Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Data Grid Widget without Thingworx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Data Grid Widget without Thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Data Grid Widget without Thingworx
Hello Community
Is there a way to use the Data Grid widget without TW?
Or is it possible to build something similar with repeaters?
Thanks for your help!
Alex
Solved! Go to Solution.
- Labels:
-
Coding
-
Connectivity
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have a look over here:
How to create 2D components using Javascript from ... - PTC Community
cheers
whity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have a look over here:
How to create 2D components using Javascript from ... - PTC Community
cheers
whity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Whity
Thanks!
I did see that post, but it wouldn't provide the first line of the grid with all the row descriptions.
But it could still work, if I add the row descriptions as a line to the JSON response from the server.
IT would be nice to have a widget, that works without Thingworx.
Best wishes
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It worked, I've made a static array with the labels for each row and made a new array adding the server data and the row labels, it is not the perfect solution, but it will be ok for now
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
I think that example mentioned by @whity is helpful. There was a one point with the selection - which not perfect - used a filter and repeater widget- at the end it worked. I reported this as enhancement and this is in the pipline of Product managment so possible in the feature PTC will provide a more simple /rebust implementation for not TWX data.
I have here another more simple example - where I used a dataGrid element.
The idea is first to create in TWX a table with the field names what you need. And bind the gridWidget data to the thingworx table. So this will create the gridWidget. You can do this manually but this will be more complex.
So means you need to create a TWX table with the requires name and bind it . Then you could remove the External data and use the technique as shown there. Of course you can change later the data manaully - per column field you need to chang the name of 2 field vraibels - the label name and the field (as it is defined in the json object what you will use to set to the data property of the dataGrid widdget
// this will metadata attirbutes of the selected part
//and will set to dataset in the json object
$scope.app.testQuery= function(target, occurance) {
BPRN("app.testFunction()");
let metaDATA=PTC.Metadata.fromId(target)
let data_set={}
$scope.sel_count++;
data_set.sel_nr=$scope.sel_count
data_set.selection=target+"-"+occurance
metaDATA.then(function(meta) { console.log("success func of metaData");
//Part Name
data_set.part_name = meta.get(occurance,'Part Name','__PV_SystemProperties');
console.log("part_name= " + data_set.part_name);
//Part Number mostly empty will take part number
data_set.ptc_part_num = meta.get(occurance,'PART_NUMBER','PROE Parameters');
console.log("PartNumber= " + data_set.ptc_part_num);
data_set.designer = meta.get(occurance,'DESIGNER','PROE Parameters');
console.log("DESIGNER= " + data_set.designer);
//Weight WEIGHT now desing_state
data_set.design_state = meta.get(occurance,'DESIGN_STATE','PROE Parameters');
console.log("DESIGN_STATE= " + data_set.design_state);
//Material
data_set.ptc_mat = meta.get(occurance,'PTC_MATERIAL_NAME','PROE Parameters');
console.log("PTC_MATERIAL_NAME= " + data_set.ptc_mat);
data_set.material = meta.get(occurance,'MATERIAL','PROE Parameters');
console.log("MATERIAL= " + data_set.material);
//Qty no such parameter possibly this sequence now parth path
data_set.part_path = meta.get(occurance,'Part Path','__PV_SystemProperties');
console.log("Part Path= " + data_set.part_path);
console.warn(data_set);
$scope.grid.data.push( data_set)
console.warn( $scope.grid.data);
$scope.setWidgetProp('dataGrid-1', 'data', $scope.grid.data);
$scope.$applyAsync();
}) .catch(function(err)
{console.log("problem with the read of metadata ");console.warn(err);});
}As you can see the comment I used a home.json where was original created for different parameters (metadata.json) and now addapted this to new structure.
,
{
"attributes": {
"twx-widget": "",
"widget-id": "size-column-1",
"state-format-value": "size",
"auto-generated-from": "size",
"widget-name": "size-column-1",
"is-widget-container": "true",
"label": "Part Path"
},
"name": "twx-data-grid-col",
"children": [
{
"name": "twx-container-content",
"children": [
{
"attributes": {
"twx-widget": "",
"widget-id": "size-label-1",
"state-format-value": "text",
"widget-name": "size-label-1",
"text": "Label"
},
"name": "twx-label",
"children": [
{
"attributes": {
"databind-id": "db-1646344850337",
"source-type": "data",
"source-name": "SupportRepository",
"source-item-type": "service",
"source-item-name": "GetFileListingWithLinks",
"source-item-field-name": "size",
"binding-type": "collection_item_field",
"from-expression": "item['part_path']",
"to-property": "text",
"base-type": "undefined"
},this was in the orignal model with attribute Sequnece what I change with to part_path. The first time appears only a name for the column and you can use any name here . Important is the second apperance of part_path it should have the same name as in the json data object :
"item['part_path']" -- in javascript
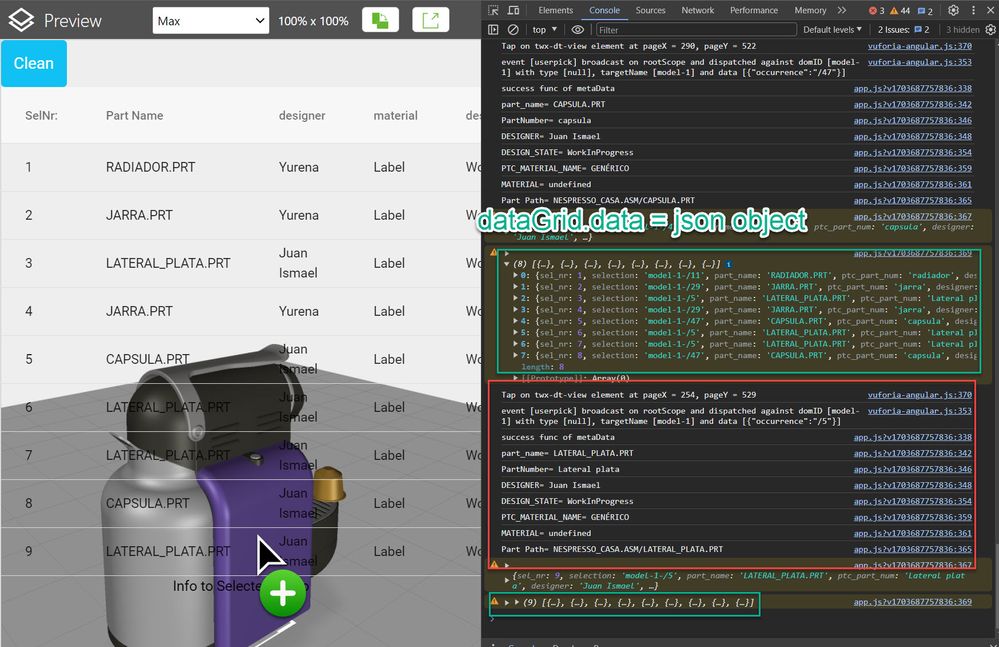
---> data_set.part_path = meta.get(occurance,'Part Path','__PV_SystemProperties');So here is an example where I select some components on the modelWidget and it write these elements in a table which is implmeted as dataGrid widget:
I hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator