Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Automatically setup STUDIO ID
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Automatically setup STUDIO ID
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Automatically setup STUDIO ID
Hi everyone, is there any chance to automatically setup the Studio ID of PVZ model?
Some application like:
1. upload pvz model
2. automatically setup the Studio ID (of widget representing 3D model) with the same name of pvz file.
Es.
a. model: robot-arm.pvz
b studio ID: robot-arm
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @LS_9776545 ,
so far I know , to change the Studio Id at runtime is not possibly because it is read only and it could be changed only in Studio Edit UI
For example when I test it something like this:
//==================only if you need to have al wgs and props
function printWdgSet(scope,view, nameSearch,nameSet) {
var wdgs= scope.app.view[view].wdg;
for(wdg in wdgs)
{ console.warn(wdgs[wdg])
for (prop in wdgs[wdg]){
console.warn(prop+":"+wdgs[wdg][prop])
if(prop=='widgetName')
if(wdgs[wdg][prop]==nameSearch)
{ wdgs[wdg][prop]=nameSet
console.log("--> set it"); $scope.$applyAsync();
}
}
}
}
function printWdgProp(scope,view) {
var wdgs= scope.app.view[view].wdg;
for(wdg in wdgs)
{ console.warn(wdgs[wdg])
for (prop in wdgs[wdg]){
console.warn(prop+":"+wdgs[wdg][prop])}
}
}
//===============================================
$rootScope.$on("modelLoaded",function () {
printWdgSet($scope,"Home",'model-1','brett_wand_hinten')
printWdgProp($scope,"Home")
$scope.$applyAsync();
$scope.app.view['Home']['brett_wand_hinten']['ry']=45.;
$scope.$applyAsync();
});
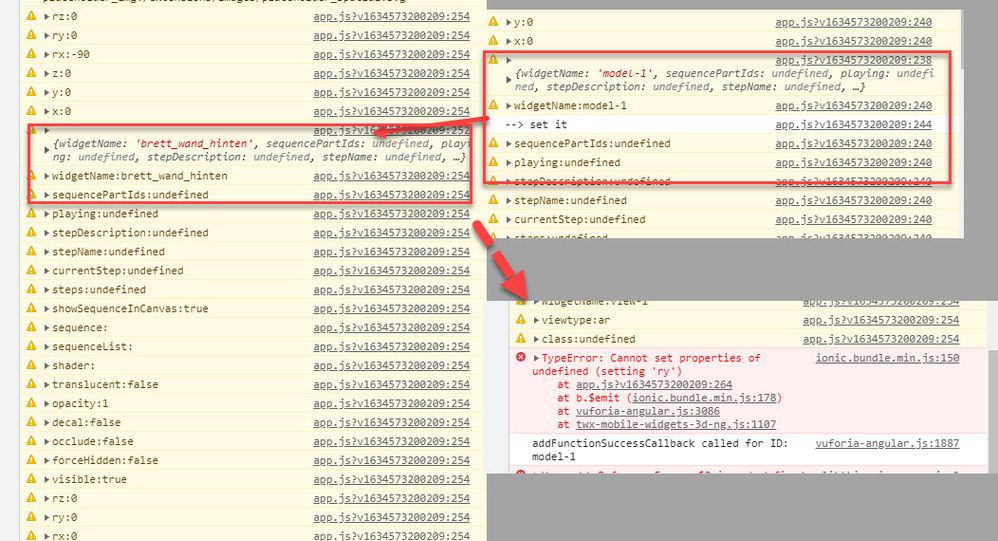
This code above will try to change the modelWidget ID name. At the first moment it seems that it works but later trying to access this via the new name will fails and the name will be reset back to old name when we refresh
The question is here what is the reason that you want to do this automatically.
If the reason is that you want later to search in some javascript using the pvz model or unique part of the pvz name - so this could be done be done by javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev wrote:
Hi @LS_9776545 ,
so far I know , to change the Studio Id at runtime is not possibly because it is read only and it could be changed only in Studio Edit UI
For example when I test it something like this:
//==================only if you need to have al wgs and props function printWdgSet(scope,view, nameSearch,nameSet) { var wdgs= scope.app.view[view].wdg; for(wdg in wdgs) { console.warn(wdgs[wdg]) for (prop in wdgs[wdg]){ console.warn(prop+":"+wdgs[wdg][prop]) if(prop=='widgetName') if(wdgs[wdg][prop]==nameSearch) { wdgs[wdg][prop]=nameSet console.log("--> set it"); $scope.$applyAsync(); } } } } function printWdgProp(scope,view) { var wdgs= scope.app.view[view].wdg; for(wdg in wdgs) { console.warn(wdgs[wdg]) for (prop in wdgs[wdg]){ console.warn(prop+":"+wdgs[wdg][prop])} } } //=============================================== $rootScope.$on("modelLoaded",function () { printWdgSet($scope,"Home",'model-1','brett_wand_hinten') printWdgProp($scope,"Home") $scope.$applyAsync(); $scope.app.view['Home']['brett_wand_hinten']['ry']=45.; $scope.$applyAsync(); });
This code above will try to change the modelWidget ID name. At the first moment it seems that it works but later trying to access this via the new name will fails and the name will be reset back to old name when we refresh
The question is here what is the reason that you want to do this automatically.
If the reason is that you want later to search in some javascript using the pvz model or unique part of the pvz name - so this could be done be done by javascript
How can I do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @LS_9776545 ,
if your question is related to the last sentence of my previous post:
"If the reason is that you want later to search in some javascript using the pvz model or unique part of the pvz name - so this could be done be done by javascript"
In tis case the following javascript sample code could be used :
//view e.g. Home.js - Home
// substring e.g. brett from src brett_wand_hinten.pvz
function getModelWidgetHavingPartContainingString( view, subStrToSearch) {
var wdgs= $scope.app.view[view].wdg;
for(wdg in wdgs)
{
for (prop in wdgs[wdg]){
if(prop=='src')
if(wdgs[wdg][prop].search(subStrToSearch) !=-1)
{
console.log("--> found it");
console.log("subStr:"+subStrToSearch+" found in src:"+wdgs[wdg][prop]);
return wdgs[wdg]['widgetName'];
}
}
} return "NOTFOUND"; //or something else like empty string "" etc
}
//===============================================
The function getModelWidgetHavingPartContainingString defined in the code above requires 2 arguments - the name of the view e.g. if you are in Home view then "Home" / second argument is the substring where you want to use. E.g. I have a modelWidget which has the id "model-1" and is set to src= "app/resources/Uploaded/brett_wand_hinten.pvz" - in this case suStrToSerch could be "brett" so far I do not have other model which contained in the path the same string
example of usage:
//===============================================
$rootScope.$on("modelLoaded",function () {
printWdgProp($scope,"Home")
console.log("FIND ID: "+getModelWidgetHavingPartContainingString( "Home", "brett") );
console.log("SRC: "+$scope.app.view['Home'].wdg[getModelWidgetHavingPartContainingString( "Home", "brett")].src );
});
So the code avove will print then in the chrome console:
...
app.js?v1634638214918:271 --> found it
app.js?v1634638214918:272 subStr:brett found in src:app/resources/Uploaded/brett_wand_hinten.pvz
app.js?v1634638214918:288 FIND ID: model-1
app.js?v1634638214918:271 --> found it
app.js?v1634638214918:272 subStr:brett found in src:app/resources/Uploaded/brett_wand_hinten.pvz
app.js?v1634638214918:289 SRC: app/resources/Uploaded/brett_wand_hinten.pvz
...