Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to retrive IDPATH from PARTNAME
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to retrive IDPATH from PARTNAME
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to retrive IDPATH from PARTNAME
Hi everyone,
in my project I have to retrive the idpath associated to a part name.
For example, in partname.txt I saved a list of part name like this one
AL02CS0535
AL02CS0536
BR25CS0031A
BR25CS0032A
LA19193001
LD00CS0565
LD19KT005
For every code in the list I want retrive the corresponding idpath stored into pvz's metadata (that I'm able to extract and load in console), because I want to highlight only that parts.
Thank you
- Tags:
- javascript
- metadata
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
EDIT: I try to explain in a better way.
With this method I want to loop into a list of part name and retrive the id path located into the metadata.
PTC.Metadata.fromId($scope.app.cad.ModelID).then(
(metadata) => {
let part_id_path= metadata.get('8129316.prt', 'Part ID Path');
console.log('>>>>>>>> Display Part ID=' + part_id_path);
console.warn(part_id_path)
}
);Any suggestions?Thank You
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @LS_9776545 ,
so far I think in general this will be easy to be achieved , but for me is not quite clear what is the problem.
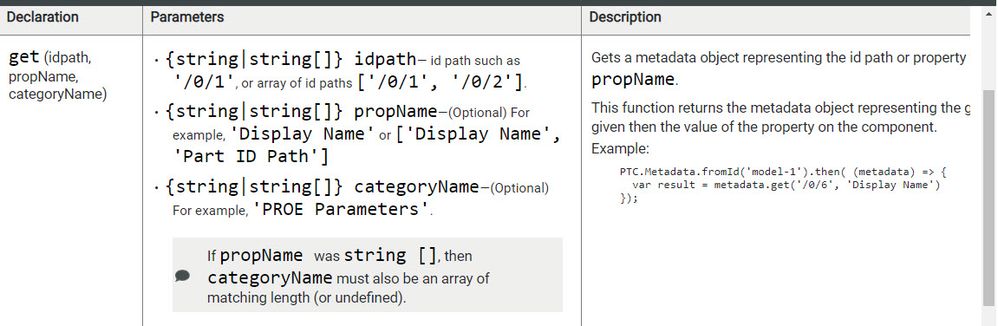
So according to http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fcad_metadata_api.html
there are some good information and examples. I did not check the functionalily if the code as you mentioned should work yet.
For me is first is important to know what is the problem.
- Is the mentioned code not working ? so in this case you need the correct syntax
or (what I believe) the quesiton is where to call the loop.?
So . let suppose the code you mentioned is working well. In this case the loop should be inside the then construct
Let say you have the list in array - e.g. follwoing example
var my_input_list = ["AL02CS0535","AL02CS0536","BR25CS0031A","BR25CS0032A,"LA19193001,
"LD00CS0565,"LD19KT005"];
var my_result_list=[]
PTC.Metadata.fromId($scope.app.cad.ModelID).then(
(metadata) => {
for(let i in my_input_list) {
let part_id_path= metadata.get(my_input_list[i], 'Part ID Path');
my_result_list.push(part_id_path);
console.log('>>>>>>>> Display Part ID=' + part_id_path);
console.warn("added:"+part_id_path+" to list")
}
console.log("output array");console.warn(my_result_list);
}
);But as mentioned if you clarify more detailed the requirments I could it check more detailed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
after check I see that this is not quite correct:
let part_id_path= metadata.get('8129316.prt', 'Part ID Path');so the get method get requires id path:
So that here is the requirments to have a correct syntax of query with input fileName and output the part Id path. Rights?
But this will work only if the component with the name e.g. test12345.prt is only one time included in assembly.
Example in an assembly you can have a component bolt-M10x24.prt which is included many times. For every particular component "bolt-M10x24.prt" included in the assembly will have different id path- so in this case the answer should be an array of coponent paths?right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
as already mentioned there are different way s to achive this but here is one possible way I tested was working fine:
var my_output_array=[]
var my_output_array2=[]
var result = metadata.find('Part Name').like('CYLINDER_LINER.PRT');
console.log("metadata.find('Part Name').like('CYLINDER_LINER.PRT')");
console.warn(result);
for (let ind in result._selectedPaths)
{ let part_ids=result._selectedPaths[ind];
console.log("ind="+ind+" part_ids="+part_ids);
let part_id_paths=metadata.get(part_ids, 'Part ID Path');
console.warn("Part_id_paths="+part_id_paths)
my_output_array.push(part_id_paths);
let part_paths=metadata.get(part_ids, 'Part Path');
my_output_array2.push(part_paths);
console.warn("part_paths="+part_paths)
}
console.warn("my_output_array >>>>>");
console.warn(my_output_array);
console.warn("my_output_array2 >>>>>");
console.warn(my_output_array2);here is the fileName used with the like() op.
If this will find an element with this partName then we can check the result._selectedPaths array - with the idPaths. The array is empty when there is are no elements found or it contains the path ids of all found components, which are found.
We see the idpath for the get is the same as the 'Part ID Path' attribute so the second call does not make here sense but just as example I called it. We can e.g. in second call use the idpath and receive the value of other attribut - here in example the Part Pats
When tested , I had the following printings: