Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to scale in and scale out 3D images on tri...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to scale in and scale out 3D images on triggering visible function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to scale in and scale out 3D images on triggering visible function
Is it done by Javascript or can CSS animations be applied to 3D images
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
I review the video link what you mentioned in your post. Unfortunately I do not know exactly how it was exactly implemented here , but I think this effect could be done by moving the 3dImage widget e.g. in Z direction and scaling the 3dImage at the same. time.
I did test it in a simple project, and I think it works.
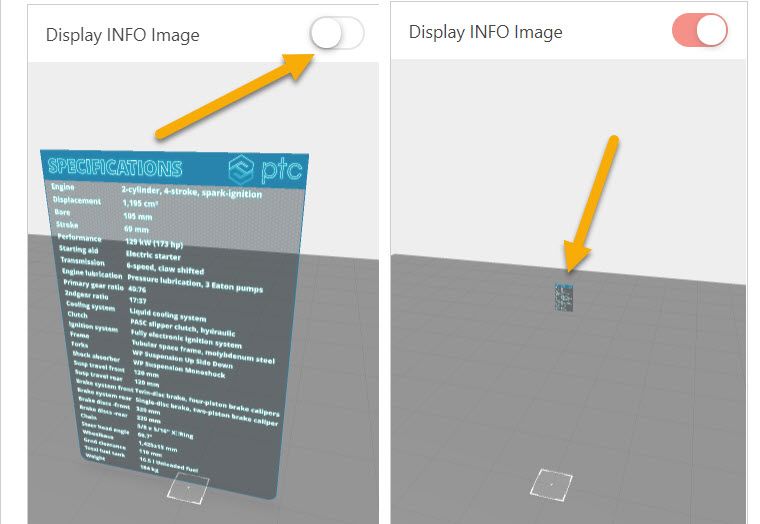
So have only 2 widgets 3DImage-1 Widget and toggle-1 Widget. So, I used the click event of the toggle to FlyIn and FlyOut effect. It is not perfect but works.
I used the following code:
//===============================
////
var zMax=2
var zMin=0
var dist = zMax - zMin
var moveTime=2000 //ms
var moveTimeStep=10 //ms
var distInt= dist/(moveTime/moveTimeStep)
var scaleFactor =0.92
var scaleMax=0.3
var scaleMin = scaleMax *( Math.pow(scaleFactor,(moveTime/moveTimeStep)))
//===============================
$scope.app.FlyIn = function(){
console.log("called app.FlayIn()")
$scope.setWidgetProp('3DImage-1', 'z',-zMax)
$scope.setWidgetProp('3DImage-1', 'scale',scaleMin)
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('toggle-1', 'disabled',true)
var tt = setInterval(function(){ $scope.startFlayIn() }, moveTimeStep);
setTimeout(function() { clearInterval(tt);
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('3DImage-1', 'scale',scaleMax)
$scope.setWidgetProp('toggle-1', 'disabled',false)
}, moveTime);
}
//===============================
$scope.app.FlyOut = function(){
console.log("called app.FlayOut()")
$scope.setWidgetProp('3DImage-1', 'z', zMin)
$scope.setWidgetProp('3DImage-1', 'scale', scaleMax)
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('toggle-1', 'disabled',true)
var tt = setInterval(function(){ $scope.startFlayOut() },moveTimeStep);
setTimeout(function() { clearInterval(tt);
$scope.setWidgetProp('3DImage-1', 'visible',false)
$scope.setWidgetProp('toggle-1', 'disabled',false)
}, moveTime);
}
//===============================
$scope.app.ClickAction = function(){
if($scope.view.wdg['toggle-1']['value']==false) $scope.app.FlyIn();
else
$scope.app.FlyOut();
}
/////////////////////////
$scope.startFlayOut = function(){
var newVal= parseFloat($scope.view.wdg['3DImage-1']['z']) -distInt
$scope.setWidgetProp('3DImage-1', 'z', parseFloat(newVal))
var newScale= parseFloat($scope.view.wdg['3DImage-1']['scale'])*scaleFactor
$scope.setWidgetProp('3DImage-1', 'scale', parseFloat(newScale))
$scope.$applyAsync()
}
//=============================
/////////////////////////
$scope.startFlayIn = function(){
var newVal= parseFloat($scope.view.wdg['3DImage-1']['z']) +distInt
$scope.setWidgetProp('3DImage-1', 'z', parseFloat(newVal))
var newScale= parseFloat($scope.view.wdg['3DImage-1']['scale'])/scaleFactor
$scope.setWidgetProp('3DImage-1', 'scale', parseFloat(newScale))
$scope.$applyAsync()
}
I attached also the test project
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you describe your use case in detail?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In the example mentioned here: (https://www.youtube.com/watch?v=ERa8sN837h0. ) Half way in the middle of the experience, there is an effect added to the 3D images which makes it appear to scale up after triggering some button.
- Tags:
- n i
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
I review the video link what you mentioned in your post. Unfortunately I do not know exactly how it was exactly implemented here , but I think this effect could be done by moving the 3dImage widget e.g. in Z direction and scaling the 3dImage at the same. time.
I did test it in a simple project, and I think it works.
So have only 2 widgets 3DImage-1 Widget and toggle-1 Widget. So, I used the click event of the toggle to FlyIn and FlyOut effect. It is not perfect but works.
I used the following code:
//===============================
////
var zMax=2
var zMin=0
var dist = zMax - zMin
var moveTime=2000 //ms
var moveTimeStep=10 //ms
var distInt= dist/(moveTime/moveTimeStep)
var scaleFactor =0.92
var scaleMax=0.3
var scaleMin = scaleMax *( Math.pow(scaleFactor,(moveTime/moveTimeStep)))
//===============================
$scope.app.FlyIn = function(){
console.log("called app.FlayIn()")
$scope.setWidgetProp('3DImage-1', 'z',-zMax)
$scope.setWidgetProp('3DImage-1', 'scale',scaleMin)
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('toggle-1', 'disabled',true)
var tt = setInterval(function(){ $scope.startFlayIn() }, moveTimeStep);
setTimeout(function() { clearInterval(tt);
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('3DImage-1', 'scale',scaleMax)
$scope.setWidgetProp('toggle-1', 'disabled',false)
}, moveTime);
}
//===============================
$scope.app.FlyOut = function(){
console.log("called app.FlayOut()")
$scope.setWidgetProp('3DImage-1', 'z', zMin)
$scope.setWidgetProp('3DImage-1', 'scale', scaleMax)
$scope.setWidgetProp('3DImage-1', 'visible',true)
$scope.setWidgetProp('toggle-1', 'disabled',true)
var tt = setInterval(function(){ $scope.startFlayOut() },moveTimeStep);
setTimeout(function() { clearInterval(tt);
$scope.setWidgetProp('3DImage-1', 'visible',false)
$scope.setWidgetProp('toggle-1', 'disabled',false)
}, moveTime);
}
//===============================
$scope.app.ClickAction = function(){
if($scope.view.wdg['toggle-1']['value']==false) $scope.app.FlyIn();
else
$scope.app.FlyOut();
}
/////////////////////////
$scope.startFlayOut = function(){
var newVal= parseFloat($scope.view.wdg['3DImage-1']['z']) -distInt
$scope.setWidgetProp('3DImage-1', 'z', parseFloat(newVal))
var newScale= parseFloat($scope.view.wdg['3DImage-1']['scale'])*scaleFactor
$scope.setWidgetProp('3DImage-1', 'scale', parseFloat(newScale))
$scope.$applyAsync()
}
//=============================
/////////////////////////
$scope.startFlayIn = function(){
var newVal= parseFloat($scope.view.wdg['3DImage-1']['z']) +distInt
$scope.setWidgetProp('3DImage-1', 'z', parseFloat(newVal))
var newScale= parseFloat($scope.view.wdg['3DImage-1']['scale'])/scaleFactor
$scope.setWidgetProp('3DImage-1', 'scale', parseFloat(newScale))
$scope.$applyAsync()
}
I attached also the test project