Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Bind SwipeLeft to rotate model 90 degrees on h...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Bind SwipeLeft to rotate model 90 degrees on hololens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bind SwipeLeft to rotate model 90 degrees on hololens
Goal is to be able to rotate a model on hololens via voice command or swiping?
Im not familiar with swiping on the hololens. Is that even possible?
what are the steps needed to complete this on hololens?
Thanks Josh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can achieve this using an application parameter and some simple JavaScript.
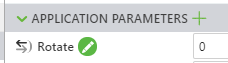
First, create a new app parameter ensuring the value is set to 0 and bind it to the desired rotation parameter. I used the Y rotation.
In the home.js file, add the below code:
$scope.Rotate = function(){
$scope.app.params.Rotate += 90;
$scope.$applyAsync();
};
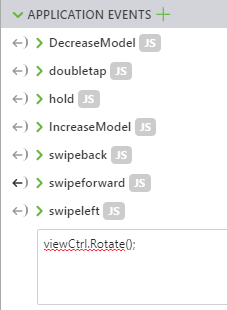
Then, on the swipeleft application event, add viewCtrl.Rotate();
Your model should now rotate 90 degrees when using the swipeleft event.