Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Hyperlinks / PDF not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hyperlinks / PDF not working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hyperlinks / PDF not working
Hi Community
We have noticed a bug in experiences published with vuforia 9.10.
Hyperlinks and document links are not working any more. They still work in the experiences that where published longer ago.
Does anyone else have the same problem?
Best wishes
Alex
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
could you provide more specific details about your issue.
so your question is regarding pdf usage is on mobile.
So far I know on eyewear device we have 3d document widget , here refer to ptc help: http://support.ptc.com/help//vuforia/studio/en/index.html#page/Studio_Help_Center%2FWidget3DDocument.html
On mobile you can try to use the reference link (HyperLink widget -> http://support.ptc.com/help//vuforia/studio/en/index.html#page/Studio_Help_Center%2FWidgetHyperlink.html ) or alternatively here is an Article cs341613 saying
How to view PDF file inside Vuforia Studio
How to show PDF file inside experience
Is there a PDF widget could be used to view PDF file
How to zoom in/out PDF content
>>>
- OOTB way to show PDF file in Vuforia Studio is using File widget or Hyperlink widget but those widget would open in the device's PDF viewer app or browser
- There is no official widget to view the PDF file inside an experience yet but there is a custom PDF widget developed by COE team that could achieve the requirement
- The custom widget also provides zoom in/out and scroll feature
- Follow below steps to apply the custom widget
- Download Custom PDF Widget extension (Tested on Vuforia 8.5.x and 9.0.0) or Custom PDF Widget extension (Tested on Vuforia 9.0.3)
- Unzip the .zip file and a folder would appear
- Copy and paste the whole folder to \Documents\VuforiaStudio\Extensions\ folder
- Exit the Studio window and restart Studio
- Create any mobile project and switch to 2D canvas there would be a PDF widget added
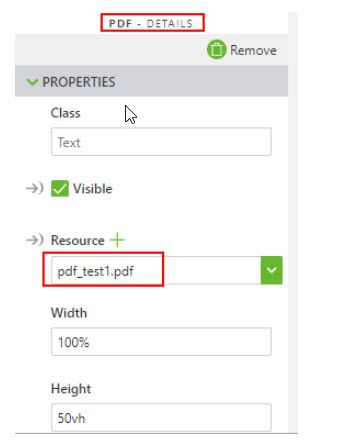
- Drag and drop the PDF widget to 2D canvas and Select/Upload your PDF file to the Resource property of PDF widget
- Preview the experience or view in View app to see the effect
Is that technique what you used or did you use? Or did you use the Hyperlink widget ,please, see also this info (partially pasted here below)
https://www.ptc.com/en/support/article/cs375544
- Uploaded a PDF file to resource in Vuforia Studio
- Used a File widget (2D) and set the uploaded PDF file for the File URL property
- What should be expected upon tapping on the File link when viewing the published experience from Vuforia View
>>>>
- View users should be directed to your default browser and trying to access below link at Experience Service server where the uploaded file is located
http(s)://<ES_Server>:<Port>/ExperienceService/content/projects/<Project_Name>/app/resources/Uploaded/File_Name.pdf
- You can open the Studio project, navigate to Info > Experience Service for the Experience Service server information which the project is published to
- If the project is downloaded for offline viewing, the PDF should be downloaded to your local device and trying to open that local file upon tapping the link
- Note that File widget does not work on iOS devices in offline mode for security constraint, see https://www.ptc.com/en/support/article/cs310299
Alternatively you can use your own code tmlText or create a shader e.g. on Image which could display the pdf (requires some more advance techniques)
also related link external media (video und audio external media but the relevant info there is ->that direct binding to external resources is not supported yet)
So the question is what technique did you use. Because as @ytella mentioned in the tested application case it was working) The best is to provide an example. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
I just published an experience with 9.10 version and the hyperlinks/document links are working as expected. Is any error displayed when clicking the link?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
could you provide more specific details about your issue.
so your question is regarding pdf usage is on mobile.
So far I know on eyewear device we have 3d document widget , here refer to ptc help: http://support.ptc.com/help//vuforia/studio/en/index.html#page/Studio_Help_Center%2FWidget3DDocument.html
On mobile you can try to use the reference link (HyperLink widget -> http://support.ptc.com/help//vuforia/studio/en/index.html#page/Studio_Help_Center%2FWidgetHyperlink.html ) or alternatively here is an Article cs341613 saying
How to view PDF file inside Vuforia Studio
How to show PDF file inside experience
Is there a PDF widget could be used to view PDF file
How to zoom in/out PDF content
>>>
- OOTB way to show PDF file in Vuforia Studio is using File widget or Hyperlink widget but those widget would open in the device's PDF viewer app or browser
- There is no official widget to view the PDF file inside an experience yet but there is a custom PDF widget developed by COE team that could achieve the requirement
- The custom widget also provides zoom in/out and scroll feature
- Follow below steps to apply the custom widget
- Download Custom PDF Widget extension (Tested on Vuforia 8.5.x and 9.0.0) or Custom PDF Widget extension (Tested on Vuforia 9.0.3)
- Unzip the .zip file and a folder would appear
- Copy and paste the whole folder to \Documents\VuforiaStudio\Extensions\ folder
- Exit the Studio window and restart Studio
- Create any mobile project and switch to 2D canvas there would be a PDF widget added
- Drag and drop the PDF widget to 2D canvas and Select/Upload your PDF file to the Resource property of PDF widget
- Preview the experience or view in View app to see the effect
Is that technique what you used or did you use? Or did you use the Hyperlink widget ,please, see also this info (partially pasted here below)
https://www.ptc.com/en/support/article/cs375544
- Uploaded a PDF file to resource in Vuforia Studio
- Used a File widget (2D) and set the uploaded PDF file for the File URL property
- What should be expected upon tapping on the File link when viewing the published experience from Vuforia View
>>>>
- View users should be directed to your default browser and trying to access below link at Experience Service server where the uploaded file is located
http(s)://<ES_Server>:<Port>/ExperienceService/content/projects/<Project_Name>/app/resources/Uploaded/File_Name.pdf
- You can open the Studio project, navigate to Info > Experience Service for the Experience Service server information which the project is published to
- If the project is downloaded for offline viewing, the PDF should be downloaded to your local device and trying to open that local file upon tapping the link
- Note that File widget does not work on iOS devices in offline mode for security constraint, see https://www.ptc.com/en/support/article/cs310299
Alternatively you can use your own code tmlText or create a shader e.g. on Image which could display the pdf (requires some more advance techniques)
also related link external media (video und audio external media but the relevant info there is ->that direct binding to external resources is not supported yet)
So the question is what technique did you use. Because as @ytella mentioned in the tested application case it was working) The best is to provide an example. Thank you!