Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Click Event on Video Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Click Event on Video Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Click Event on Video Widget
Hey there,
Is there a possiblity to catch the click event on a video widget? If I catch all click events how can i get the ID of the widget which is clicked?
Thanks for help.
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I solved the problem alreay by myself!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What was your solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I added an Event Handler:
window.addEventListener('click', $scope.Ausgabe);
and in the function Ausgabe I checked, if the click Event was sendet by a Video:
$scope.Ausgabe=function(){
console.log("A click event is recived");
if (window.event.path[0].tagName=='BUTTON'|| window.event.path[0].tagName=='IMG'){
console.log(window.event.path[2].attributes["0"].nodeValue); // if an image or button was clicked, this line prints the id
}
if (window.event.path[0].tagName=='VIDEO'){
console.log(window.event.path[3].attributes["0"].nodeValue); // If a video was clicked, this line prints the id
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Excellent, thanks for the explanation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ClayHelberg ,
here I want to clarify it furhter based on my experience.
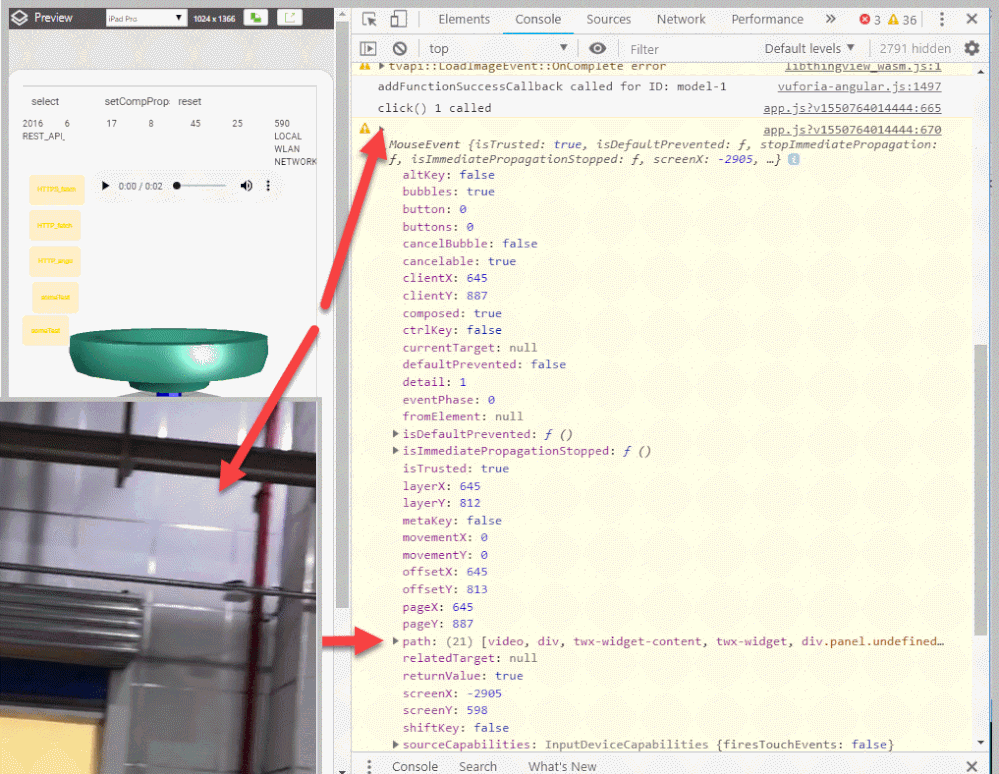
So in the @mn1 's example the solution is based on particular windget configuration and will not work and every project - so need adoption in particular situation . So I did an example and it the code was not working in this case. So to get it working I needed to go in chrome in the console debugging Strg -Shift -I and do some thing like:
//////////////////////////////////////////////////////
document.addEventListener('click', function(event) {
console.log("click() 1 called");
console.warn(event);
});
And then to check the console warning in the console window and to try to explore the current setting of the event object:
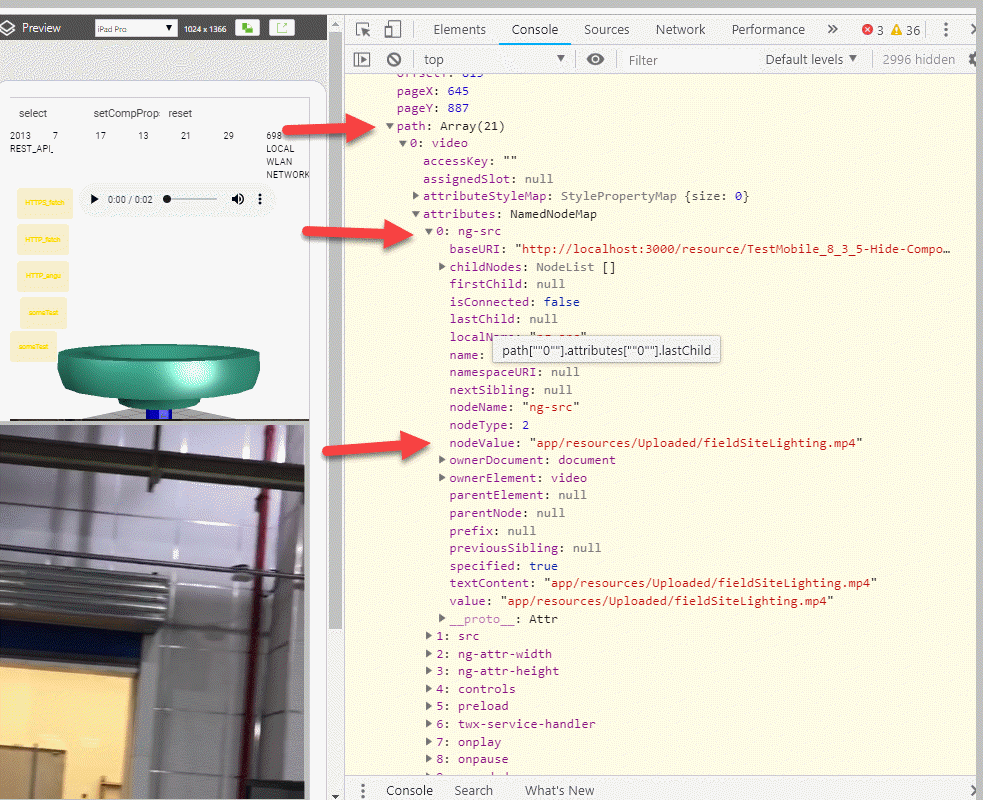
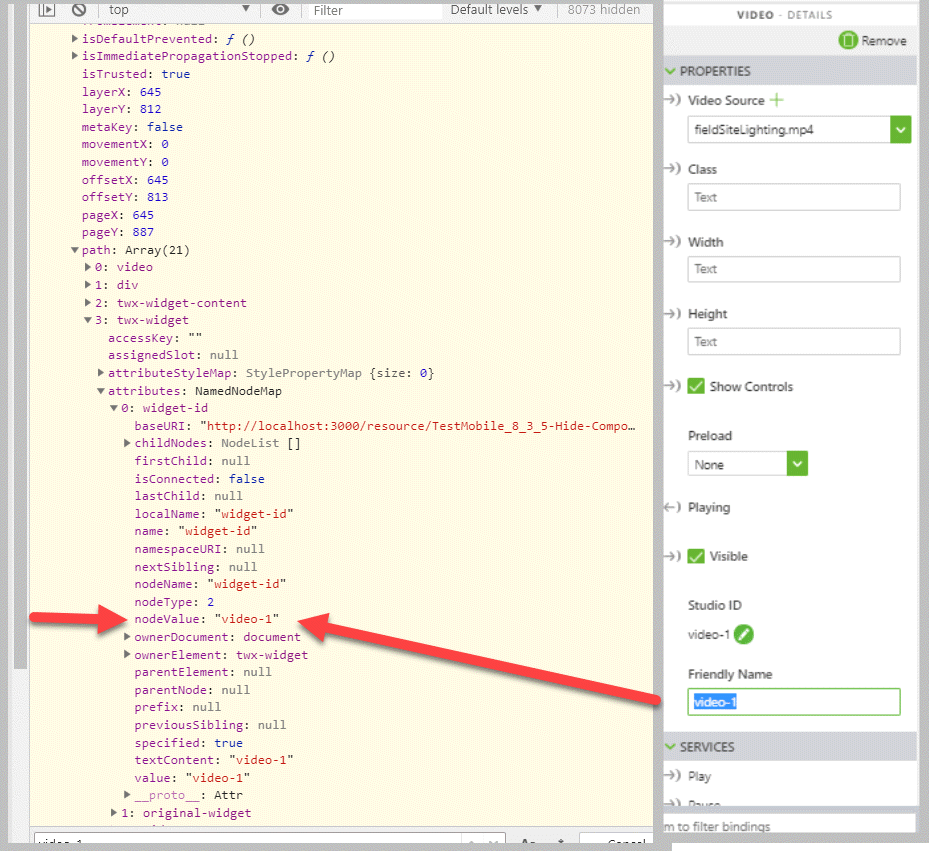
In my case for the video widget the correct expression should be:
...
if (window.event.path[0].tagName=='VIDEO'){
console.log(window.event.path[0].attributes["0"].nodeValue);
// If a video was clicked, this line prints the video source
console.log(window.event.path[3].attributes["0"].nodeValue);
// If a video was clicked, this line prints the video source
}
...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the elaboration, @RolandRaytchev . That will be helpful info to file away for future reference.