Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- How to write JS to animate sequence step by step
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to write JS to animate sequence step by step
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to write JS to animate sequence step by step
$scope.setSequenceList = function(){
$scope.app.params.sequenceList = [
{
"display":"Figure 2",
"value":"app/resources/Uploaded/dobot_Arm_inspection_High.pvi"
}
]
}
$scope.setSequenceList();
$scope.selectSequence = function(){
console.log($scope.app);
if($scope.app.view.RepairSequence.wdg["sequence-select"].value){
$scope.app.view.RepairSequence.wdg["bottom-nav-grid"].visible = true;
$scope.app.view.RepairSequence.wdg["select-popup"].visible = false;
}
else {
$scope.app.view.RepairSequence.wdg["bottom-nav-grid"].visible = false;
$scope.app.view.RepairSequence.wdg["select-popup"].visible = true;
}
}
This is my JS code and my Pvz file has 3 step but this code did not work. I do not see any movement when click play button
- Labels:
-
Coding
-
Examples
-
Experience Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
On the 5th line of your code, wouldn't "dobot_arm_inspection.pvi" be a typo?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I guess not bc it's not work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Warissara ,
I checked the provided script in your post but actually I am not sure what you want to achieve with it (when I look only on the javaScript code here your). Ok from description I have idea what you want but I doubt that this could be achieve with this script.
So let me explain: -the script (similar to yours script but applicated on my demo model) :
$scope.setSequenceList = function(){
$scope.app.params['sequenceList'] = [
{
"display":"Figure 1",
"value":"app/resources/Uploaded/l-Creo 3D - Figure 1.pvi"
},
{
"display":"Figure 2",
"value":"app/resources/Uploaded/l-Creo 3D - Figure 2.pvi"
}
]
}
//calling this when model is loaded
$rootScope.$on('modelLoaded', function() {
$scope.setSequenceList();
// this is 2 ways to do the same
console.warn($scope.app.params.sequenceList)
console.warn($scope.app.params['sequenceList'])
})
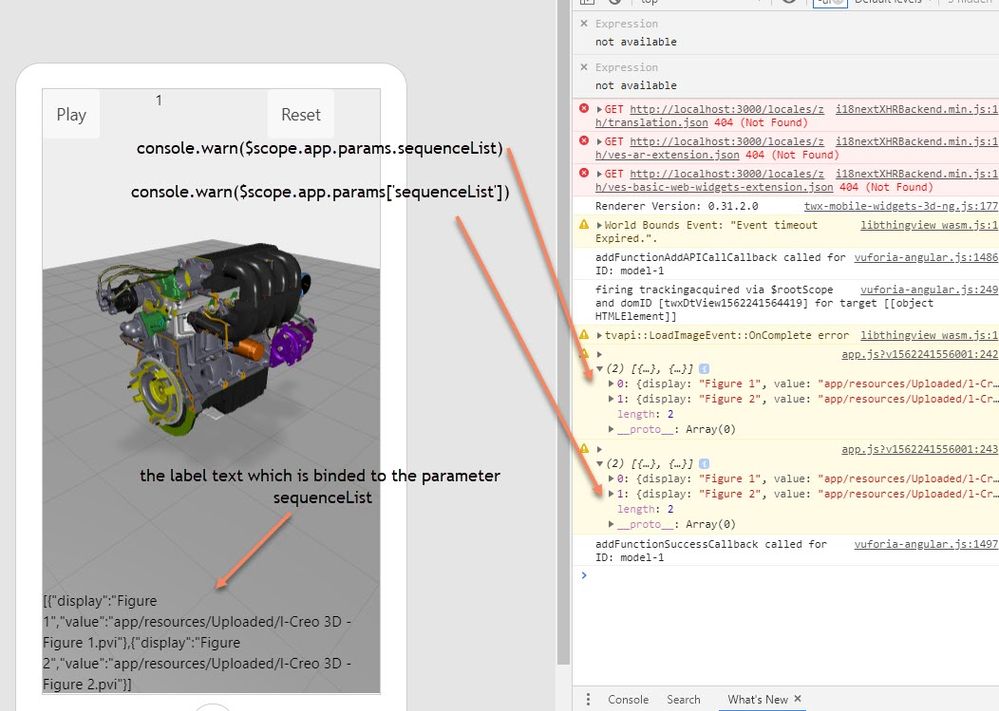
The code above will soyely lead to set a parameter to this list. But nothing else. So in the example I bound this parameter to label and laod it. Here e.g. it will looks like:
In the picture we can see the the label which display the list content - but also we can see in the console printings of the console.warn.
Therefore I think that this is not the code what could achieve your intnet.
There are different apprauches how to play automaticaly a sequence step. So when we extend the code by adding of addtional funciton - here e.g. $scope.app.playModelStep
$scope.setSequenceList = function(){
$scope.app.params['sequenceList'] = [
{
"display":"Figure 1",
"value":"app/resources/Uploaded/l-Creo 3D - Figure 1.pvi"
},
{
"display":"Figure 2",
"value":"app/resources/Uploaded/l-Creo 3D - Figure 2.pvi"
}
]
}
//calling this code after the model Loading is completed
$rootScope.$on('modelLoaded', function() {
$scope.setSequenceList();
// this is 2 ways to do the same
console.warn($scope.app.params.sequenceList)
console.warn($scope.app.params['sequenceList'])
//start here the new function
$scope.app.playModelStep("Figure 1","model-1",3,true)
})
//////////////
//definition of the new function function
$scope.app.playModelStep = function (sequence,modelName,step_number,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1
//step_number - set this number to current step
//play true/false execute play for the model
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}, 500);
};
//////////////////////////////////
this code in the example above will laod the sequence Figure 1 and will go to step 3 and will play it if (play == true) otherwise (play == false) it will only go to step 3.
You can for example play the whole sequence if you change the code line
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100);
to
$timeout(function () {angular.element(document.getElementById(modelName)).scope().playAll(); }, 100);
I think this could be the first step to an animation. In case that you want to call a diffent steps in specific order - there is the problem you need to syncronize the call of the currently executed step with the next step. This could be done when you call the function one time and the next call is from an step complete event . Here I want to refer to the tech tip "List of Vuforia Studio events which we could be used as listener by javaScript/angular.js" Item 2
Here is shown how to define an event which will call an callback function when a step is completed.
Please, let me know if you have further questions.