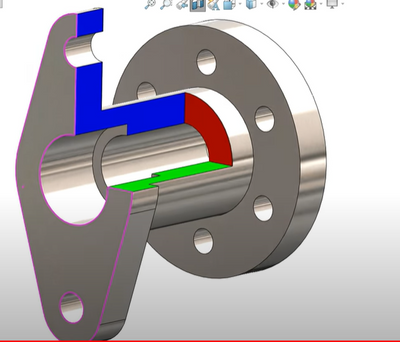
However, I have a requirement wherein I need a quarter section, i.e once x axis selected we can get a section in x axis till some length and when we select Y axis toggle, it will also create a section in Y- axis giving a quarter section. It should look finally as shown in image below.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @Dhaval_Bendale ,
I attached here a shader example for HL-(slice_example_using_ABCD_with_capping-TESTs). The capping seems not to workbut I did not have time to complete it (was only a try) it is not completed but possibly could helpful for the desired cut - at least the approach used there is simple ->to cut only specific modelItem widgets. There is also a second project (sampleSliceWorldCoordXYZ )which used more then one cutting plane (slice)