Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Controller button to navigate in Vuforia
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Controller button to navigate in Vuforia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Controller button to navigate in Vuforia
Hi all,
Is it possible to create navigation control (like in mobile games) in Vuforia experience.
I went through Quadcopter demo, problem in that is after rotating model all controls works in opposite direction. How we can over come that.
/VR
- Labels:
-
Best Practices
-
Coding
- Tags:
- contro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It depends on how you want it to work. If you want the controls to work relative to the model's orientation, you'll need to add some math transforms to make it work. You should be able to use standard 3D transformation matrices to convert the button presses into translations in the model's coordinate system instead of the universal one.
If you want the controls to always function relative to the user, no matter what their orientation or location, you'll also need to add some math transforms to make it work, but you'll want to target the user's coordinate system instead of the model's. @RolandRaytchev has some good posts about how to determine the user/camera location via Javascript, and then you could use translate relative to the user's coordinate system instead of the universal one.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ClayHelberg
Thanks for your response.
Is there any post/example available in community or do I need to start from scratch ?
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, I don't remember seeing an example like this, though there may be one in there somewhere.
A while back, I worked on an experience where the user could rescale the model, but there were also 3D labels attached to different parts of the model. So when the model scaled, I needed code to recalculate the locations of all the labels so they would still be in the right location relative to the resized model. It wasn't too hard to find the formulas needed to make that work.
Here's an easy document that describes various kinds of 3D transformations and the math needed to do them: https://www.cs.brandeis.edu/~cs155/Lecture_07_6.pdf
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is a great and helpful link!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
additionally to the mention by @ClayHelberg resources -I think possibly the approach which is described in the article "How can we make a 3D Widget on HoloLens visible in front of me every time ? " could be helpful. There is shown a custom UI which will move to the current gaze position in a particular distance in front of the device / example was tested on the HoloLens 1 and in preview and could be downloaded from the article
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried with sample project file, 'tracking' function is not working for '3D Wear' project. I modified code,
$rootScope.$on("modelLoaded", function() {
$scope.$applyAsync();
$scope.setWidgetProp('3DContainer-1','enabletrackingevents',true);
$scope.setEYEtrack();
}
);
$scope.setEYEtrack= function() {
$rootScope.$on('tracking', function( tracker,fargs ) {
for(var i=0; i<fargs.position.length; i++)
{
console.log("Camera Position =====" + fargs.position[i]);
}
$scope.$applyAsync();
}
)
}
which prints "Camera position" in HoloLens project but not in 3D Wear project.
Could you help me with this
Thanks in advance
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
I am sorry , may be ,I overlooked some thing or some new functionality but for me is not clear what you mean with "in HoloLens project but not in 3D Wear project."
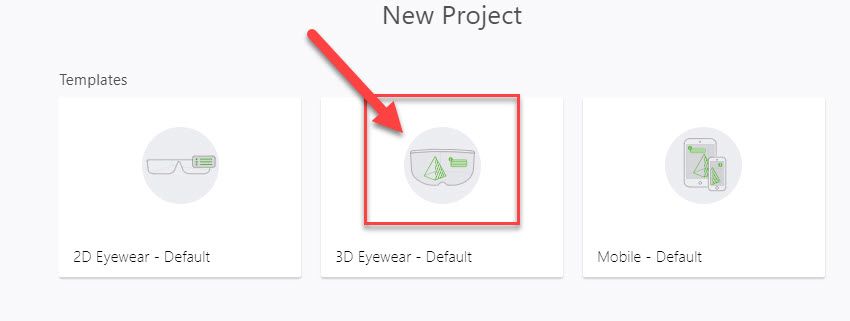
So far I know the 3D wear is a HoloLens project. I created it by selecting 3D Eyewear- Default.
Is there a another option what you did use?
What is the end device what you try to use?
Did you test this project?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry I have mentioned project type wrongly. Its 'Mobile - Default' project.
End Device - Android / iOS
Yes I tested that project, I'm able to print 'fargs.position' in Flexible UI project. But when I tried same script for Mobile, its not printing 'fargs.position' in debug window.
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
no problem, could you send, please, the studio project- that what you change/convert to mobile for the current mobile project so I try to fix it.
I believe, this will be the fastest option. Please, pay attention that it should not contain sensitive/confindetial data
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I changed the project now so that I could receive the eyepos, eyedir /gaze and eyeup vectors. attached project