Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to make repeater widget to fill from Left ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make repeater widget to fill from Left to Right and wrap remaining items in bottom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make repeater widget to fill from Left to Right and wrap remaining items in bottom
Hi all,
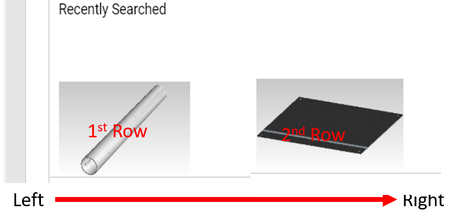
I'm looking for a way to fill data items from Left to Right in Repeater Widget.
/VR
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
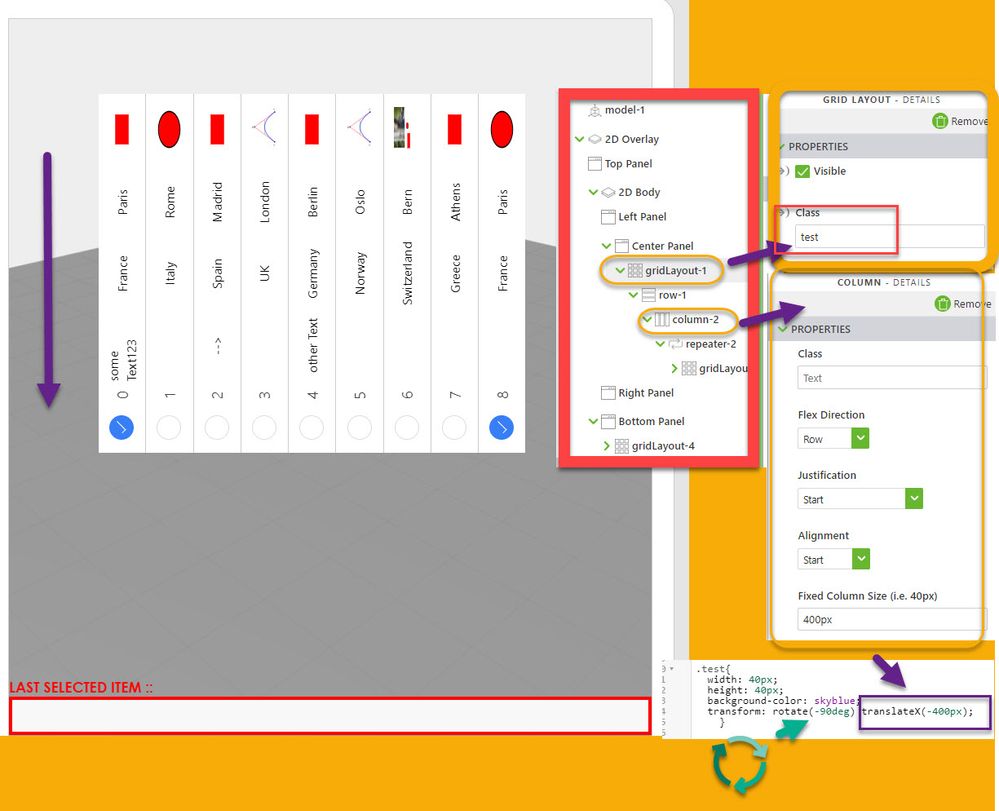
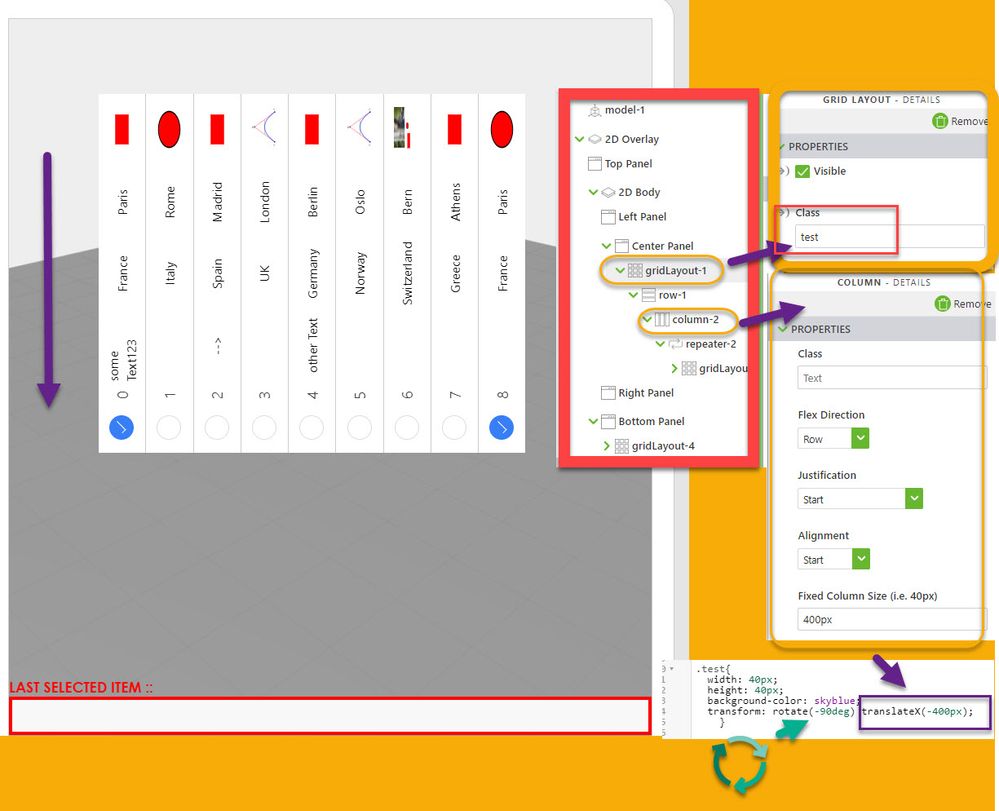
it seems that we can not achieve this only with property settings but possibly in combination with css style definitions - e.g. in the Applicaiton tab:
.test{
width: 40px;
height: 40px;
background-color: skyblue;
transform: rotate(-90deg) translateX(-400px);
}
And we can set the test to the gridLayout which contain the repeater (will rotate and translate it) . The best value could be found after some tests.
For quick test I did have the following appearance:

Of course, you can use some rotation also in sub elements e.g. repeater cells - for example you can rotate back the text again 90 degree if you want to have a horizontal texts but it will definitely require a number of tests when you want to achieve the desired appearance of your layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
to be sure what is the issue, could you please , provide more detailed description.
For the repeat widget -what is the source, means where did you get the data/ or how did you generate it? Or do you want to generate the data?
So I believe the data is not complete? Rights. -may be here will be a picture helpful or sample of the data (json ) will give more clarity,
What is the goal and the reason when you want to fill data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
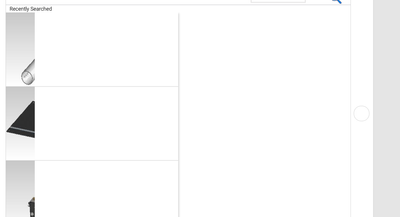
I have mapped and able to view data in repeater widget. PFB PNG for your reference
Currently data are filling from top to bottom. I'm looking for way to fill data from left to right and remaining data in bottom like Thingworx Collection widget and Repeater widget.
/VR
- Tags:
- @
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for clarification!
So when I correctly understand the problem - there is the problem that the picuture has not the correct size and are shown only partially? Right?
My impression is that here the problem is the format of the image widget. So to fix it you can set the property of the column and the widget image
but I see also you mentioned the order the data is written to the repeater? so you need the to write from left to right and from bottom to top.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think , here you can try with the repeter widget properties:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
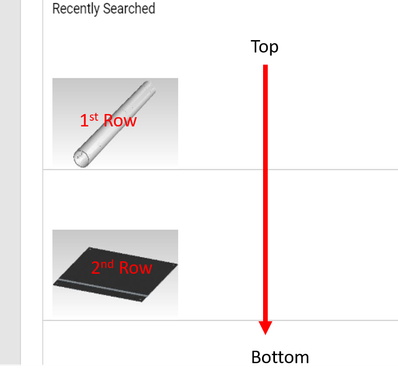
Sorry maybe I didn't state problem properly.
Currently in Repeater data are filling from top to bottom direction, PFB PNG

I want that to be filled/aligned from Left to Right Direction
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
it seems that we can not achieve this only with property settings but possibly in combination with css style definitions - e.g. in the Applicaiton tab:
.test{
width: 40px;
height: 40px;
background-color: skyblue;
transform: rotate(-90deg) translateX(-400px);
}
And we can set the test to the gridLayout which contain the repeater (will rotate and translate it) . The best value could be found after some tests.
For quick test I did have the following appearance:

Of course, you can use some rotation also in sub elements e.g. repeater cells - for example you can rotate back the text again 90 degree if you want to have a horizontal texts but it will definitely require a number of tests when you want to achieve the desired appearance of your layout.