- Community
- Augmented Reality
- Vuforia Studio
- Re: Creation of popup windows in 3d eye wear mode
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Creation of popup windows in 3d eye wear mode
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Creation of popup windows in 3d eye wear mode
Hi being a new user to Vuforia studio was wondering if anyone could guide or direct me to tutorial on how to create the following in 3d eye wear mode
1) Popup window after clicking on a 3d image, as I notice pop-up window widget is not available in 3d mode
2) Placing links to documents/PDF files
Thanks in advance
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @qools ,
- to question point 1.) - 3D eye wear project - for HoloLens device in Vuforia Studio does not supports any popups (2d object for inputs) yet. So we need to use some workaround where we use some 3d Elements as inputs (3d Label widget, modelitems , 3d Images)
In the post :
"How to create a custom button pressable on HoloLens device?"
and
"How can we make a 3D Widget on HoloLens visible in front of me every time ? "
there are some ideas how such input implementation could looks like.
2.) In case that we have installed on the device an applicaiton which could open pdf file for viewing, we can use some construct like :
window.location='app/resources/Uploaded/%5BBD-Logbuch%5D20190208-20190310.pdf'
or
$scope.openUrl=function()
{
let url= "https://view.vuforia.com/command/view-experience?url=http%3A%2F%2F10.164.132.76%3A2019%2FExperienceService%2Fcontent%2Fprojects%2F3dgaugeexample%2Findex.html%3FexpId%3D1"
window.open(url)
}
I know that this work on mobile device also for pdf links but I never tested it on the HoloLens. So that this is something what should be tested if it works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Roland.
I have a couple more questions still regarding hololens usage
1) for setWidgetProp could we use any code to break a long text into new line
2) What are the steps needed to hide images until they are activated by certain buttons, similar to the UI example just not that complex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @qools ,
1.) to first point the question is why do you need this.
You can use as parameter a variable which contains very long text e.g. a whole picture - 64k or more:
let wdgName = "textArea-1"
$scope.setWidgetProp( wdgName, 'text', myVariable)
//or
$scope.setWidgetProp( wdgName, 'text', $scope.getWidgetProp( wdgName, 'text') + addTextVariable);
//this above could add text on mobile but does not work on HoloLens
//for HL better to use this one to add a addtional text to the value of property
scope.setWidgetProp( wdgName, 'text', $scope.app.view.Home.wdg[wdgName].text + addTextVariable);There is no really reason to break the variable / text .
Another question is the display of it. Is your question more then meaning how to have new lines etc. in a text area?
This depends on the character what you use and the syntax what a widget support. E.g. html text will need some html tags
2.) second point - not clear what do you mean.
Is that some action that will make the button /here the picture inactive until some action was called. I will answer this one but, if you question is different then, please, let me know.
So you can use the click event to call a function when a 3D image is clicked e.g. widget name ' 3DImage-1'
So we can define $scope.app.myButtonClick() where we write in the JS of the click event app.myButtonClick();
Then the code should looks like this:
$scope.thisButtonIsActive=true;
$scope.app.myButtonClick = function(){
if(!$scope.thisButtonIsActive) return; //the button is deactivated
$scope.setWidgetProp( '3DImage-1', 'src', "app/resources/Uploaded/button-click.jpg")
$scope.thisButtonIsActive=false;//now the button is not active
$scope.$applyAsync();
// call this code with delay of 2 secs
$timeout(()=>{
$scope.setWidgetProp( '3DImage-1', 'src', "app/resources/Uploaded/button-ready.jpg");
//this will set back the ready button
$scope.setWidgetProp( "3DLabel-1", 'text', $scope.view.wdg["3DLabel-1"].text+btnNr);
//this will add some text to 3dlabel
$scope.thisButtonIsActive=true;
//will make now the button again active
$scope.$applyAsync();
},buttonReactionTime*2000)
};- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Roland
For 1) Actually I was asking more on breaking long sentences in 3d label into 2 separate line
eg instead of line1 line2 to line1
line2
Saw from the support reply it is not possible back in 2019 for multi lines text
https://www.ptc.com/en/support/article/CS307920?source=snippet
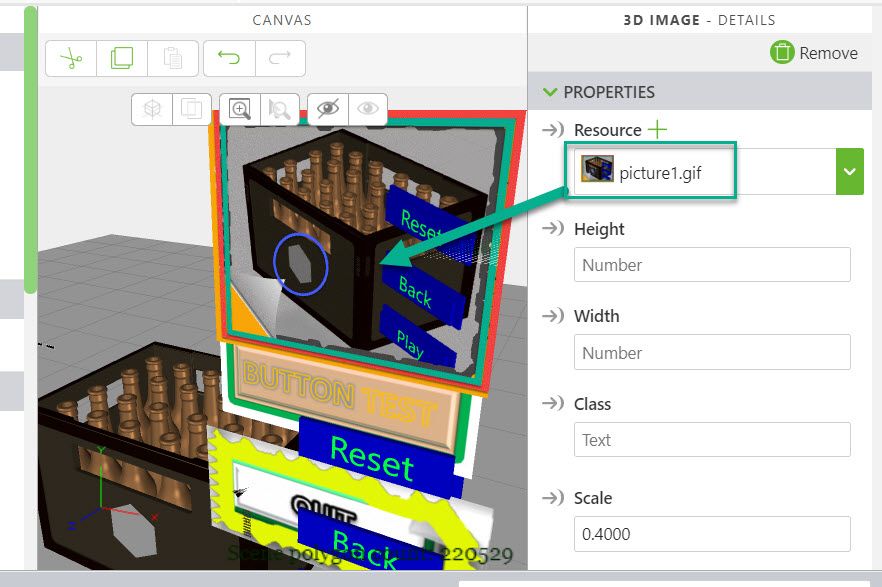
For 2) I was thinking of doing something like what I have attached:
The user manual icon will always be show but the 2 other buttons for PDF guide and service components would only appear once the user manual has been clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @qools ,
regarding point 1.) yes - for 3d labels it is one line - then for new line a new label
But you can use 3DImage with dynamic svg format - where e.g. you can create a multiline text
$scope.svg_ret = function(imgWidget) {
var txtL=""
var xmlsrc='<?xml version="1.0" encoding="UTF-8" standalone="no"?>\n'
xmlsrc=xmlsrc+'<svg xmlns="http://www.w3.org/2000/svg" height="1000" width="600">\n'
xmlsrc=xmlsrc+'<rect x="50" y="300" width="200" height="100" style="fill:red"/>\n'
xmlsrc=xmlsrc+'<circle cx="350" cy="300" r="40" stroke="black" stroke-width="3" fill="red" margin-top="300px" />\n'
xmlsrc=xmlsrc+'<text x="10" y="20" style="fill:red;">Several lines:\n'
xmlsrc=xmlsrc+'<tspan x="10" y="45">First line.</tspan>\n'
xmlsrc=xmlsrc+'<tspan x="10" y="70">Second line.</tspan>\n'
xmlsrc=xmlsrc+'</text>\n'
xmlsrc=xmlsrc+'</svg>'
$scope.view.wdg[imgWidget].src='data:image/svg+xml;base64,'+btoa(xmlsrc);
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
regarding to point 2.) this could be easy implemented- you can for example create some toggle functionality of 3dImage so when you click it then it will "toggle" - effect simple set to another picture. (as mention in sample if previous post). When you activate the button then you can simple set visibility of the desired 3d elements to true. When you then deactivate-"toggle" it should set the visibility property ('visible') back to false so that these elements should be invisible. Unfortunately, this requires few lines code and could not be done by drag and drop
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland
Appreciate your help.
For 1) I have chosen just to use multiple rows of labels to simply the task
For 2) It works I getting the effect I am hoping for
I have 3 more questions which need your advise:
1) For 3d view is there an any way to embed a video? I tried to convert the video into a .gif but it also doesn't work, seems .gif image is not working for 3D image widget
2) Do vuforia studio have a function for inputting text, eg calling of a keyboard for data entry
3) For PDF file i have follow your method seems to work in preview as a new window, is there some way to define the size and height and get it to display in the same window as the original 3D content?
Thanks alot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @qools ,
may be first I want to mention that adding questions which is not related to the original topic is not so good idea because it is not in terms of the community approach. Why not?
- Having a new post as new topic has better prospect the be viewed concurrently form more people and this will be led also to better prospect to get the best solution. Also, it should be faster. When the post/ the new question is posted in an older topic, probably it will be not seen or monitored from many active community members.
- Later when somebody is searching in the community for particular issue, it will make it easier to find a question when it is as separate topic.
- At least is not certain if the person who answered the first question has the knowledge or the time to give the best answer to the following questions
To the first question
“1) For 3d view is there an any way to embed a video? I tried to convert the video into a .gif but it also doesn't work, seems .gif image is not working for 3D image widget”
So far, I know this is not part of the current functionality yet. There is workaround – as mention in the post (“How to play mp4 video in HoloLens?”). I am not aware that there is a problem with the gif file format for the 3DImage element. So far it is shown ok in preview.
Ok, animated gif will probably not work so you need to has the video sequence as separate pictures. I did not test it , but may be, we can use some zip container- no idea if this will work -I need more detailed tests to be able to do some statements for this
To the “2) Do Vuforia studio have a function for inputting text, eg calling of a keyboard for data entry“- The HoloLens provides some api this , especially the HoloLens 2 but currently it is not implemented in Vuforia Studio yet. A possible as mentioned could be: “How to create a custom button pressable on HoloLens device?” But, it requires significant amount of work.
To the point 3.) “For PDF file i have follow your method seems to work in preview as a new window, is there some way to define the size and height and get it to display in the same window as the original 3D content?“
First, my recommendation is to test it on HoloLens if it really works. Because, I know that this is working on IOS and Android but never test it on HoloLens. Working in preview mode does not guarantee that it will work on the device. The preview is some kind of simulation mode for fast development tests and is not 100% device compatible - means some APIs will work in Preview mode on chrome but not on HoloLens and vice versa. If you can verify that it work on the HoloLens then we can check more detailed about the Windows size settings – may be something as described on the website
Something like this:
window.open ("http://jsc.simfatic-solutions.com","mywindow","menubar=1,resizable=1,width=350,height=250");
//or
window.open ("http://jsc.simfatic-solutions.com", "mywindow","location=1,status=1,scrollbars=1, width=100,height=100");