Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Bug ThingWorx Studio 8.2.2 animate Popup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Bug ThingWorx Studio 8.2.2 animate Popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bug ThingWorx Studio 8.2.2 animate Popup
In the latest version of ThingWorx Studio 8.2.2 the css for PopUp no longer works.
in the previous one I used the following CSS to animate the Popup window, after the update the show / Hide animation does not work anymore.
CSS Used
.twx-popup-container {
transition: -webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955),-webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
-webkit-transform: translateX(0) translateZ(0);
transform: translateY(0px) translateZ(0);
}
.twx-popup-container.hidden {
display: block !important;
-webkit-transform: translateX(250px) translateZ(0);
transform: translateY(-600px) translateZ(0);
}
Has something changed ?
😞
Giuseppe
Solved! Go to Solution.
- Labels:
-
Coding
- Tags:
- bug
- thingworx studio
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I asked development and he suggested to use instead the angular ng-hide.
So I tested your css now in the modified version and it does animate. I am not sure if this is the correct/ desired apperance. Could you test it, please, and let me know!
Thanks
Here the modified version:
.twx-popup-container {
transition: -webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955),-webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
-webkit-transform: translateX(0) translateZ(0);
transform: translateY(0px) translateZ(0);
}
.twx-popup-container.ng-hide {
display: block !important;
-webkit-transform: translateX(250px) translateZ(0);
transform: translateY(-600px) translateZ(0);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Giuseppe,
Are you using the PopUp widget or $ionicPopup? Are you receiving any errors after upgrading?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i used the PopUp widget .
😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
News for this Problem ? 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Do you see any errors in the console when viewing the project in preview?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
in generally it seems that popup widget is working with style .
For example the following style:
.test1{
width: 40%;
border: 5px solid red;
-webkit-transition: width .35s ease-in-out;
transition: -webkit-transform .8s cubic-bezier(.455,.03,.515,.955);
}
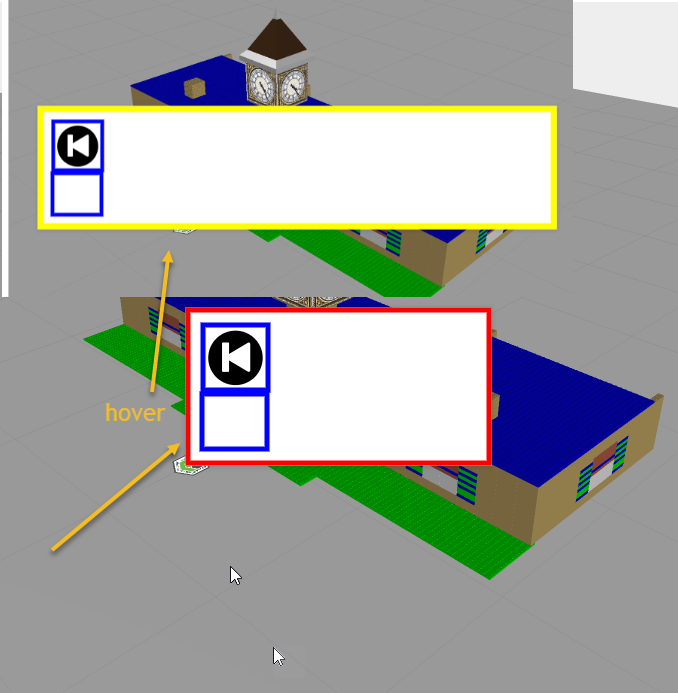
.test1:hover{
width: 90%;
border: 8px solid yellow;
}
adding to Applicaiton and then set the popup class property will work as expected:
So means that the style definition is working fine for this style in this case.
I tried to use the your style definition in chrome as general style but it was not working.
When I tried to use your style it moves the element on the top but I did not see any otters effects. What should it do?
How did you generate the mention style and in which version was it working?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem is that up to the previous version, that style I wrote, scrolled the
popup animating it ( ver. 8.2.1 Thingworx Studio) ,in the last versione ( 8.2.2) the effect of the animation no longer exists,
but appears as if it were a simple hide / visible, without animation.
😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I asked development and he suggested to use instead the angular ng-hide.
So I tested your css now in the modified version and it does animate. I am not sure if this is the correct/ desired apperance. Could you test it, please, and let me know!
Thanks
Here the modified version:
.twx-popup-container {
transition: -webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955);
transition: transform .5s cubic-bezier(.455,.03,.515,.955),-webkit-transform .5s cubic-bezier(.455,.03,.515,.955);
-webkit-transform: translateX(0) translateZ(0);
transform: translateY(0px) translateZ(0);
}
.twx-popup-container.ng-hide {
display: block !important;
-webkit-transform: translateX(250px) translateZ(0);
transform: translateY(-600px) translateZ(0);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
using ng-hide and no longer hidden works great, thanks 1000
Giuseppe