Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Getting a 3D alert to work on HoloLens (Ionic Fram...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Getting a 3D alert to work on HoloLens (Ionic Framework)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Getting a 3D alert to work on HoloLens (Ionic Framework)
Hello,
I am using the following code to give popups/alerts during my experience. I have tested the code both on a mobile project and a 3D eyewear project. The code works fine on a mobile project, but on the 3D project using HoloLens will nothing appear.
Does HoloLens not support the Ionic framework or am I missing something?
$scope.Evaluate = function()
{
var stopOrFix = $ionicPopup.confirm({
title: "Machine Error Found",
template: "Decide if you want to fix the machine error now or move on",
cancelText: "Move on",
cancelType: "button-default",
okText: "Fix it now",
okType: "button-default"
});
stopOrFix.then(function(res){
if (res)
{
// Make it possible to scan again
console.log("If statement called");
$scope.Alert();
} else {
// do nothing
console.log("Move on");
}
})
};
$scope.Alert = function()
{
var alertPopup = $ionicPopup.alert(
{
title: "Machine Error found",
template: "Scan the QR code of the machine to get info"
});
alertPopup.then(function(res)
{
console.log("Console logging");
});
};
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @KasperLEGO ,
so far I know, it was not possible in generally possible to do this because the HoloLens does not support 2d elements - means also the IsonicPopus. I checked first if in the meantime the functionality change but seem still it does not work also in the current version. The IsonicPopus will work in the project preview, because the chrome and the Vuforia studio thingview support 2d elements for mobile 2d and 3d - but on end device HoloLens it will not work. I could also confirm this behavior after test by myself (with HoloLens 1 device) when I test it that in preview mode Ionic framework is shown / e.g. the alert popup/ but this will not be called when you try this on the HoloLens device .
What we can do?
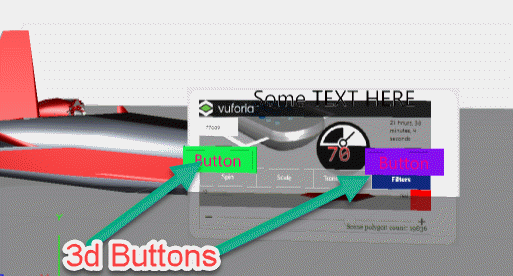
I think we can use a 3d Element instead which should implement the dialog.. For example, 3D Image which displays your dialog / you can use a picture or can generate it dynamically as SVG file format.
The different buttons you can play e.g. in front of the 3d image on some small distance so that you will be able to tap on it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
I understand your alternative solution with 3D images, but to my understanding are they be placed firmly in the users view (e.g. as 2D popup will be), which is what I am looking for.
Using a 3D image will require you to place it exactly where you want the user to be, which can be problematic if you are moving around in a certain area, which is why the Ionic popups where perfect for the task. Are there any way to get 3D images fixed in the user field of view no matter where they are?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can we make a 3D Widget on HoloLens visible i... - PTC Community
I've found this helpful link! If you have it finished, do you think that you can share with the community your final "popup"?
Thanks a lot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @KasperLEGO ,
such "adaptive" popup with the view location could be done as mentioned by @GP_9981148 in the post (How can we make a 3D Widget on HoloLens visible i... - PTC Community).
But fortunately in the meantime we have better or , let say easier to use , option where we do not need to use complex javascript calculation to set the position of the UI elements /3D widgets (part of the custom popup) in the front of the eyewear device. You can use also 3D Panel widget where you can add the popup elements (3D input widgets) Please check the following link of the PTC Studio Help: http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidget3DPanel.html
The article (How can we make a 3D Widget on HoloLens visible i... - PTC Community) was written before the 3D Panel was introduced in studio