Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Finding distance from the model
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Finding distance from the model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Finding distance from the model
Is there a way to know how far the model is placed from us?
For eg. when I scan a object using model target and my model is superimposed over that object. Now I want to know how far am i standing from that object. And when I move around the distance shown should also change.
Any support or suggestion how it can be achieved will be very helpful.
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Experience Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
yes, this this is correct. I checked it in a mobile project but it was not working stable.
So,I tested somethings furter and have now a mobile project where it seems to work now - means you will received the coordinates of the eye positon , gaze vector and the up vector.
I tested in preview (this is only simulation for mobile device- so that the results/values are not relevant) but I tested it also on IOS Ipad6 and was working with the current Vuforia Viewver version:
the code :
function magnitute(a1,a2,a3)
{
return Math.sqrt( Math.pow(a1, 2) + Math.pow(a2, 2)+ Math.pow(a3, 2));
}
function cross(a1,a2,a3, b1,b2,b3)
{
return [ a2 * b3 - a3 * b2, a3 * b1 - a1 * b3, a1 * b2 - a2 * b1 ];
}
function normalizeVector(a1,a2,a3) {
var mag = magnitute(a1,a2,a3)
return new Vector(a1/mag, a2/mag, a3/mag);
};
/////////////////////////////////////
$rootScope.$on('modelLoaded', function() {
$scope.setWidgetProp('3DContainer-1','enabletrackingevents',true);
console.log("now check again the setting of the envronment")
console.warn($scope.app.view.Home.wdg['3DContainer-1'].enabletrackingevents)
//// end of modelLoaded
});
//=============================================================
$rootScope.$on('tracking', function( tracker,fargs ) {
console.warn(fargs.position);
$scope.app.params['eyepos'] ="eyepos=("+fargs.position[0].toFixed(2)+","+fargs.position[1].toFixed(2)+","+fargs.position[2].toFixed(2)+")";
$scope.app.params['eyedir'] ="eyedir=("+fargs.gaze[0].toFixed(2)+","+fargs.gaze[1].toFixed(2)+","+fargs.gaze[2].toFixed(2)+")";
$scope.app.params['eyeup' ] ="eyeup =("+fargs.up[0].toFixed(2)+","+ fargs.up[1].toFixed(2)+","+fargs.up[2].toFixed(2)+")";
var scale=1.3;
$scope.setWidgetProp('3DImage-1', 'x', ( fargs.position[0]+fargs.gaze[0]*scale));
$scope.setWidgetProp('3DImage-1', 'y', ( fargs.position[1]+fargs.gaze[1]*scale));
$scope.setWidgetProp('3DImage-1', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
//3DLabel-1 no y
$scope.setWidgetProp('label-distance-x', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-x', 'y', ( fargs.position[1]+fargs.gaze[1]*scale) -0.08*5);
$scope.setWidgetProp('label-distance-x', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
$scope.setWidgetProp('label-distance-y', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-y', 'y', ( fargs.position[1]+fargs.gaze[1]*scale)-0.08*4);
$scope.setWidgetProp('label-distance-y', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
$scope.setWidgetProp('label-distance-z', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-z', 'y', ( fargs.position[1]+fargs.gaze[1]*scale)-0.08*3);
$scope.setWidgetProp('label-distance-z', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
console.info("distance to 0,0,0 World CSYS = :: "+magnitute(fargs.position[0].toFixed(2),fargs.position[1].toFixed(2),fargs.position[2].toFixed(2)) )
$scope.$applyAsync();
});
In the parameter eyepos, eyedir and eyeup I created binding to the text property of the lables label-dinstance-x/y/z and are displayed there.
I attached the test project
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
I think after some preparation yes.
The question what do you mean with model. Is this the 3d geometry which is loaded as model data or you means some geometry on the real word. For example, a surface where you have set the space target....
I believe you mean here the model( model widget) in this case you need to check you model and need to know e.g. what is the distance of some part what you need to check to the model widget or modelItem coordinate system.
Because what you can measure is the current position of your device in regards of the world 0,0,0 coordinate system. From there you can calculated the distance to e.g. modelItem or model references but you cannot find the distance to specific a point e.g. on a surface . I think you can check also the following post
"https://community.ptc.com/t5/Vuforia-Studio/Get-surface-coordinates-of-a-model/m-p/646408#M7459"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thankyou @RolandRaytchev for your reply.
Actually by model, I meant the model widget. Can you send me an example so that I could understand it in a better way?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
thanks for the feedback, but as I see you did a little misunderstood my message, therefore, please let me explain.
Let consider what is the start setting:
- You have a model widget and you need to have the information about distance to it.
- The model widget has a specific position according to the world coordinate system. This is defined by the model widget properties for translations x,y,z and rx,ry and rz for rotations
- What you could measure now is the current position of your device to the global coordinate system. And then you can calculate the position to the coordinate system of the model widget and as I already mentioned in the previous post “From there you can calculated the distance to e.g. modelItem or model references but you cannot find the distance to specific point e.g. on a surface .”
The mention post "https://community.ptc.com/t5/Vuforia-Studio/Get-surface-coordinates-of-a-model/m-p/646408#M7459" demonstrate how to received the current position of your device.
In your case you have to add to x,y,z, rx, ry, rz of you model to calculate the distance of your device to the model or (better) modelItem coordinate system - something like this:
////////////////////////////////////
$rootScope.$on('modelLoaded', function()
{ $scope.check_if_works=false
//=====================
// set some properties
//the next prop is important that the tracking event will use the callback
$scope.setWidgetProp('3DContainer-1','enabletrackingevents',true);
$scope.setWidgetProp('3DContainer-1','dropshadow',true);
$scope.setWidgetProp('3DContainer-1','extendedtracking',true);
$scope.setWidgetProp('3DContainer-1','persistmap',true);
console.log("now check again the setting of the envronment")
console.warn($scope.app.view.Home.wdg['3DContainer-1'].enabletrackingevents)
var enabletrackingevets= $scope.app.view.Home.wdg['3DContainer-1'].enabletrackingevents
if( enabletrackingevets) $scope.setWidgetProp('3DLabel-2', 'text', "3Dcontainer.enabletrackingevents=true");
//====================
$timeout($scope.setMyEYEtrack(), 2500) //call with delay 2.5 sec }); /////////////////////////////////////////////////////
$scope.setMyEYEtrack= function() {
if(tml3dRenderer)
{ try { tml3dRenderer.setupTrackingEventsCommand (function(target,eyepos,eyedir,eyeup)
{ if (!$scope.check_if_works)
//check if setupTrackingEvents is working fine -at least one time called {
$scope.check_if_works=false
//this below make sense only for testing $scope.setWidgetProp('3DLabel-1', 'text', "callback setupTrackingEventsCommand is OK"); }
//distance to eye
//moved the widget in regards of the new viewpoint position of the device
$scope.setWidgetProp('label-distance-x', 'text', ($scope.app.view.Home.wdg['modelItem-1'].x -eyepos[0]));
$scope.setWidgetProp('label-distance-y', 'text',
($scope.app.view.Home.wdg['modelItem-1'].y -eyepos[1]));
$scope.setWidgetProp('label-distance-z', 'text', ( $scope.app.view.Home.wdg['modelItem-1'].z -eyepos[2]));
$scope.$applyAsync(); },undefined) }
catch (e) {
$scope.setWidgetProp('3DLabel-1', 'text', "exception=");} }
else $scope.setWidgetProp('3DLabel-1', 'text', "null tml3dRenderer object on HoloLens");
}
////// finish setEYEtrack
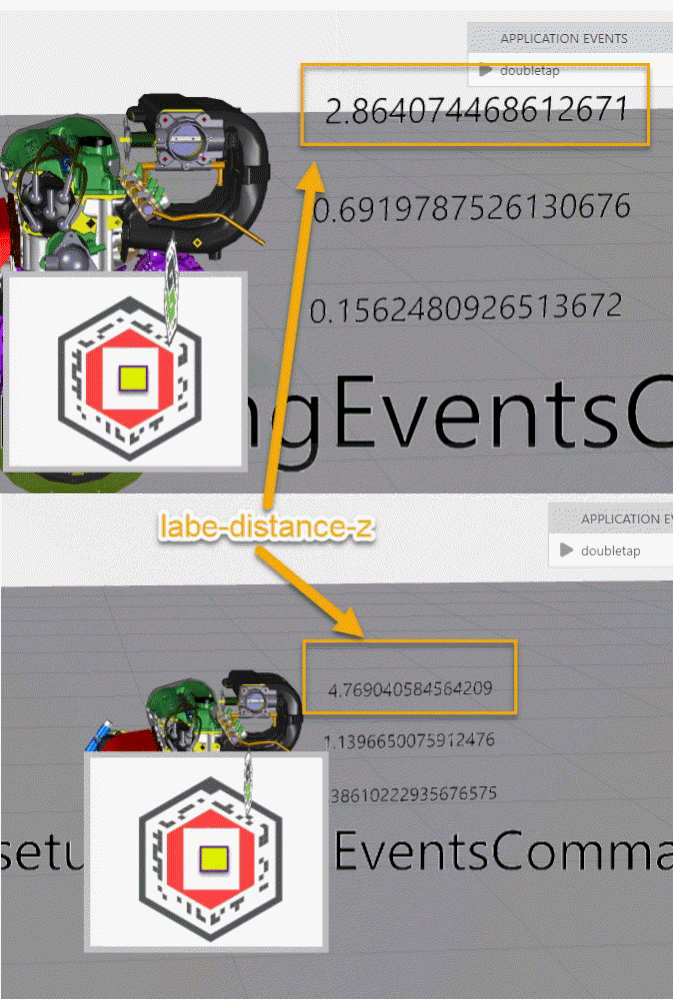
So in the preview you can see the distance to the modelItem coordinates system / here consider the delta Z - distance in Z direction
I need to point here again that you can find only the distance to the coordinate system (0,0,0) of particular model widget or modelItem widget. If the widget is small sized in this case, you can suppose that this is the distance to the element with enough good accuracy. But if the modelItem/ model widget refer to geometry which is not small - in this case the calculated value is the distance to coordinate system of the item and has no much sense
You can also check this post for an different approach to find a x,y,z postion of a point (e.g. surface) in space
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you once again @RolandRaytchev for your continuous support.😊
But I think the code you mentioned in your post is specifically used for 3D eyewear and my project is based on mobile devices.
Also I am new to JS and have never used such type syntax. I would be grateful if you could attach a quick demo of the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
yes, this this is correct. I checked it in a mobile project but it was not working stable.
So,I tested somethings furter and have now a mobile project where it seems to work now - means you will received the coordinates of the eye positon , gaze vector and the up vector.
I tested in preview (this is only simulation for mobile device- so that the results/values are not relevant) but I tested it also on IOS Ipad6 and was working with the current Vuforia Viewver version:
the code :
function magnitute(a1,a2,a3)
{
return Math.sqrt( Math.pow(a1, 2) + Math.pow(a2, 2)+ Math.pow(a3, 2));
}
function cross(a1,a2,a3, b1,b2,b3)
{
return [ a2 * b3 - a3 * b2, a3 * b1 - a1 * b3, a1 * b2 - a2 * b1 ];
}
function normalizeVector(a1,a2,a3) {
var mag = magnitute(a1,a2,a3)
return new Vector(a1/mag, a2/mag, a3/mag);
};
/////////////////////////////////////
$rootScope.$on('modelLoaded', function() {
$scope.setWidgetProp('3DContainer-1','enabletrackingevents',true);
console.log("now check again the setting of the envronment")
console.warn($scope.app.view.Home.wdg['3DContainer-1'].enabletrackingevents)
//// end of modelLoaded
});
//=============================================================
$rootScope.$on('tracking', function( tracker,fargs ) {
console.warn(fargs.position);
$scope.app.params['eyepos'] ="eyepos=("+fargs.position[0].toFixed(2)+","+fargs.position[1].toFixed(2)+","+fargs.position[2].toFixed(2)+")";
$scope.app.params['eyedir'] ="eyedir=("+fargs.gaze[0].toFixed(2)+","+fargs.gaze[1].toFixed(2)+","+fargs.gaze[2].toFixed(2)+")";
$scope.app.params['eyeup' ] ="eyeup =("+fargs.up[0].toFixed(2)+","+ fargs.up[1].toFixed(2)+","+fargs.up[2].toFixed(2)+")";
var scale=1.3;
$scope.setWidgetProp('3DImage-1', 'x', ( fargs.position[0]+fargs.gaze[0]*scale));
$scope.setWidgetProp('3DImage-1', 'y', ( fargs.position[1]+fargs.gaze[1]*scale));
$scope.setWidgetProp('3DImage-1', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
//3DLabel-1 no y
$scope.setWidgetProp('label-distance-x', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-x', 'y', ( fargs.position[1]+fargs.gaze[1]*scale) -0.08*5);
$scope.setWidgetProp('label-distance-x', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
$scope.setWidgetProp('label-distance-y', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-y', 'y', ( fargs.position[1]+fargs.gaze[1]*scale)-0.08*4);
$scope.setWidgetProp('label-distance-y', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
$scope.setWidgetProp('label-distance-z', 'x', ( fargs.position[0]+fargs.gaze[0]*scale)+0.0);
$scope.setWidgetProp('label-distance-z', 'y', ( fargs.position[1]+fargs.gaze[1]*scale)-0.08*3);
$scope.setWidgetProp('label-distance-z', 'z', ( fargs.position[2]+fargs.gaze[2]*scale));
console.info("distance to 0,0,0 World CSYS = :: "+magnitute(fargs.position[0].toFixed(2),fargs.position[1].toFixed(2),fargs.position[2].toFixed(2)) )
$scope.$applyAsync();
});
In the parameter eyepos, eyedir and eyeup I created binding to the text property of the lables label-dinstance-x/y/z and are displayed there.
I attached the test project
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thankyou @RolandRaytchev for your reply. I tested out as per your guideline but didn't got much success. Can you help me rectify my error. I have attached my project with this post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I checked the model. I think there was a problem with the event firing.
so that when testing now it works. I modified it a little but it was based on the project what you did sent to me.
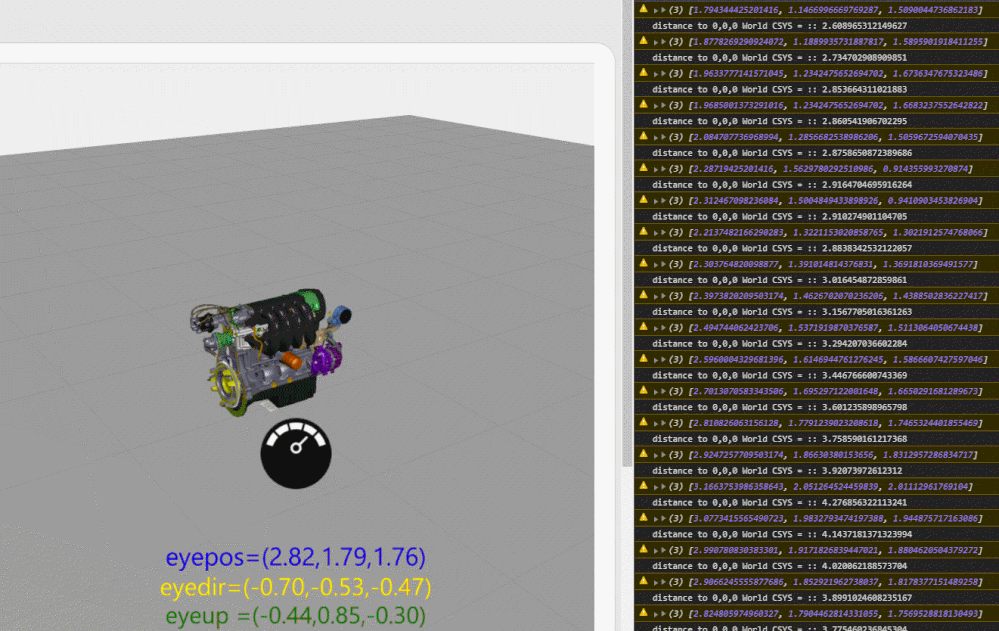
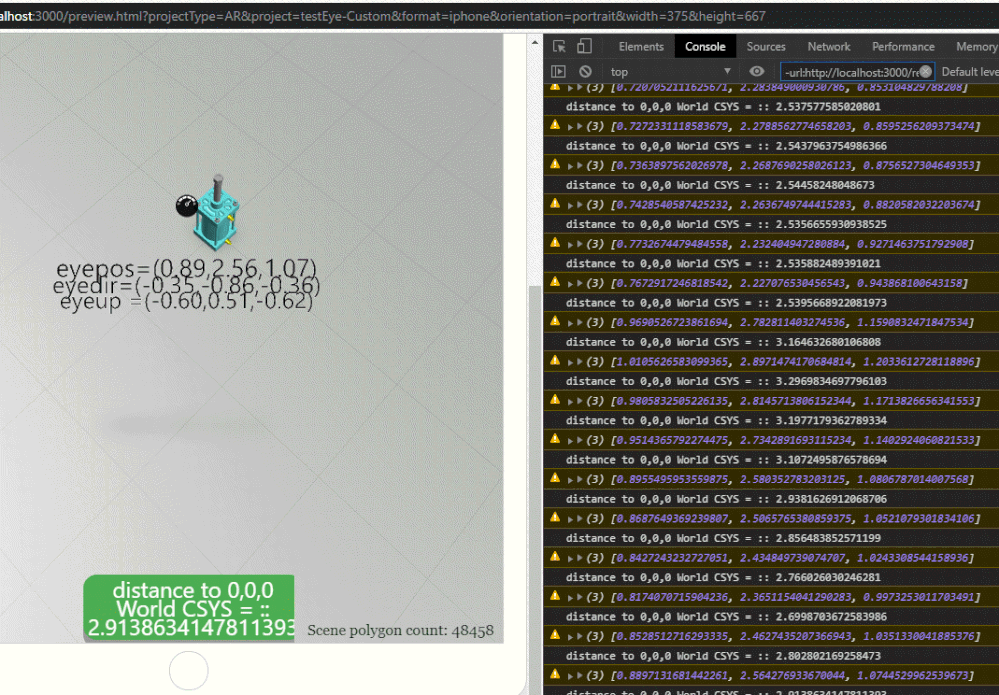
So, I will attach it back. This shows in the labels .text the event vectors and on 3d label on the bottom the distance to the 0,0,0 world coordinate / simplification /
When testing it looks like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
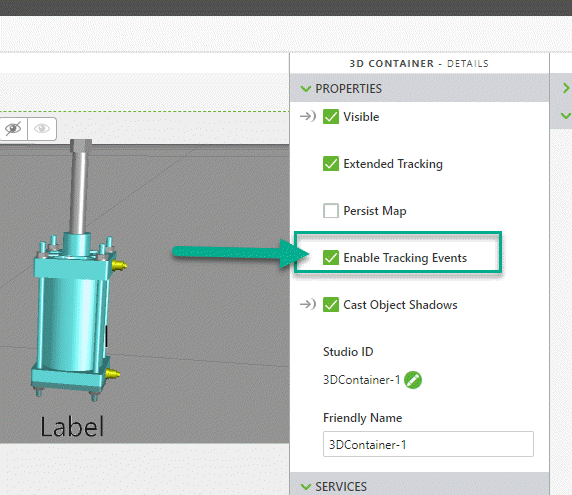
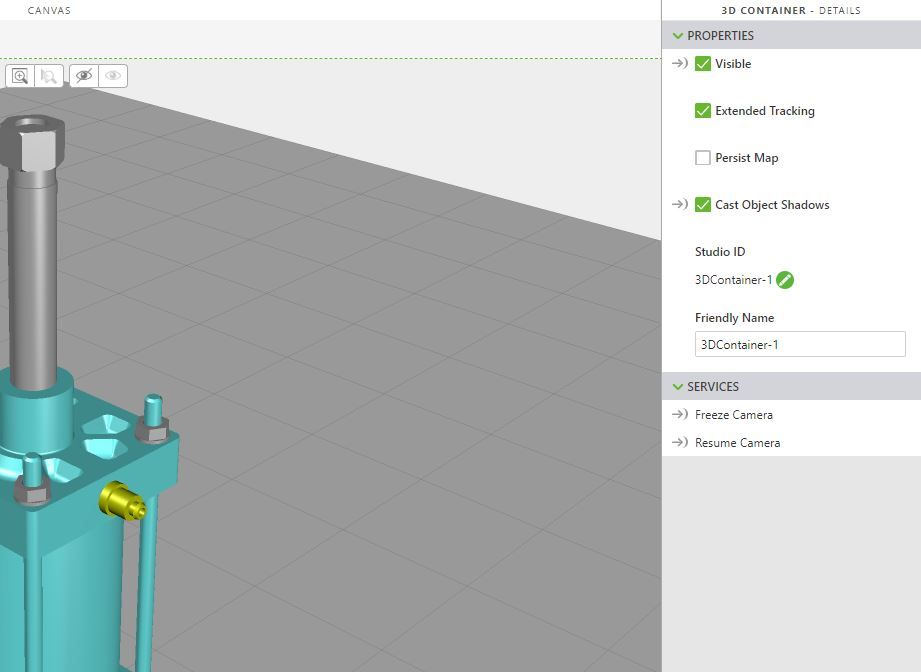
I'm trying to achieve the same results as your demo, but i don't have the "Enable Tracking Events" toggle.
I am using vuforia studio version 8.5.5 (8.5.5.4572)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mvavassori ,
when I open a project it is always there / HoloLens and Mobile/
- the option 'Enable tracking Events' is threre
I checked my Vuforia Studio builder-settings - at the end I added the following options:
...
"enableDebugLogging": true,
"publishPreview": true,
"welcomeDismissed": true,
"designTimeDropShadows": "HARD",
"projectsListView": true,
"annotationsEnabled": true,
"serverMTG": true,
"showTrackingEvents": true
}So belive the option "showTrackingEvents": true has relevance for the mention display in the 3d container widget UI. but may be in combination with some of the other options. You can try.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
I've added the settings to my json and now i can see the toggle.
Do you have any references/documentation about settings and vuforia studio functions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mvavassori
Can you please show me the exact location where you have pasted the code mentioned by @RolandRaytchev ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse, sure!
Go to your vuforia studio folder (e.g. Documents/Vuforia Studio), then open with a text editor the file "builder-settings.json"
Before the last "}" you can insert the code (remember to insert a comma before code as shown):
// I HAVE THINGMARKS SECTION HERE
}, //<--- INSERT COMMA HERE
"enableDebugLogging": true,
"publishPreview": true,
"welcomeDismissed": true,
"designTimeDropShadows": "HARD",
"projectsListView": true,
"annotationsEnabled": true,
"serverMTG": true,
"showTrackingEvents": true
} //END OF THE FILE
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Tags:
- han
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mvavassori ,
so far I know some of these option are based on UI setting actions. But other I did set because there were specific problems mostly after discussions with PTC development team.
Some of the options are documented in PTC articles: e.g. :
https://www.ptc.com/en/support/article/CS284529
or are mentioned in the community.
I checked the Vuforia Studio Help but could not find them there.
About this option specific option with the event tracking there was an issue between 2 diffent versiosn where the event was not tracked by default (performance reasons) and required this options to be activated again /
Please, pay attention that change in the builder settings is not official supported. Therefore every time before you change the builder-setting.json , create a backup of this version. Otherwise the syntax is simple and it should work.
It is correct- what I mention was the end of the file.