Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Integrate Vuforia Studio with external system with...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Integrate Vuforia Studio with external system without Thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Integrate Vuforia Studio with external system without Thingworx
Hi,
I would like to integrate my company external system with Vuforia Studio through API.
From my research, Thingworx is necessary for that.
My questions is, can Vuforia Studio be integrated with custom API (e.g. from company server) without Thingworx.
I'm trying to retrieve data from the system through API by scanning bar/QR code.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @NA_nur ,
the ThingWorx server is always provided with the Experience Service and at least it is require for the work of the experience service (e.g. user accounts. ) So, you can decide to use object via the provide API but you can also not used.
You can use any other servers and Sever APIs so far there is no some conflict with the CORS (Cross opening resource sharing) restriction buy you system which will prohibit the access over different domains. ( is not Vuforia specific issue) But you can simple test your api if you can call the APIs for your server . For example, you can use the $https service or the fetch ().
Please, simple try if this works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
Thank you for your reply.
I did a simple test using public API to fetch some data and display on label widget. It works well.
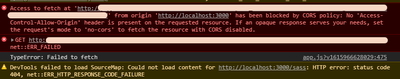
However, as you mentioned about CORS, I do have problem to fetch data using my company API. It will return CORS error.
How can I work on this?
Below is my code and error returned.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @NA_nur ,
CORS setting is something which is not related to Vuforia Studio but more to browser functionality.
- You can check if the behavior is different when you use the mobile platform. The chrome is only test system and the mobile platform could have sometimes different behavior
Some more detailed information explaining CORS - possible reason and workaround could be found there:
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS/Errors/CORSMissingAllowOrigin
and
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Another point is : you mentioned that the normal API was working. What does it mean?
If a simple fetch request is working , in this case you can use some simple web server as proxy . The web.server e.g. node.js server – could be used to translate your API to more simple request where only the information is passed. If such solution is possible depends more of the details on the specific application case
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
Very sorry for the delayed reply.
I'm working on CORS issue as I get the error when using company API. Below is my latest code that I've working on using fetch().
I have a DisplayValue() function on 'label-4' 'EVENTS', the fetched data from API will display on label when user click it.
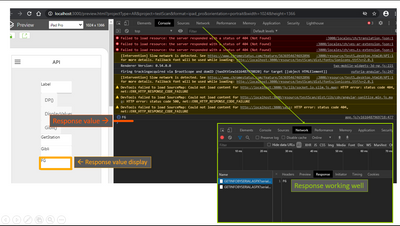
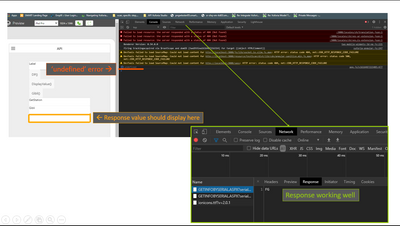
I just test my code in Vuforia Studio preview in Chrome browser. I inspect (on Developer Tools/ Inspect/ Ctrl+Shift+I) the 'Response' under the 'Network' tab. Below are the test that I have done:
1. Disable web-security:
- Request and Response also the returned response value displayed on label just fine.
2. Without disable web-security
- Request and Response are working well but I cannot display the response value on label. When click the the label, console will return 'undefined' error
I haven't test it on mobile device or any 3D eyeware, just tested it using preview in Vuforia Studio. I'm still waiting on the network connection approval from our IT department to test on mobile device or any 3D eyeware if it's working or not as Vuforia View is application based while Preview is on browser.
$scope.DisplayValue = function() {
fetch(URL, {
mode: 'no-cors', // 'cors' by default
headers: {
'Content-Type':'text/plain',
'Access-Control-Allow-Origin':'*'
}
}
)
.then((response) => {
if (response.ok) {
return response.text()}
}
)
.then(data => {
console.log(data)
$scope.setWidgetProp('label-4', 'text', data)
}
)
.catch(function(error) {
console.log('FETCH FAIL', error);
$scope.setWidgetProp('label-4', 'text', 'Fail to fetch data')
throw error;
}
)
}
I will keep updating any outcome once I test it using mobile device & Hololens II.