Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Invisible widgets, fire 'userpick' event
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Invisible widgets, fire 'userpick' event
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Invisible widgets, fire 'userpick' event
I was working on a view that has multiple images and labels in stack of each others (above each others), when I click on an image, I expect only the visible widgets to fire the click event, and it was the case until I upgrade vuforia this morning to 8.4.0.4300. Now, any item in the view is firing the click event! which causes a huge mess!
Note: this issue raise in preview page, in 3D view
- Labels:
-
Best Practices
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nqwifly ,
I did observe in the past similar behavior on 3d components which are not visible. Therefore I also could expect in some cases similar behavior also for 2d components but did not tested for 2 d components. So, need to clarify:
- is this first coming with the mention version or after some changes and you did notice this problem on the new version
- is the issue only in preview ... or we have it on a end device
-what is code which causes the issue (means did you use javascript to define click lister – if yes then what is the code and/ or do you use the widget click event from UI - if this will fire for a hidden component (visible = false) -> I think it should be definitely wrong)
-what is the exact behavior. So e.g. when you click on area where are many images and only one is visible. It will be ok if you have the click event only for the visible widget
But we could have a workaround for the case when the event fires for all widget which contain the area of the click position. In this case we can check the property e.g. visible of the widget and execute a particular event only for the visible widget
I think here an example (the simples possible) will be helpful more precisely to determine the issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- is this first coming with the mention version or after some changes and you did notice this problem on the new version
yes I'm pretty sure the upgrade cause the issue, because my colleague works on the same project with earlier version and has no issue.
- is the issue only in preview ... or we have it on a end device
Only on preview. On HoloLens everything works fine.
-what is code which causes the issue (means did you use javascript to define click lister – if yes then what is the code and/ or do you use the widget click event from UI - if this will fire for a hidden component (visible = false) -> I think it should be definitely wrong)
The event itself from the UI (from click even on the bottom, I link Javascript function to it). Most of the widgets visibility set to false [unchecked] though it fires the 'userpick' event
-what is the exact behavior.
The linked function does some behaviour like changing the visibility of other widgets
As this issue is currently only shown in preview, I can bear the testing on the actual device (which is time consuming). I'm expecting a solution from Vuforia development team rather than the workarounds. This issue raised just now, and I see no reason holding them back from resolving it (:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nqwifly,
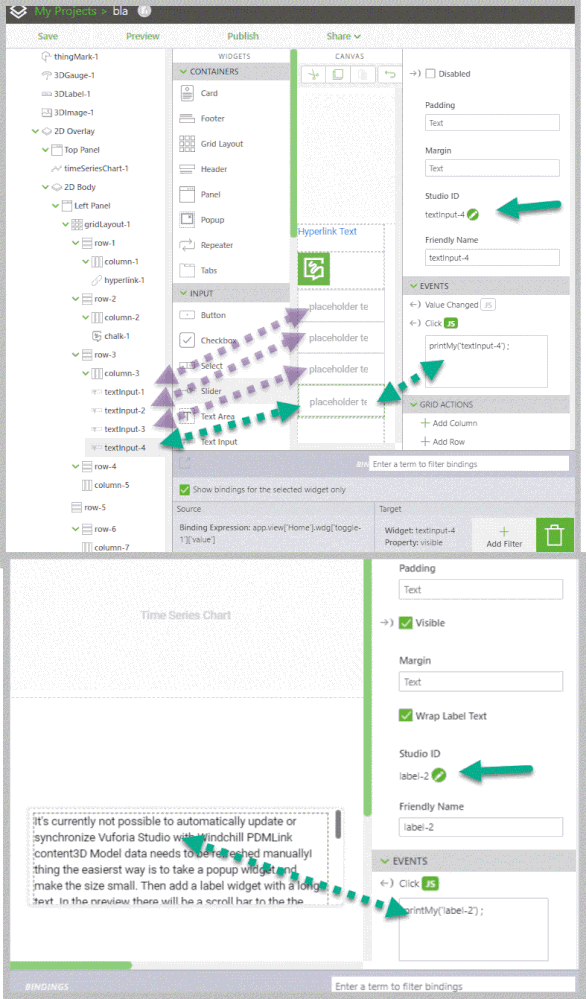
thank you for the very detailed description. So now every think was clear. So , I started to test the issue but had some difficulties. So, have some widgets:
As shown in the picture I defined a function which does some printing in the console and called it from the click event of the widgets / setup the click event in the UI
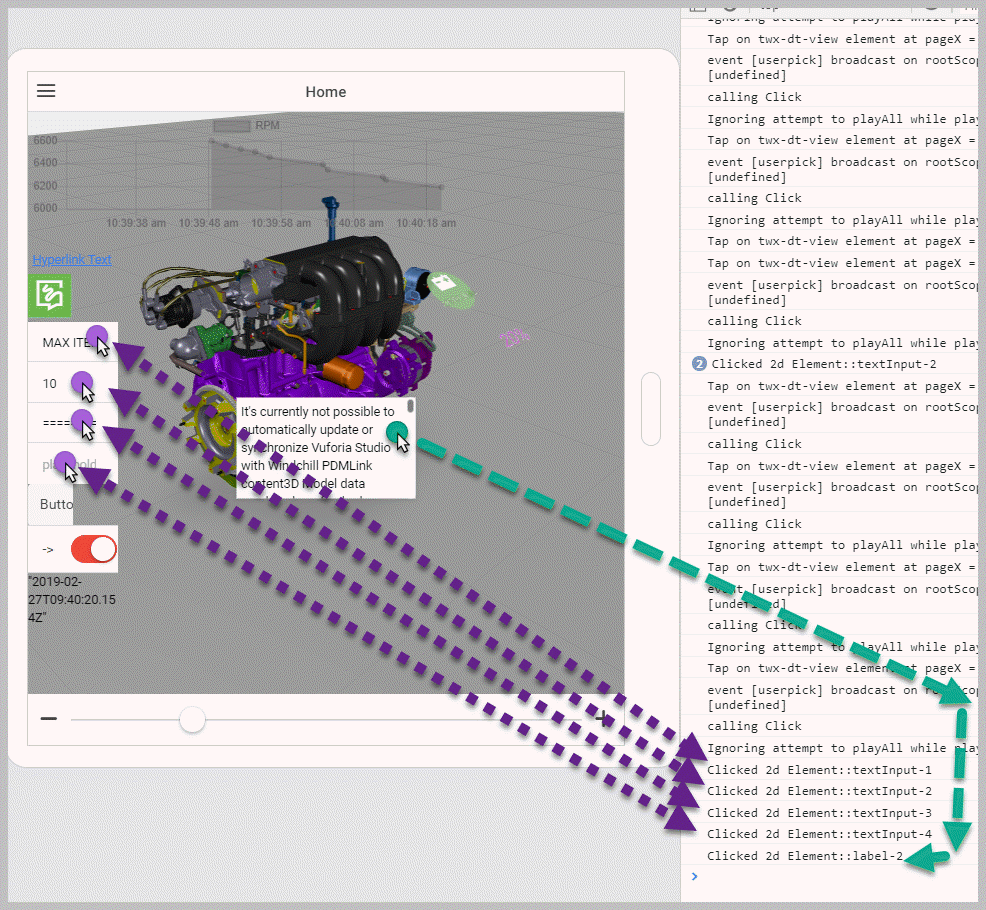
When tested it in preview:
I was able to see the printing for an userclick on the widget area when the widgets are visible.
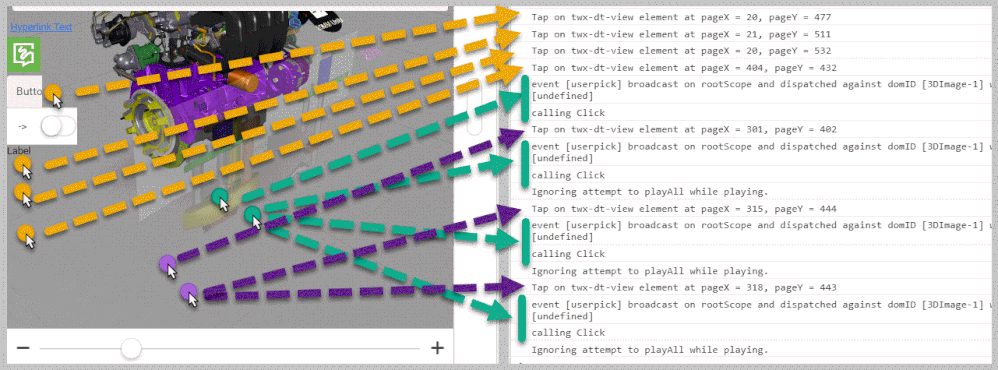
After making the widget invisible I was not able to emit a click events for the hidden widgets clicking on the area where I will suppose the their position-> this was the case for 2d tested elements. The only possible click event was possible for the 3D elements like Modelitems and 3dImages (this behavior I know also in the older releases) :
So, to summarize - I was no able to reproduce the issue yet. What is different in your case? What should I change in my test to be able to reproduce your problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Roland for keeping up the support and sorry for the late reply.
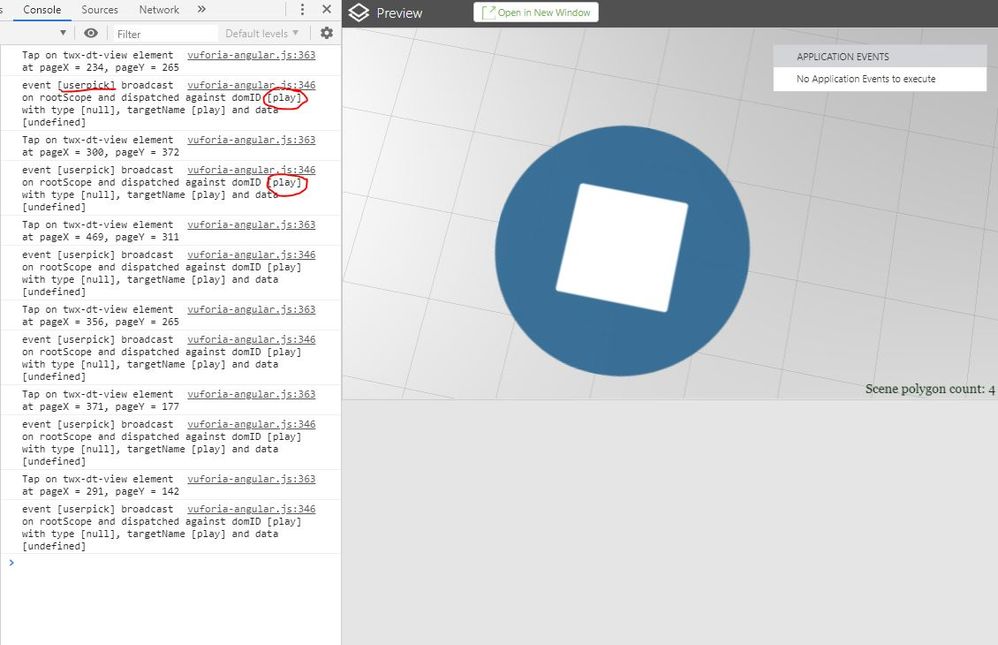
I've mentioned earlier the problem occur in 3D widgets only. The simplest scenario you can make is to drag two 3D widgets above each others, make the top widget invisible and go to preview page. In my case, top image fires the userpick event. and sometimes it doesn't. I'm not sure what the issue is, but it cause me much troubles as I'm working on HoloLens and I need stacked 3D widgets .
Please, take a look:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nqwifly,
yes this behavior in Preview mode is known error for 3d model items and now we want to report it to the PTC R&D team.
My experience it should occur only in Preview mode but not on IOS or Android.
I did not test it on HoloLens yet - but as you already mentioned it is not reproducible also on the HoloLens device
Thanks
BR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yea I can insure that it works in end-device (HoloLens) very well. The problem only occur in Preview.
It wasn't shown till I upgraded Vuforia, my colleague doesn't have any issue yet.
Hope it'll be fixed soon!
Thanks Roland.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok I see here you mentione the "userpick"... so I used in the past some costruct for 3d components like:
angular.forEach( //==== for each 3d model block
// this will call the function below for each 3d model
$element.find('twx-dt-model'), function(value, key) { //for each 3d model block function
//===============
angular.element(value).scope().$on('userpick',function(event,target,parent,edata) {
// start the $on() listener 'userpick' + function definition
console.log('target');console.warn(target);
console.log('edata');console.warn(edata);
var pathid = JSON.parse(edata).occurrence;
$scope.currentSelection = target + "-" + pathid;
}) })
In this case I could expect that this customized userpick , could start also for invisible elements . For 3d componets in the sample code above it will fire. In this case then simple check the visibility property and exit if the element is not visible