Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Dynamic show/hide of model parts in Hololens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamic show/hide of model parts in Hololens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dynamic show/hide of model parts in Hololens
Dear community,
in the company we'd like to start an internal process where we want to analyze the machine before building it.
So the request I've been asked is to be able to select and show/hide parts of the machine, but dynamically.
Our machines gets to be made of millions of parts, so it's not feasible to assign a model-item to each part.
I've seen this use case in the help center (http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fmetadata%2FMetadata_201_Intro.html%23) and it would basically be the best solution, unless the described Use Case is for a smartphone/tablet and we'd like to make a step forward and have it done in HoloLens.
Just as a suggestion, before investing time, is it even possible to adapt that use case?
The functions would be:
- select a part
- highlight a part
- be able to select the father in order to also be able to hide assemblies
I don't need the search at the moment
I think this would be challenging, so this is the best place to ask for help 😁
- Labels:
-
Best Practices
-
Coding
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think this should be doable. You can start with some basic code to highlight a part when you tap on it:
// this handles user tap on an item
$scope.PART_HIGHLIGHT_COLOR = "rgba(255,0,0,1)";
$scope.$on('userpick', function (event, targetName, targetType, eventData) {
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence;
// turn off previous highlight
if ($scope.currentSelection) {
tml3dRenderer.setColor($scope.currentSelection, null);
}
// get new part and highligh
$scope.currentSelection = targetName + "-" + pathId;
tml3dRenderer.setColor($scope.currentSelection, $scope.PART_HIGHLIGHT_COLOR);
})
Then you can add a button that selects the parent of the current selection, which would basically involve stripping the last "/##" from the end of the occurrence, something like this:
$scope.selectParent = function() {
if ($scope.currentSelection.includes("/")) {
// turn off previous highlight
tml3dRenderer.setColor($scope.currentSelection, null);
// strip off last entry in occurrence path
$scope.currentSelection = $scope.currentSelection.replace(/(.*)\/\d+$/, "$1");
// highlight new selection
tml3dRenderer.setColor($scope.currentSelection, $scope.PART_HIGHLIGHT_COLOR);
}
}
As for how to hide items without explicitly defined modelItems, I think there's probably a way to do so via tml3dRenderer, but I'm not sure exactly what it is. You might be able to work it out poking around in the VS javascript code or poking at the tml3dRenderer object in the browser debugger tools.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT ,
i think showing an assembly with millions of parts a very ambitious for Vuforia View on end device. I think what is working possibly on high end windows machine - will not work on devices with restricted power , or it will work with reasonable performance only on few devices (e.g. iPad Pro etc) Also memory is required - and possibly the download will also required a long time.
I think the code what @ClayHelberg posted is very good point to begin with your project. So clicking component in userpick event will provide the selected modelitem path ( modelWidget +"/-"+component occurrence) e.g. model-1-/0/0/9/4/1 where the model-1 is the name of the widget and /0/0/9/4/1 is the component occurrence . when the component selected is model-1-/0/0/9/4/1 then it is contained by the next level component (rootassembyl or subassembly - here subassembly ) model-1-/0/0/9/4 ... etc . So that omit one /... term will get the next upper level as @ClayHelberg suggested.
One possible issue here - I remember that in the past the behavior was when you blank (see attached simple project for blanking component without explicit modelitem widget definition ) an assembly - it was not able to blank the all subcomponets contained by the blanked (sub)/ assembly component . Possibly is fixed already but if not then , please, let me know to check it further. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Aha, so that's how you hide an object without a modelItem. Thanks @RolandRaytchev !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @ClayHelberg and t @RolandRaytchev !!
First of all sorry for getting back to you so late, we've been very busy with other matters.
So I'll try what you suggested and let you know the result.
About the heaviness of the model in and end device I know, but we're ok with this. We can optimize it playing around with recipes and we've already found a good compromise to have a whole machine working on HL2 without turning it into an oven.
I'll keep you updated, thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AndreaT ,
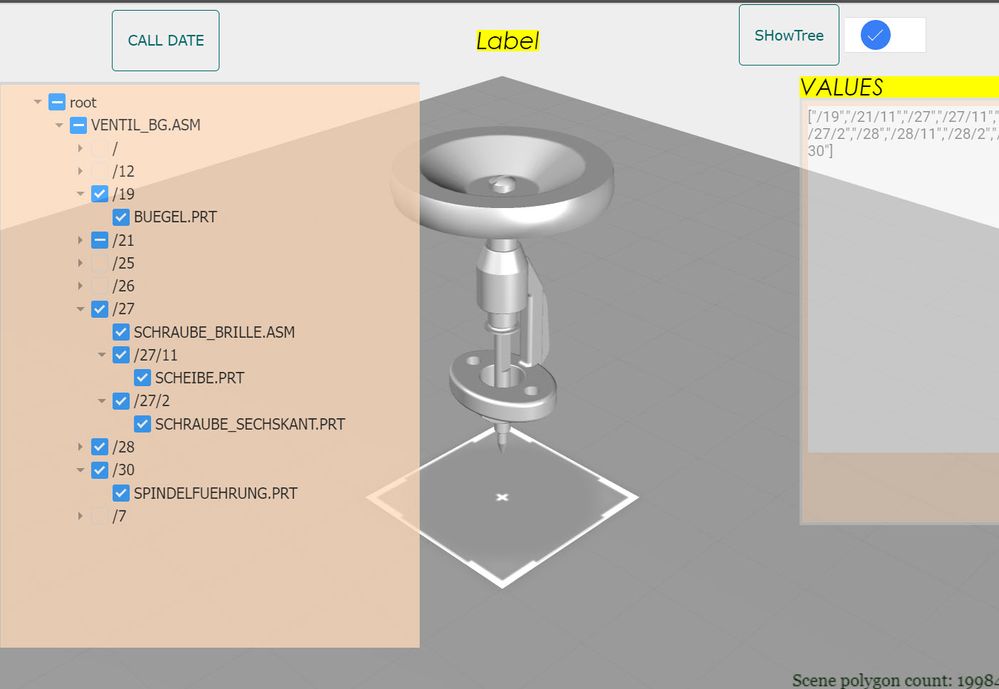
so my example in the past did demonstrate how to blank or show a component when you have the component selection string e.g. for model-1 widget component with path /0/1/1/2 (Component Occurrence property) example "model-1-/0/1/1/2) . Means when you have this list of the coponnet to handle then this workflow is ok. But when you do not have some predefined list then you this will not work - or at least required additional actions. In previous versions it was something like "model-1-/ as path was able the show hide or show on root level so that you have to invert first e.g. all components hide and only specific component list to show or show all and then hide only a list of component. But in some releases this did not work. So in this case we can get a list of all components by reading and parsing the metadata. I did not have an example which do this as example but I have one project where this was done in subfunction which called. This is only as additional info. Here a project where I actually tested different functionality but this was done in a subtask
In the sample studio project the mean goal was to test a model tree functionality but for this I needed a list of components - with path and list and this was extracted from the standard metadata file to the model