Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Can I zoom in the image with finger gestures?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can I zoom in the image with finger gestures?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can I zoom in the image with finger gestures?
Can I zoom in ( out / translate ) the image with finger gestures?
i display manual image ( 2D ) and i will use finger gestures
zoom in / out / translate
is it possible?
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wxywxy1 ,
so far I know, is not possible for 2d elements to zoom via gesture.
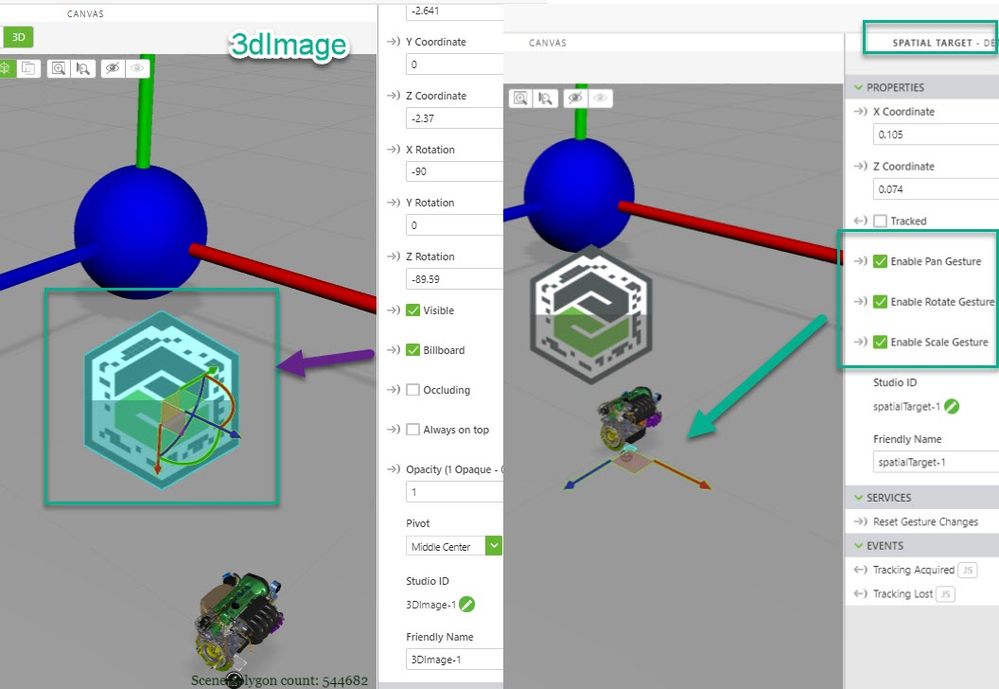
Currently you can use Pan , Rotate and scale for 3d elements in experiences with spatial targets. So, for example if you use 3dImage Widgets (e.g. with Billboard property set) you could have a similar effect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank for Reply
The model moves with it, so it's impossible to use it.
Are there any examples created using 2D widgets?
The zoom function is replaced by a button,
Can I move images using scrolling?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wxywxy1 ,
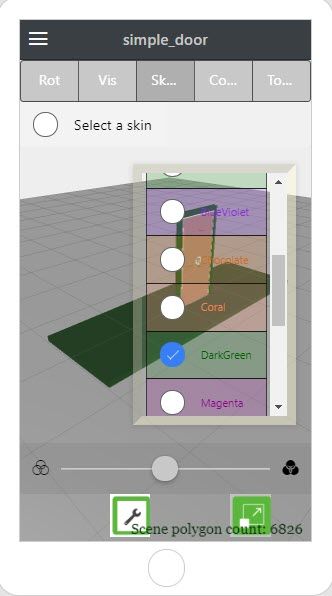
I think , pan of 2d elements located on the panels (2d body /canvas) or inside a Grid is not really possible so that scrolling by the default behavior could work but this depends on the particular device - pan via scrolling could not always have the same behavior (e.g. difference between android and IOS)
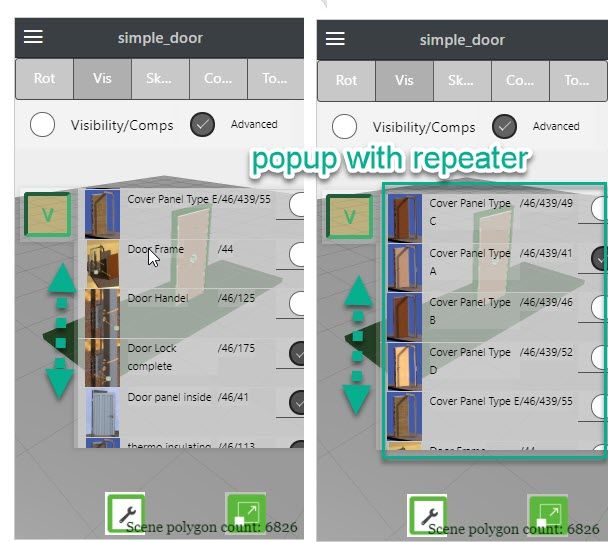
I remember that when we have many 2d elements on a popup widget then the popup provides automatically scrollbars. Example:
or you can use an repater having different widget / also images:
Potentially y can also try to set dynamically and to vary the Top ,Bottom , lLeft or Right property of the popup widget, but actually I am not sure if it will react on the runtime file but still you can try it , may be it works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank for reply
I have a zoom buttons ( in / out ) and a single image in a popup
I want to enlarge the image with the zoom button and move the image to the scroll bar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So far I know dynamic zoom is not possible because the width and height property could be set on start time but not change later dynamically.
One very simple option should be to use 2 different image widgets image-1 and image-2 and then define for each of them a click event with some code like this:
$scope.Zoom1 = function()
{
console.log("Zoom factor 1");
$scope.setWidgetProp( 'image-1','visible',false);
$scope.setWidgetProp( 'image-2','visible',true);
}
$scope.Zoom2 = function()
{
console.log("Zoom factor 1");
$scope.setWidgetProp( 'image-1','visible',true);
$scope.setWidgetProp( 'image-2','visible',false);
}
So that when you click the small image-1 widget then it will display image-2 and vice versa:
If this (simple) option is not ok for you - in this case you can try some think like the techniques described in: https://www.w3schools.com/howto/howto_js_image_zoom.asp
you can try to call this inside a popover = $ionicPopover.fromTemplate(). Actually I did not test it yet and have no idea if this will work. I think it could ... but this need to be tested.