Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Adding user to Thingworx from Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Adding user to Thingworx from Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Adding user to Thingworx from Vuforia Studio
Hi,
Need your help in getting the below workflow :
1. User Opens Vuforia View experience
2. Asked for username > Enters username > This has to be written to a data table in TWX
Any help here will be appreciated!!!
Avinash
- Labels:
-
Best Practices
-
Connectivity
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @agangaiah ,
I think this should be possible using TWX service and may be it will be the best option to implement the whole service solution in TWX e.g. here to perform the user request and to write the user to a table.
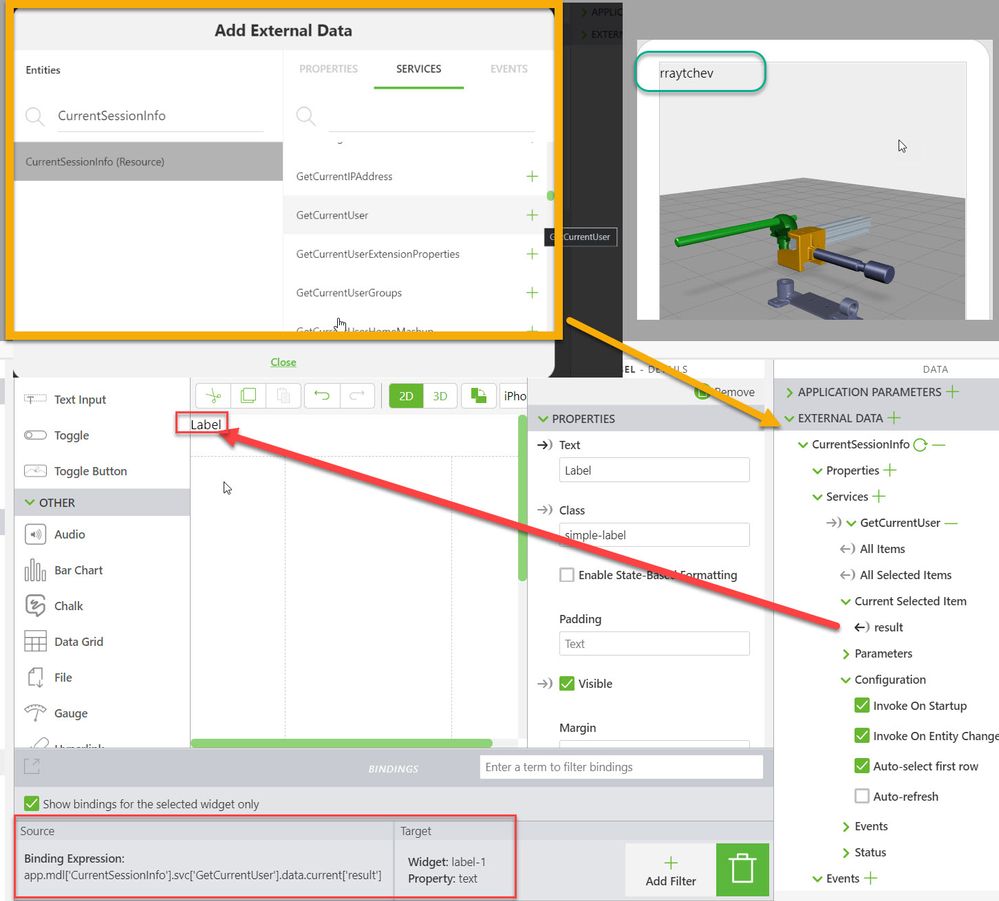
Regarding to the first point how to request the current user in Vuforia I did not check it detailed but I think we need to check the user which was connected in the session to TWX. We can try to use the service GetCurrentUser (Resource CurrentSessionInfo) e.g. in Vuforia Studio:
But when I tested it I am not quite sure if this is the real user which logged in the Vuforia View app or is the user what is used by Experience Service to communicate with TWX because this was not updated (original I logged as admin user) when I used other user account.
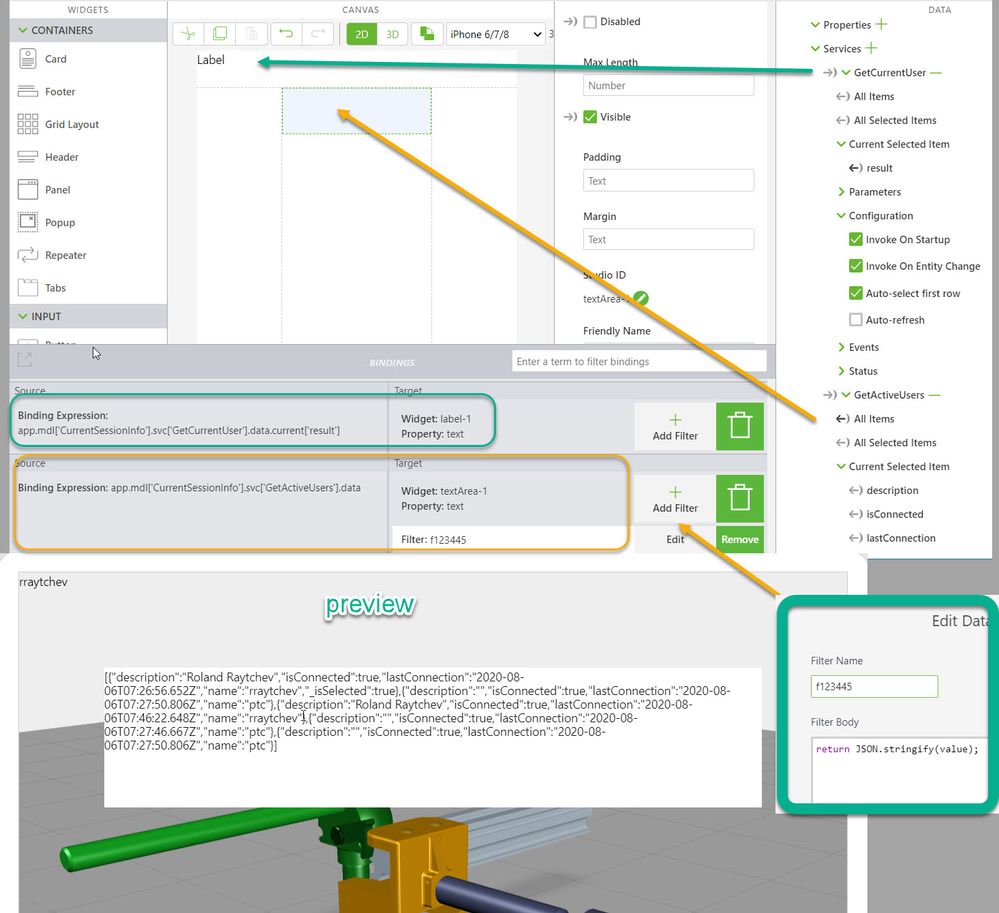
Therefore I checked also the other service GetActiveUsers:
So this service will return a json list of all users e.g. of the test session:
[{"description":"Roland Raytchev","isConnected":true,"lastConnection":"2020-08-06T07:26:56.652Z","name":"rraytchev","_isSelected":true},{"description":"","isConnected":true,"lastConnection":"2020-08-06T07:27:50.806Z","name":"ptc"},{"description":"Roland Raytchev","isConnected":true,"lastConnection":"2020-08-06T07:46:22.648Z","name":"rraytchev"},{"description":"","isConnected":true,"lastConnection":"2020-08-06T07:27:46.667Z","name":"ptc"},{"description":"","isConnected":true,"lastConnection":"2020-08-06T07:27:50.806Z","name":"ptc"}]I think this contains complete list of all user also the logged into the Vuforia View app users. As mentioned I did not test it very detailed but hope this info could be helpful
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thanks for sharing the detailed walkthrough. However, I was looking for something different where once the experience is launched, the user will key in the username/dealer name which then gets recorded in data table as to who all accessed the experience.
This is what I am looking for.
Avinash
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok, means not the logging with user/pwd when you but some inputs in any widgets on the experience which should means user ... etc. Could you please, clarify.
What I meant in the previous post was only the point 1.) of your request - how to idntify the current logged user. when you call an experience and you need to loggin then it goes automatically in start view. Here for example when the view is loaded you can use the View after Enter listener e.g.:
scope.$on('$ionicView.afterEnter', function() {
//here the code when you enter the project start view
});
And in the view after Enter call back function you can call e.g. a TWX service (e.g. mentioned in the previous post) with the API twx.app.fn.triggerDataService() - This API could call Thingworx service which is added to the External Data Section in Vuforia Studio. It is important that the service what we want to call in the JavaScript is added to the External data section, otherwise calling such service will has no effect or will cause an error. The function corresponds to the UI direct binding of Thingworx service to an event (e.g. button widget click event)