Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- External editing for '2D Overlay'
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
External editing for '2D Overlay'
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
External editing for '2D Overlay'
Hi,
Is it possible to edit/modify the 2D overlay/UI in studio using any IDE. I have developed a web page for my company to view a product in 3D using x3dom. I'm trying to do the same in vuforia studio. I'm finding it very diffcult to create the UI using the given widgets. For example: In my webpage, I used an inline .svg format of attached image in html and added a event listener to an element inside the svg, which allows to click only the white arrows to trigger the event. I'm trying the same in vuforia studio. Is it possible.
Thanks!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes. there I mention a possible way , I did not suggest it as solution. Because it is more work intensive, and it works only for 3d views.
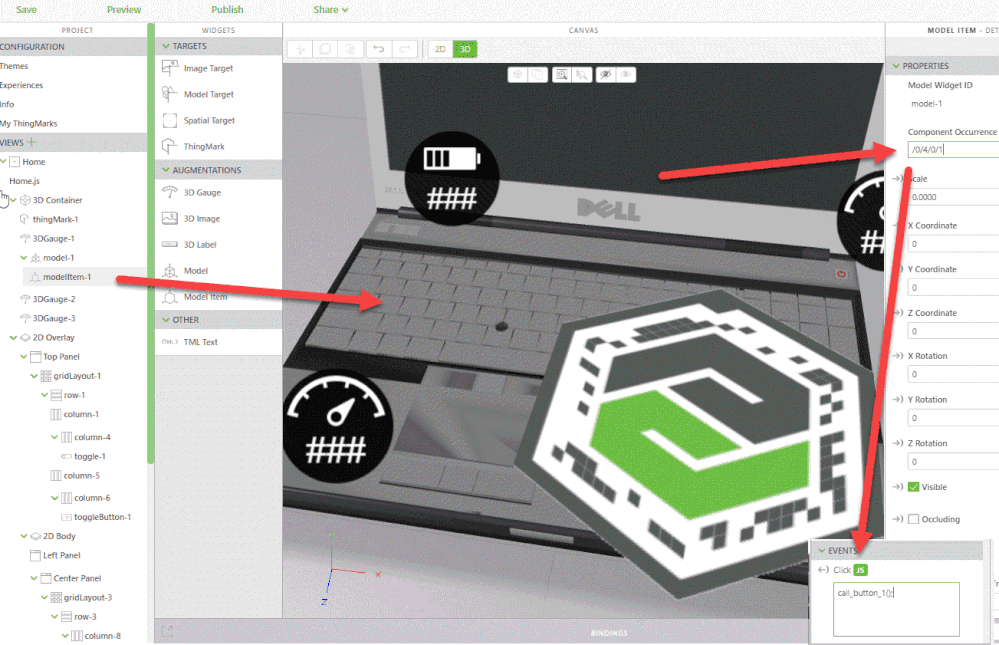
So let us consider the following scenario. Let suppose we have a laptop assembly where the keyboard consist of separate parts the key’s. In this case you can define e.g. for the key 'A' a modelitem where if you click it a corresponding (for the event A was clicked) function will fire. It is possible that when you click the button it will move in the push direction and will move back after some interval of time. All of this is possible but requires more or less (rather MORE) additional programming work (javaScript).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @venkatraj,
I do not think that this is possible using some external tools
Currently what you can do in vuforia studio
a.) to detect which widget was clicked - this will emit the click event for this widget
so mean this could be buttons , different 2d or 3d widget (labels, images).
So here one possible thing is to have 3d model which could be actually the UI ( so with different components which could be a 3d buttons , arrows etc. ). So the when you click a specific component there the corresponding event will be fired.
b.) you get get the click coordinate on the panel device - some thing like;:
///click event
document.addEventListener('click', function(event) {console.log("click() 1 called");
$scope.lastClick = {
x: event.pageX, y: event.pageY};
console.log("click, event.pageX="+ event.pageX+" event.pageY="+event.pageY)
console.warn("target=" +event.target.nodeName+ " targ_x="+ event.target.x+" targ_y="+ event.target.y +
" height="+ event.target.naturalHeight+ " width="+event.target.naturalWidth);
});
So in this event you have the global click coordinate and the position and the height and the width of the clicked element (here image ) . Theoretically it is possible that if you have your own map you can evaluate it inside the click event to start the correct action.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I understood your point b. Please let me know if I correctly understood point a. You are saying to create a 3D model of the image I attached in which the arrows will be different components to which I have to add the event listener and this model will be added in 3D container not in 2d overlay.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes. there I mention a possible way , I did not suggest it as solution. Because it is more work intensive, and it works only for 3d views.
So let us consider the following scenario. Let suppose we have a laptop assembly where the keyboard consist of separate parts the key’s. In this case you can define e.g. for the key 'A' a modelitem where if you click it a corresponding (for the event A was clicked) function will fire. It is possible that when you click the button it will move in the push direction and will move back after some interval of time. All of this is possible but requires more or less (rather MORE) additional programming work (javaScript).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I understood. This is will be very work intensive option in my case. I don't have ready 3d model for my images. Modelling it will be a very tedious work as the images are not as simple as the one I attached in this thread. I will have to try option b.
Thanks a lot !!!